js中判断一个对象的类型的方法typeof/constructor/instanceof
2017-04-09 17:23
633 查看
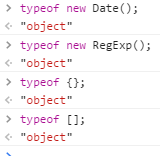
typeof:typeof是一个一元运算符,返回结果是一个说明运算数类型的字符串。如:"number","string","boolean","object","function","undefined"(可用于判断变量是否存在)。 但 typeof
的能力有限,其对于Date、RegExp、Array类型返回的都是"object"。所以它只在区别对象和原始类型的时候才有用。要区分一种对象类型和另一种对象类型,必须使用其他的方法。

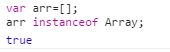
instanceof 运算符:instanceof 运算符要求其左边的运算数是一个对象,右边的运算数是对象类的名字或构造函数。如果
object 是 class 或构造函数的实例,则 instanceof 运算符返回 true。如果 object 不是指定类或函数的实例,或者 object 为 null,则返回 false。instanceof方法可以判断变量是否是数组类型,但是只限同一全局环境之内,在一个页面有多个iframe的情况下,instanceof失效。

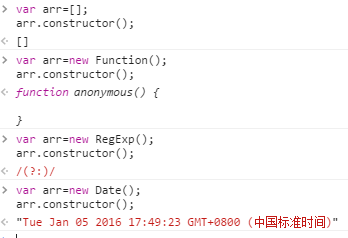
constructor 属性: JavaScript中,每个对象都有一个constructor属性,它引用了初始化该对象的构造函数,常用于判断未知对象的类型。如给定一个已知的值 通过typeof运算符来判断它是原始的值还是对象。如果是对象,就可以使用constructor属性来判断其类型。

如何使用 constructor 属性:
<script type="text/javascript">
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("Bill Gates","Engineer",1985);
document.write([code]bill.constructor);</script>
[/code]
输出:
function employee(name, job, born)
{t
ac6e
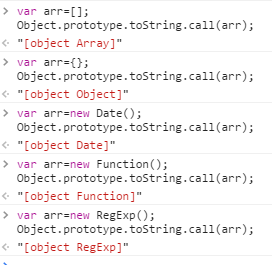
his.name = name; this.job = job; this.born = born;}Object.prototype.toString.call():该方法是目前为止发现的判断一个对象类型的最好的办法。

扩展一下,用于检测各种对象类型:
var is ={
types : ["Array", "Boolean", "Date", "Number", "Object", "RegExp", "String", "Window", "HTMLDocument"]
};
for(var i = 0, c; c = is.types[i ++ ]; ){
is[c] = (function(type){
return function(obj){
return Object.prototype.toString.call(obj) == "[object " + type + "]";
}
)(c);
}
alert(is.Array([])); // true
alert(is.Date(new Date)); // true
alert(is.RegExp(/reg/ig)); // true
相关文章推荐
- 如何判断js中的数据类型:typeof、instanceof、 constructor、 prototype方法比较
- 判断js中的类型:typeof / instanceof / constructor / prototype
- js判断对象类型 typeof与Object.prototype.toString.call方法的区别
- 判断js中各种数据的类型方法之typeof与0bject.prototype.toString讲解
- javascript类型判断 typeof instanceof constructor
- 判断js中各种数据的类型方法之typeof与0bject.prototype.toString讲解
- typeof + instanceof+toString+constructor是如何判断javascript数据类型的
- 判断js对象的数据类型,有没有一个最完美的方法?
- js中判断一个对象的类型的种种方法
- 判断js中各种数据的类型方法之typeof与0bject.prototype.toString讲解
- jstypeof方法判断undefined类型
- 判断js中各种数据的类型方法之typeof与0bject.prototype.toString讲解
- 判断js中各种数据的类型方法之typeof与0bject.prototype.toString讲解
- javascript类型判断 typeof instanceof constructor
- Flex的四种判断对象类型的方式 as instanceof is typeof比较
- 推断js中的类型:typeof / instanceof / constructor / prototype
- 简单的问题,用类创建一个对象error C2380: type(s) preceding 'Complex' (constructor with return type, or illegal redefinition of current class-n
- TypeUtil 提供方法来判断对象或类的类型
- js里怎么判断一个对象是否是日期类型,即Date,用typeof返回的是object
- jquery ajax中支持哪些返回类型以及js中判断一个类型常用的方法?
