命令行生成vue项目框架
2017-04-11 17:14
197 查看
安装nodejs
用命令行生成vue项目框架需要npm包管理器来安装,而npm又是在安装nodejs的时候同时安装的,所以首先要安装nodejs,学习vue有必要了解下nodejs和npm的基本知识:
nodejs安装: http://blog.csdn.net/zzwwjjdj1/article/details/51980082
npm
介绍: http://blog.csdn.net/zzwwjjdj1/article/details/51982433
-- 安装命令行工具
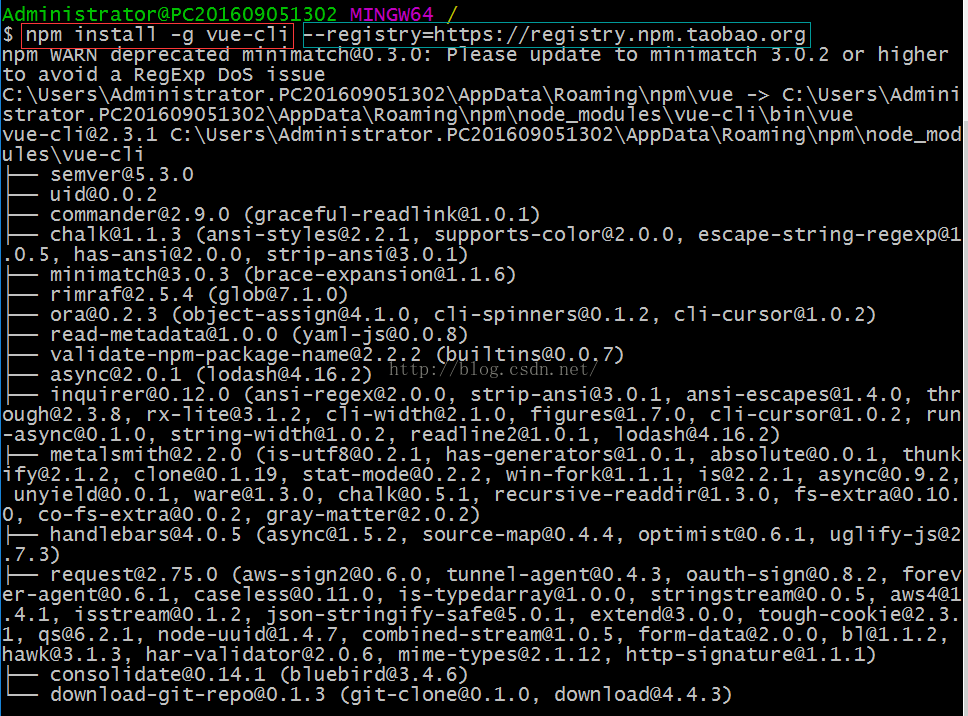
npm install -g vue-cli-g表示全局安装, vue-cli是模块,全局安装的模块可以在命令行直接使用

红框里是安装命令,由于npm网站在国内速度非常慢,所以在命令后面加上淘宝的镜像,
很快就安装好了.也可以使用cnpm安装.
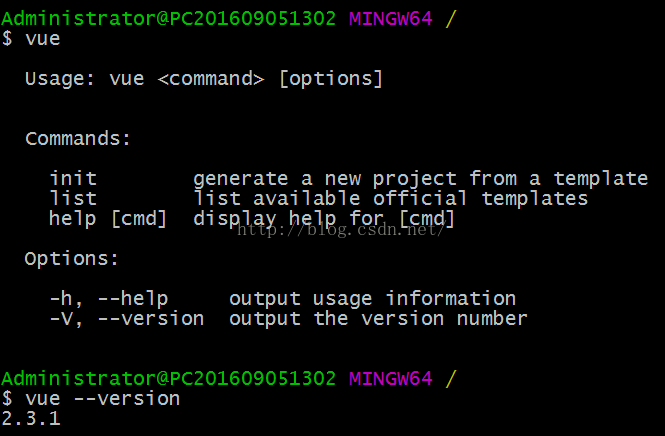
安装后在命令行输入 vue -version 能看到版本号表示全局安装成功,下面就可以使用命令行创建项目了.

-- 创建项目框架
vue init webpack vue-project创建一个基于"webpack"的项目,后面是项目名
----注:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
----webpack-simple 相对简单的,它根目录下才有个 webpack.config.js。

注意:项目建立过程中,有如下选择,选择NO。(该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,可以避免不必要的麻烦)
----ESLint规范建议开启,加强代码规范

按照提示输入,项目名,项目描述,项目作者等等,看到最后这句项目就创建好了,
项目结构:这是没安装依赖时的项目结构

刚我们命令行输入的东西就在package.json这个文件里,打开文件

项目名字,版本,描述,作者等,后面还有运行项目命令,项目依赖,开发环境项目依赖等.
-- 安装依赖
生成了项目以后是不能直接运行的,现在很多项目都依赖许许多多的模块,需要逐一安装,ctrl+c 停掉刚生成项目的命令,cd vue-project 进入项目跟目录, 用命令npm
install 安装

同样是使用淘宝镜像.

当这个命令运行完成以后会多出一个node_modules文件夹,里面就是项目所需的所有依赖

可以看到有很多模块,这些模块都是在package.json文件里定义好了的.

dependencies是项目依赖,
devDependencies是开发时项目依赖.
-- 运行测试
好了,依赖安装完成后就可以运行我们的项目了命令:npm run dev

看到这样的输出,项目就运行起来了,然后打开浏览器,输入第二个红框的地址 localhost:8080,
浏览器截图:

项目就运行起来了.命令行生成的vue项目,还支持热启动,当项目文件有改动的时候,页面会自动变化,
<script>标签里的js代码修改后,还得手动刷新页面,不过已经非常棒了.
意外金喜的博客 : http://blog.csdn.net/zzwwjjdj1
原文链接:http://blog.csdn.net/zzwwjjdj1/article/details/52687488
相关文章推荐
- 命令行生成vue项目框架
- 通过命令行生成vue项目框架的方法
- 命令行生成vue项目框架
- 命令行生成vue的框架
- 命令行搭建vue的项目框架
- 【爬虫】【跨域反代理】【码市】【生成PPT的项目】【生成简历的项目】【vue】【还有很多坑要填,一点一点来,不要急着出项目怎样的】【codepen】【simiditor编辑器-bower-gitbash】
- cocos命令行生成项目
- 代码生成器插件开发---代码生成项目框架的创建(2)
- 用.Net打造一个移动客户端(Android/IOS)的服务端框架NHM(三)——搭建Android开发环境,用Hibernate生成Android项目的Model层
- 如何利用NB代码生成工具和NBear框架,快速开发WEB项目
- nodejs的express自动生成项目框架-2016
- cocos2dx项目在命令行下转换成android并编译生成APK安装包
- cmake 命令行 生成 vs2012项目
- 如何利用NB代码生成工具和NBear框架,快速开发WEB项目
- 【2016.3.30项目技术记录】]VS2010自动生成MFC单文档框架程序的修改:去除属性框,在CViewTree类中添加鼠标单击响应
- 框架 day38 SVN安装及使用,SSH练习项目CRM,环境搭建(myeclipse hibernate 反转引擎生成PO和映射)
- 循序渐进开发WinForm项目(1) --数据库设计和项目框架的生成
- 如何利用NB代码生成工具和NBear框架,快速开发WEB项目
- 调用命令行生成Visuial Studio.NET项目、解决方案 devenv
- 表达式,命令行,连接器,资源编译器,项目生成错误查询详解(整理在此,方便以后查询)
