easyui-datagrid 编辑单元格
2017-04-09 22:11
435 查看
在做itoo成绩的时候,有个需求是教师判分,学生成绩有两部分组成:平时成绩和期末成绩,然后根据两种成绩比例算出总成绩。现在是有了平时成绩和成绩比例,输入期末成绩,计算出总成绩,并且把输入的期末成绩和计算的总成绩更新到数据库中。主要应用了单击单元格进行编辑,编辑完成之后,失去焦点则保存数据。如果数据没有变化,失去焦点则不更新数据库。
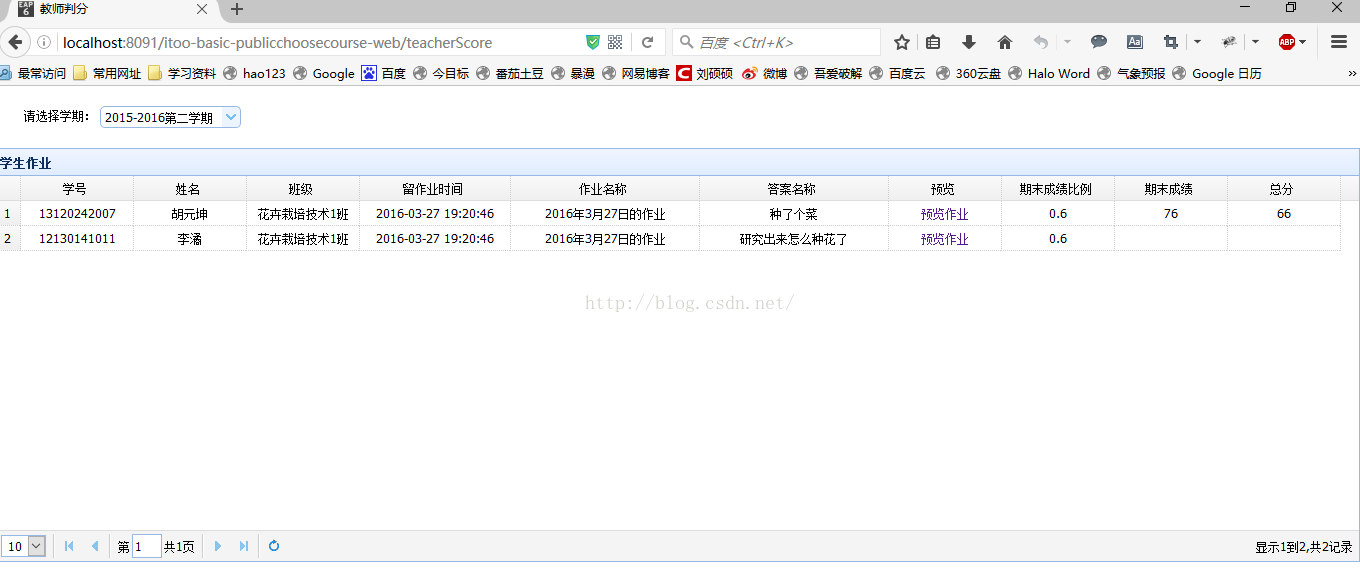
页面效果是这样的:

期末成绩的单元格是可以编辑的:

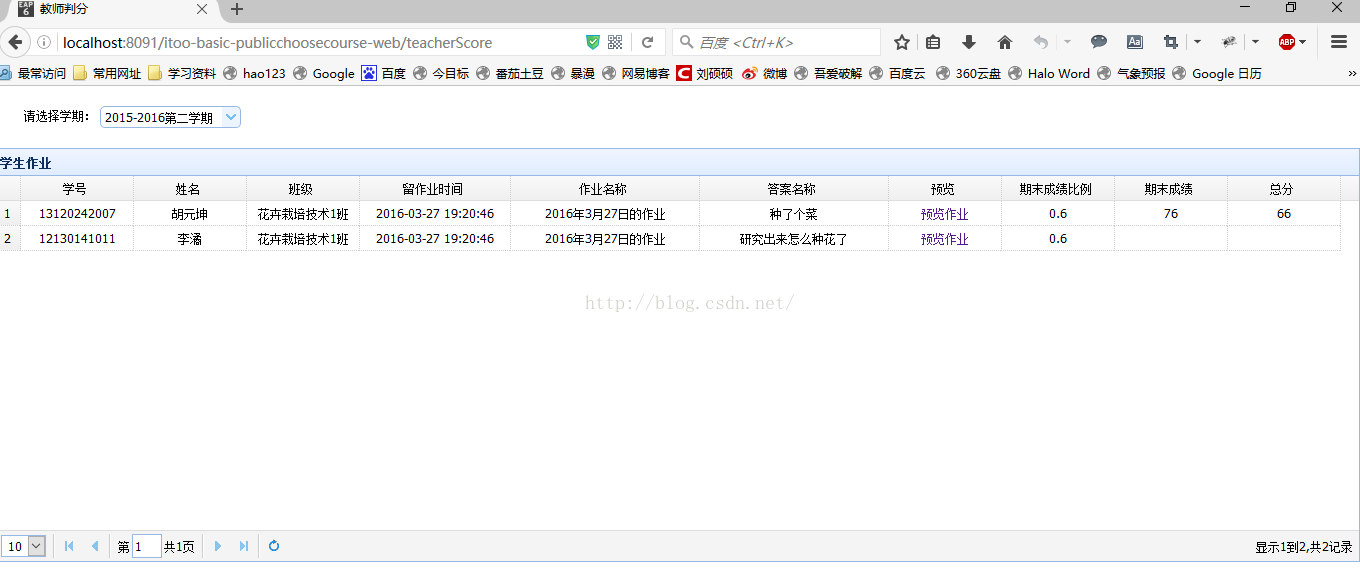
输入数据,并失去焦点之后:

