QML做类似Android圆形头像
2017-04-09 08:36
253 查看
前言
在移动端应用中,用户头像一般都是圆形的, 在Android开发中github上有专门生成圆形图片的库可以使用,传入一张正常照片就可以返回圆形图片,并用户头像设置。那么在QML中也可以实现相同的效果,并且使用非常简单。需要用到OpacityMask组件,在Qt官方文档中已经非常详细的介绍了该组件的使用,那么接下来我们看看如何做一张圆形的图片出来。正文
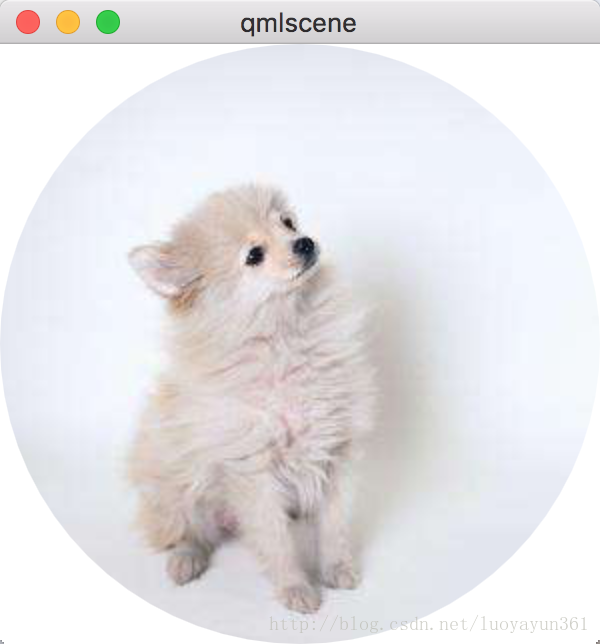
先看看效果图,左边是原图,右边是处理后的。

废话不多说,直接上代码。
import QtQuick 2.0
import QtGraphicalEffects 1.0
Item {
width: 300
height: 300
Image {
id: img
source: "3.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
Rectangle{
id:mask
anchors.fill: parent
radius: width/2.
}
OpacityMask {
anchors.fill: parent
source: img
maskSource: mask
}
}代码很简单,不再赘述。
相关文章推荐
- Android 圆形头像 类似QQ
- Android 圆形头像显示
- Android之Bitmap之圆形头像
- Android ImageView圆形头像 图片完全解析
- android开发之绘制圆形头像
- Android 圆形头像
- AndroidのBitmap之圆形头像
- Android 绘制圆形头像
- (圆形imageview 类似qq头像)---》(ps:引用第三库APAvatarImageView>
- Android裁剪圆形头像源码
- android圆形图片,圆形头像实现方法(可直接运用到工程中)
- Android自定义圆形进度条,完成类似LOFTER效果
- android 圆形头像
- android ImageView 设置圆形头像
- 从原理上去理解圆形头像 Android ImageView圆形头像 图片完全解析
- Android自定义圆形进度条,完成类似LOFTER效果
- 《Android开发卷——设置圆形头像,Android截取圆形图片》
- android自定义View绘制圆形头像与椭圆头像
- Android 圆形头像 自己动手
- android圆形头像的选择和剪切并存储出圆形图片
