天猫电商购物平台前端页面
2017-04-08 13:53
531 查看
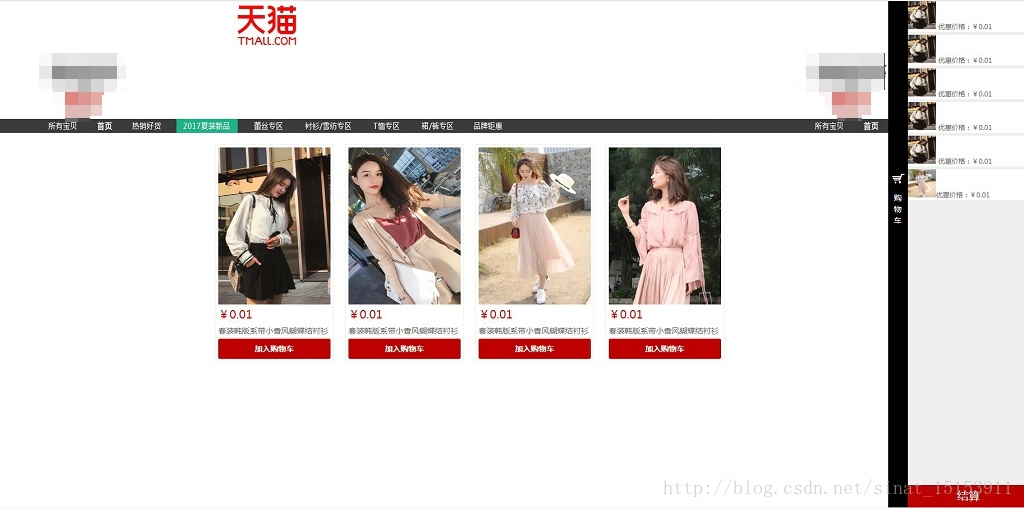
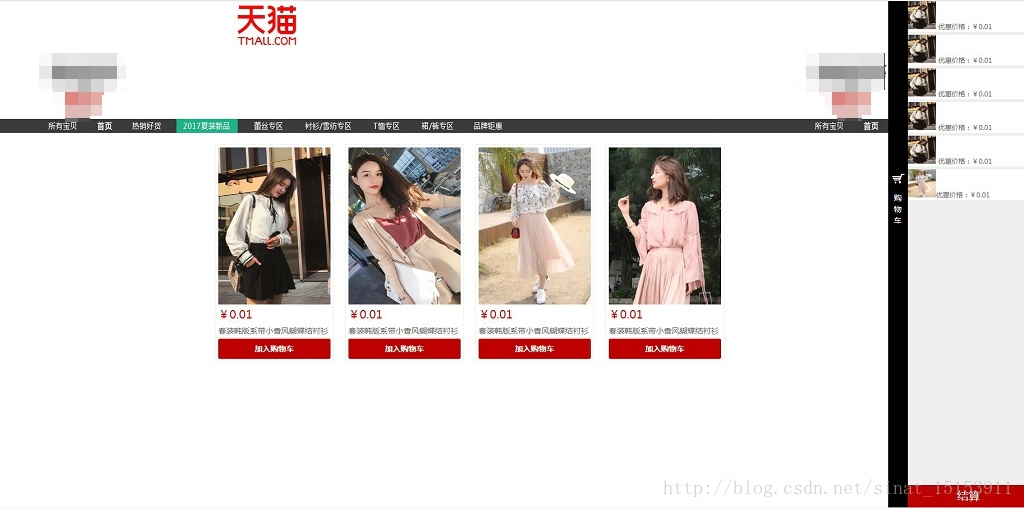
以天猫购物网站为平台的前端购物页面,实现了点击购物车后,右面会显示相应的商品图片及其信息,总价未计算出。
效果如下:

代码如下:
使用技术如下:
1、阿里妈妈图标库iconfonts 参考:http://www.iconfont.cn/
2、单点转双点:
代码下载:
链接:http://pan.baidu.com/s/1slTRo9f 密码:ppys
全CSDN的丰(好)色(se)博客,这里有书本看不到的Java技术,电影院禁播的电影,欢迎关注QQ群494808400
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>扫一扫支付系统</title>
<meta name="keywords" content="支付宝,扫一扫">
<meta name="description" content="支付宝扫一扫" />
<style>
*{margin: 0;padding: 0;}
img{border:0;}
body{font-size:12px;font-family:"微软雅黑";color:#666;}
.top{width:100%;height:85px;}
.top .t_header{width:1000px;height:85px;margin: 0 auto;}
.top .t_header .logo{width: 200px; height: 85px; display: block
13fe5
;
line-height:85px;text-align:center;
text-decoration:none;font-size:80px;color:red;}
.banner{width:100%;height:160px;background:url("images/banner.jpg")}
.shop{width:1000px;height:340px;margin:10px auto;}
.shop ul li{
border:1px solid #efefef;
list-style:none;
width:200px;padding:5px;
float:left;
margin:0px 10px;
}
.shop ul li:hover{border:1px solid red;}
.shop ul li .s_price{font-size:20px;color:#C00;}
.shop ul li .s_title{line-height:30px;}
.shop ul li p{font-size:14px;}
.shop ul li .s_add{width:200px;height:36px;
display:block;text-align:center;
background:#bc0000;
line-height:36px;text-decoration:none;font-size:14px;
color:#fff;font-weight:bold;border-radius:3px;
}
.shop ul li .s_add:hover{background:#A80000;}
.car{width:250px;height:100%;position:absolute;top:0;right:0;}
.car .c_tools{width:35px;height:100%;background:#000;float:left;}
.car .c_con{width:215px;height:100%;background:#eee;float:left;}
.car .c_tools .c_btn{width:35px;height:110px;
display:block;margin-top:300px;
text-decoration:none;color:#fff;font-size:14px;
}
.car .c_tools .c_btn:hover{background:#A80000;}
.car .c_tools .c_btn i{width:35px;height:35px;display:block;