如何实现的:
html:
[html] view
plain copy


<table id="dg" title="学生作业" class="easyui-datagrid"
style="width: 100%; height: 90%">
</table>
生成easyUI-datagrid表格的js:
[javascript] view
plain copy


$('#dg').datagrid({
url:'${pageContext.request.contextPath}/queryStudentAnswer',
queryParams:{"schoolcalendarId":termId},
onClickCell: onClickCell,
onAfterEdit:onAfterEdit,
rownumbers:true,
pagination:'true',
fitColumns:'true',
singleSelect:'true',
columns:[[
/* {field:'ck',checkbox:true}, */
{field:'id',hidden:true},
{field:'studentId',hidden:true},
{field:'resultId',hidden:true},
{field:'daliyResultRate',hidden:true},
{field:'daliyResult',hidden:true},
{field:'code',width:30,align:'center',title:'学号'},
{field:'name',width:30,align:'center',title:'姓名'},
{field:'teachClassName',width:30,align:'center',title:'班级'} ,
{field:'questionTime',width:40,align:'center',title:'留作业时间'},
{field:'questionName',width:50,align:'center',title:'作业名称'},
{field:'answerName',width:50,align:'center',title:'答案名称'},
{field:'preview',width:30,align:'center',title:'预览',formatter: function (value, row, index) { return preview(value, row, index)}} ,
{field:'finalRate',width:30,align:'center',title:'期末成绩比例'} ,
{field:'finalResult',editor:'text',width:30,align:'center',title:'期末成绩'} ,
{field:'totalResult',width:30,align:'center',title:'总分'}
]]
});
(注意期末成绩这个字段的“editor”属性应该设置成“text”,这样才可以执行下面的方法)
单击单元格和失去焦点,提交数据的js:
[javascript] view
plain copy


<script type="text/javascript">
var editIndex = undefined;
function endEditing() {//该方法用于关闭上一个焦点的editing状态
if (editIndex == undefined) {
return true
}
if ($('#dg').datagrid('validateRow', editIndex)) {
$('#dg').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
//点击单元格事件:
function onClickCell(index,field,value) {
if (endEditing()) {
if(field=="finalResult"){
$(this).datagrid('beginEdit', index);
var ed = $(this).datagrid('getEditor', {index:index,field:field});
$(ed.target).focus();
}
editIndex = index;
}
$('#dg').datagrid('onClickRow')
}
//单元格失去焦点执行的方法
function onAfterEdit(index, row, changes) {
var updated = $('#dg').datagrid('getChanges', 'updated');
if (updated.length < 1) {
editRow = undefined;
$('#dg').datagrid('unselectAll');
return;
} else {
// 传值
submitForm(index, row, changes);
}
}
//提交数据
function submitForm(index, row, changes) {
// alert( row.resultId+"--"+changes.finalResult)daliyResultRate;
var resultId=row.resultId;//成绩id
if(resultId==""){
$.messager.alert('提醒', '没有录入该学生平时成绩!');
$("#dg").datagrid('reload');
return;
}
var daliyResultRate=row.daliyResultRate;//平时成绩比例
var daliyResult=row.daliyResult;//平时成绩
var finalRate=row.finalRate;//期末比例
var finalRusult=changes.finalResult;//期末成绩
var r =/^-?[1-9]/;//判断输入的是正整数
if(!r.test(finalRusult)){
$.messager.alert('提醒', '请输入正整数!');
return;
}
var totalRusult=Math.round(daliyResultRate*daliyResult+finalRate*finalRusult);//总成绩
$.ajax({
type : "get",
async : false,
url : "${pageContext.request.contextPath}/updateResult",
data : {
"resultId" : resultId,
"finalResult" : finalRusult,
"totalResult":totalRusult
},
success : function(data) {
if(data==true){
//alert("保存成功");
$("#dg").datagrid('reload');
}
}
})
}
</script>
特别注意的是单元格的"beginEdit"和"endEdit"方法调用的时机。
这样就可以实现了单元格编辑保存的效果了。
原博客地址
http://blog.csdn.net/u011458469/article/details/51018878
页面效果是这样的:

期末成绩的单元格是可以编辑的:

输入数据,并失去焦点之后:

如何实现的:
html:
[html] view
plain copy

<table id="dg" title="学生作业" class="easyui-datagrid"
style="width: 100%; height: 90%">
</table>
生成easyUI-datagrid表格的js:
[javascript] view
plain copy

