运行vue构建的项目出错
2017-04-10 15:48
183 查看
第一种错误:
1、在cmd键入 npm install
创建项目所需要的插件;
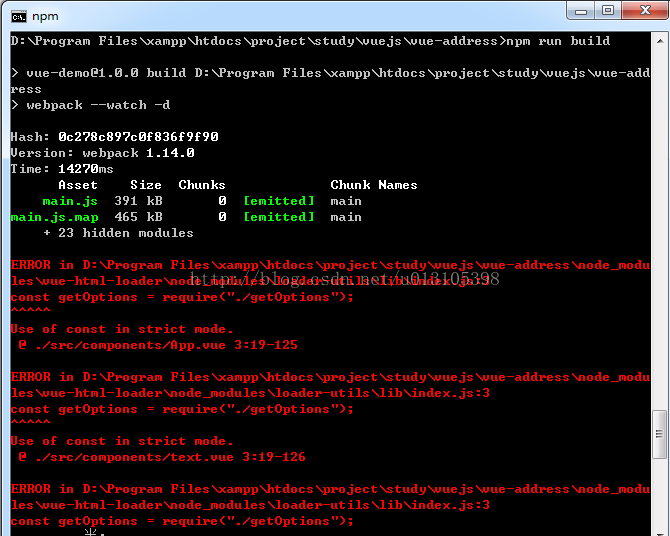
2、npm run build,生成webpack构建的文件并运行项目,结果出现下面的错误:

从错误中可看出的vue-html-loader这个插件出现了问题。打开根目录的package.json发现版本号为1.2.0:
而打开node_modules -> vue-html-loader->package.json文件发现其版本号为1.2.4,两者不匹配。
解决方法: 键入npm uninstall vue-html-loader卸载当前版本的vue-html-loade;
然后安装1.2.0的版本:键入 npm install vue-html-loader @1.2.0
再次运行就成功了。
第二种错误:
1、在cmd键入 npm install 创建项目所需要的插件;
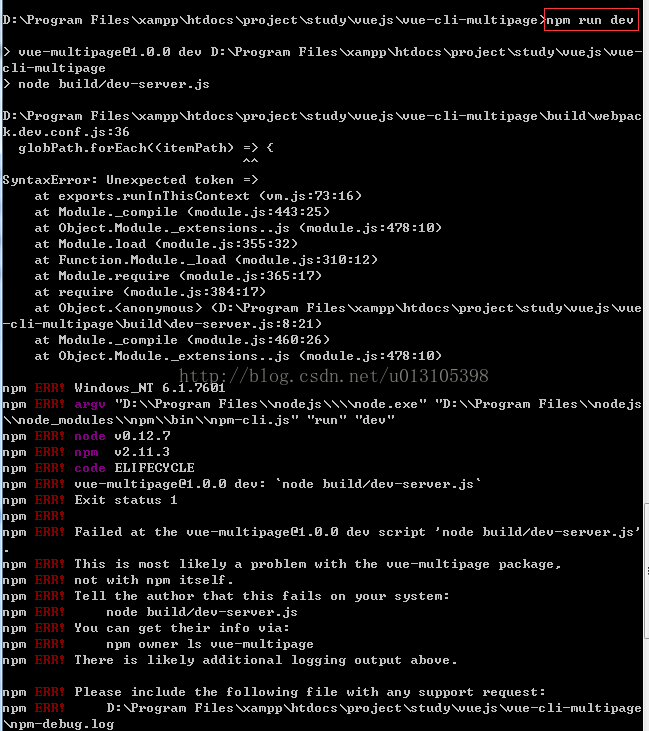
2、键入npm run dev 出现如下错误:

这个错误的原因是由于node的版本过低。当前版本为0.12.7,重新安装4-6的版本即可解决。(下载安装包覆盖到原来node位置)
1、在cmd键入 npm install
创建项目所需要的插件;
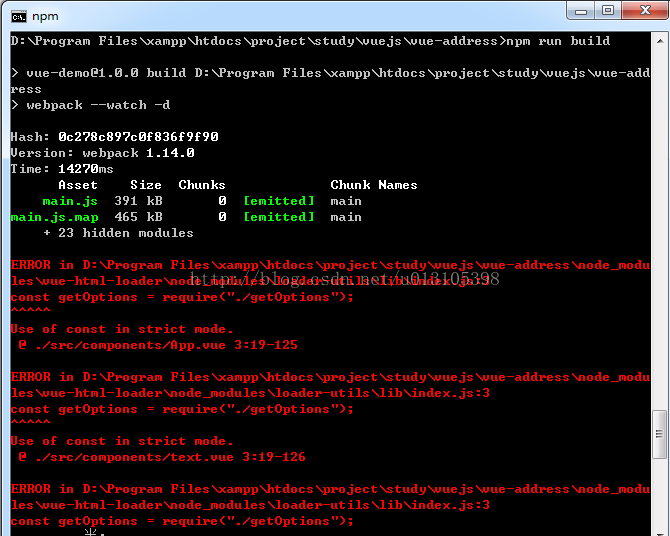
2、npm run build,生成webpack构建的文件并运行项目,结果出现下面的错误:

从错误中可看出的vue-html-loader这个插件出现了问题。打开根目录的package.json发现版本号为1.2.0:
而打开node_modules -> vue-html-loader->package.json文件发现其版本号为1.2.4,两者不匹配。
解决方法: 键入npm uninstall vue-html-loader卸载当前版本的vue-html-loade;
然后安装1.2.0的版本:键入 npm install vue-html-loader @1.2.0
再次运行就成功了。
第二种错误:
1、在cmd键入 npm install 创建项目所需要的插件;
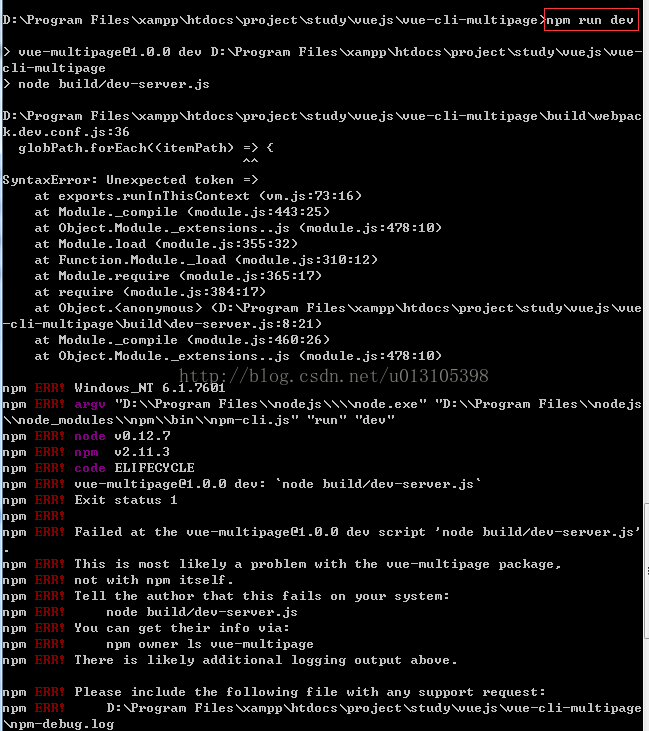
2、键入npm run dev 出现如下错误:

这个错误的原因是由于node的版本过低。当前版本为0.12.7,重新安装4-6的版本即可解决。(下载安装包覆盖到原来node位置)
相关文章推荐
- vue.js+node.js运行一个项目时,自己出错的地方
- vue-cli构建项目 npm run build后应该怎么运行在本地查看效果
- Vue项目构建出错
- vue-cli构建项目 npm run build后应该怎么运行在本地查看效果
- 在项目“crm”中运行构建器“JavaScript Validator”时出错
- C#在Windows 2000 和2003中运行出现的错误:"试图运行项目进出错:未能加载文件或程序集..."
- 提示"试图运行项目时出错:无法启动调试,进程已经终止."
- VS2005试图运行项目时出错:无法启动调试。绑定句柄无效
- 试图运行项目时出错:无法在web服务器上启动项目得解决办法
- 试图运行项目时出错:无法在web服务器上启动项目得解决办法
- 试图运行项目时出错: 无法在 Web 服务器上启动调试。您没有调试该服务器的权限。
- 调试项目时突然出现:“试图运行项目时出错:无法在web服务器上启动调试。未将项目配置为启动调试。”
- 试图运行项目时出错: 无法在 Web 服务器上启动调试。您没有调试该服务器的权限。
- 试图运行项目时出错:无法在web服务器上启动项目得解决办法
- 试图运行项目时出错
- VisualStudio.NET提示试图运行项目时出错:无法启动调试。绑定句柄无效解决办法
- VS.NET"试图运行项目时出错:无法启动调试。绑定句柄无效"解决办法
- 试图运行项目时出错:无法在web服务器上启动项目
- 今天碰到试图运行项目时出错:无法在web服务器上启动调试.调试失败,因为没有启用集成windows身份验证
- 试图运行项目时出错:无法在web服务器上启动调试。调试失败,因为没有启动集成Windows身份验证