text-align:center;line-height:35px;
font-size:24px;color:#fff;}
.car .c_tools .c_btn span{width:15px;display:block;margin:5px auto;}
.car .c_con ul li{list-style:none;width:225px;height:55px;background:#fff;margin-bottom:5px;}
.car .c_con .c_sub{width:215px;height:40px;display:block;
background:#bc0000;position:absolute;bottom:0;
right:0;text-align:center;line-height:40px;font-size:20px;color:#fff;text-decoration:none;
}
</style>
<link rel="stylesheet" type="text/css" href="css/iconfont.css"/>
</head>
<body>
<div class="top">
<div class="t_header">
<a href="#" class="iconfont logo"></a>
</div>
</div>
<div class="banner"></div>
<div class="shop">
<ul>
<li>
<a href="#">
<img src="images/1.webp.jpg" width="200px" height="280px" alt="商品1" />
</a>
<p class="s_price">¥<span class="s_p">0.01</span></p>
<p class="s_title">春装韩版系带小香风蝴蝶结衬衫</p>
<a href="#" class="s_add">加入购物车</a>
</li>
<li>
<a href="#">
<img src="images/2.webp.jpg" width="200px" height="280px" alt="商品1" />
</a>
<p class="s_price">¥<span class="s_p">0.01</span></p>
<p class="s_title">春装韩版系带小香风蝴蝶结衬衫</p>
<a href="#" class="s_add">加入购物车</a>
</li>
<li>
<a href="#">
<img src="images/3.webp.jpg" width="200px" height="280px" alt="商品1" />
</a>
<p class="s_price">¥<span class="s_p">0.01</span></p>
<p class="s_title">春装韩版系带小香风蝴蝶结衬衫</p>
<a href="#" class="s_add">加入购物车</a>
</li>
<li>
<a href="#">
<img src="images/4.webp.jpg" width="200px" height="280px" alt="商品1" />
</a>
<p class="s_price">¥<span class="s_p">0.01</span></p>
<p class="s_title">春装韩版系带小香风蝴蝶结衬衫</p>
<a href="#" class="s_add">加入购物车</a>
</li>
</ul>
</div>
<div class="car">
<div class="c_tools">
<a href="#" class="c_btn">
<i class="iconfont"></i>
<span>购物车</span>
</a>
</div>
<div class="c_con">
<ul id="c_ul">
<li>
<a href="#"><img src="images/1.webp.jpg" alt="" width="50" height="50" /></a>
<span>优惠价格:¥0.01</span>
</li>
<li>
<a href="#"><img src="images/1.webp.jpg" alt="" width="50" height="50" /></a>