$('#dg').datagrid({
url:'${pageContext.request.contextPath}/queryStudentAnswer',
queryParams:{"schoolcalendarId":termId},
onClickCell: onClickCell,
onAfterEdit:onAfterEdit,
rownumbers:true,
pagination:'true',
fitColumns:'true',
singleSelect:'true',
columns:[[
/* {field:'ck',checkbox:true}, */
{field:'id',hidden:true},
{field:'studentId',hidden:true},
{field:'resultId',hidden:true},
{field:'daliyResultRate',hidden:true},
{field:'daliyResult',hidden:true},
{field:'code',width:30,align:'center',title:'学号'},
{field:'name',width:30,align:'center',title:'姓名'},
{field:'teachClassName',width:30,align:'center',title:'班级'} ,
{field:'questionTime',width:40,align:'center',title:'留作业时间'},
{field:'questionName',width:50,align:'center',title:'作业名称'},
{field:'answerName',width:50,align:'center',title:'答案名称'},
{field:'preview',width:30,align:'center',title:'预览',formatter: function (value, row, index) { return preview(value, row, index)}} ,
{field:'finalRate',width:30,align:'center',title:'期末成绩比例'} ,
{field:'finalResult',editor:'text',width:30,align:'center',title:'期末成绩'} ,
{field:'totalResult',width:30,align:'center',title:'总分'}
]]
});
(注意期末成绩这个字段的“editor”属性应该设置成“text”,这样才可以执行下面的方法)
单击单元格和失去焦点,提交数据的js:
[javascript] view
plain copy

<script type="text/javascript">
var editIndex = undefined;
function endEditing() {//该方法用于关闭上一个焦点的editing状态
if (editIndex == undefined) {
return true
}
if ($('#dg').datagrid('validateRow', editIndex)) {
$('#dg').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
//点击单元格事件:
function onClickCell(index,field,value) {
if (endEditing()) {
if(field=="finalResult"){
$(this).datagrid('beginEdit', index);
var ed = $(this).datagrid('getEditor', {index:index,field:field});
$(ed.target).focus();
}
editIndex = index;
}
$('#dg').datagrid('onClickRow')
}
//单元格失去焦点执行的方法
function onAfterEdit(index, row, changes) {
var updated = $('#dg').datagrid('getChanges', 'updated');
if (updated.length < 1) {
editRow = undefined;
$('#dg').datagrid('unselectAll');
return;
} else {
// 传值
submitForm(index, row, changes);
}
}
//提交数据
function submitForm(index, row, changes) {
// alert( row.resultId+"--"+changes.finalResult)daliyResultRate;
var resultId=row.resultId;//成绩id
if(resultId==""){
$.messager.alert('提醒', '没有录入该学生平时成绩!');
$("#dg").datagrid('reload');
return;
}
var daliyResultRate=row.daliyResultRate;//平时成绩比例
var daliyResult=row.daliyResult;//平时成绩
var finalRate=row.finalRate;//期末比例
var finalRusult=changes.finalResult;//期末成绩
var r =/^-?[1-9]/;//判断输入的是正整数
if(!r.test(finalRusult)){
$.messager.alert('提醒', '请输入正整数!');
return;
}
var totalRusult=Math.round(daliyResultRate*daliyResult+finalRate*finalRusult);//总成绩
$.ajax({
type : "get",
async : false,
url : "${pageContext.request.contextPath}/updateResult",
data : {
"resultId" : resultId,
"finalResult" : finalRusult,
"totalResult":totalRusult
},
success : function(data) {
if(data==true){
//alert("保存成功");
$("#dg").datagrid('reload');
}
}
})
}
</script>
特别注意的是单元格的"beginEdit"和"endEdit"方法调用的时机。
这样就可以实现了单元格编辑保存的效果了。
原博客地址
http://blog.csdn.net/u011458469/article/details/51018878
相关文章推荐
- EasyUI DataGrid可编辑单元格
- easyui datagrid 单元格编辑保存
- EasyUI DataGrid可编辑单元格
- Easyui---datagrid编辑单元格及获取编辑前后数据
- easyui-datagrid 编辑单元格
- EasyUI DataGrid可编辑单元格
- EasyUI DataGrid 单元格编辑 注释版
- easyui datagrid 单元格编辑 即见即所得,MVC菜单维护,扫描增加
- Datagrid扩展方法onClickCell{easyui-datagrid-扩充-支持单元格编辑}
- easyui-datagrid行编辑每增加一行,某列的单元格自动填充指定内容
- EasyUI DataGrid 双击编辑单元格,保存并且后台数据改变
- easyui datagrid 单元格编辑保存
- easyui datagrid 在不关闭行编辑情况下,更新行,更新单元格。
- EasyUI DataGrid编辑单元格时使用combogrid
- 扩展jquery easyui datagrid编辑单元格
- EasyUI DataGrid 编辑单元格
- js--easyUI----jQuery easyui datagrid 点击某个单元格即进入编辑状态,焦点移开后,保存数据
- easyui datagrid 单元格编辑(cell editing)
- easyui datagrid 可编辑类型单元格-适当调整高度
- EasyUI DataGrid 编辑单元格