<span>优惠价格:¥0.01</span>
</li>
<li>
<a href="#"><img src="images/1.webp.jpg" alt="" width="50" height="50" /></a>
<span>优惠价格:¥0.01</span>
</li>
<li>
<a href="#"><img src="images/1.webp.jpg" alt="" width="50" height="50" /></a>
<span>优惠价格:¥0.01</span>
</li>
<li>
<a href="#"><img src="images/1.webp.jpg" alt="" width="50" height="50" /></a>
<span>优惠价格:¥0.01</span>
</li>
</ul>
<a href="#" class="c_sub">结算</a>
</div>
</div>
<script src="js/jquery.js"></script>
<script>
$(function(){
//alert("d");
$(".s_add").click(function(){
var s_price = $(this).parent().find(".s_p").text();
var src = $(this).parent().find("img").attr("src");
$("#c_ul").append("<li>"+
"<a href='#'><img src='"+src+"' alt='' width='50' height='50' /></a>"+
"<span>优惠价格:¥"+s_price+"</span>"+
"</li>");
});
})
</script>
</body>
</html>使用技术如下:
1、阿里妈妈图标库iconfonts 参考:http://www.iconfont.cn/
2、单点转双点:
$("#c_ul").append("<li>"+
"<a href='#'><img src='"+src+"' alt='' width='50' height='50' /></a>"+
"<span>优惠价格:¥"+s_price+"</span>"+
"</li>");参考:
String retext2= retext.replaceAll("\"", "\'");
retext2= retext2.replaceAll("\n", "\" \n +\"");
String retext3 = "var html +=\"" + retext2 + "\";";代码下载:
链接:http://pan.baidu.com/s/1slTRo9f 密码:ppys
全CSDN的丰(好)色(se)博客,这里有书本看不到的Java技术,电影院禁播的电影,欢迎关注QQ群494808400
相关文章推荐
- 项目视频讲解_基于LigerUI前端技术实现的管理平台(纯静态页面,json,工作流及权限管理)
- 前端页面--天猫右侧信息栏弹出效果实现
- 跨境购物,电商平台与保税仓对接时,如何推送订单金额?
- 模仿天猫前端---公共页面
- 电商购物网站如何调用第三方支付平台(支付宝,财付通,盛付通等)
- 企业级电商平台-前端搭建
- 一言不合就动手系列篇一-仿电商平台前端搜索插件(filterMore)
- 京东、天猫等电商平台产品评价
- 商业研究(10):比呀比-海淘电商-海外正品直邮-高品质跨境购物平台
- QQ正式推出电商购物公众平台
- 【前端】特效-Javascript实现购物页面图片放大效果
- WEB前端-CSS-静态购物页面V2
- 电商网站前端架构#1 多页面 vs 单页面
- 前端引擎初步设计稿 -通过配置生成动态页面 ,LandaSugar平台 .NET-C#-MVC
- 前端跳槽面试Vue,WebAPP,Webpack,微信小程序电商平台校招面试MySQL性能管理React书城开发
- 幸运飞艇平台出租从输入URL到页面加载的过程?由一道题完善自己的前端知识体系!
- WEB前端-JS-动态购物页面V1
- 商业研究(10):比呀比-海淘电商-海外正品直邮-高品质跨境购物平台
- 电商平台技术架构 多用户商城 仿天猫 淘宝 亚马逊 当当 阿里巴巴 大数据模块 低成本运维 高效开发
- 电商购物网站如何调用第三方支付平台(支付宝,财付通,盛付通等)
