用jquery中动态添加删除class制作导航栏
2017-04-06 10:30
627 查看
偶是一只并不想搬代码的搬着代码的小白兔
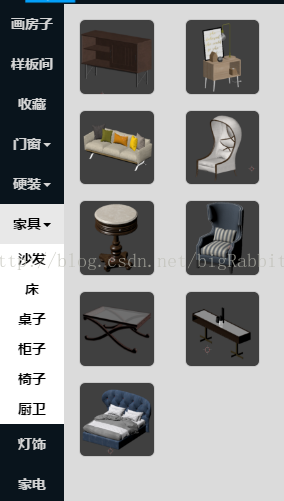
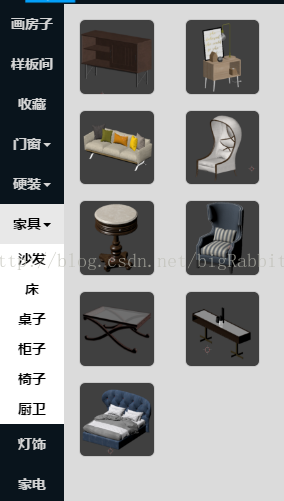
我想把导航栏点击后高亮类似这样:



我想把导航栏点击后高亮类似这样:



<ul id="modelToolBar"> <li id="huafangzi" class="normal" >画房子</li> <li id="yangbanjian" class="normal" >样板间</li> <li id="shoucang" class="normal" >收藏</li> <li id="doorwindow" class="normal">门窗<span class="caret"></span></li> <li id="door" class="doorwindowdown down" >门</li> <li id="window" class="doorwindowdown down" >窗</li> <li id="hard" class="normal" >硬装<span class="caret"></span></li> <li id="diban" class="harddown down" >地板</li> <li id="qiangmian" class="harddown down" >墙面</li> <li id="tianhua" class="harddown down">天花</li> <li id="furniture" class="normal" >家具<span class="caret"></span></li> <li id="shafa" class="furnituredown down" >沙发</li> <li id="chuang" class="furnituredown down" >床</li> <li id="zhuozi" class="furnituredown down" >桌子</li> <li id="guizi" class="furnituredown down" >柜子</li> <li id="yizi" class="furnituredown down" >椅子</li> <li id="chuwei" class="furnituredown down" >厨卫</li> <li id="lighting" class="normal" >灯饰</li> <li id="electrical"class="normal" >家电</li> <li id="ornament" class="normal" >装饰</li> <li id="other" class="normal">其它</li> </ul>CSS:
#modelToolBar
{
position:absolute;
left: 0px;
right: 0px;
list-style-type:none;
margin:0;
padding:0;
background-color:#09141c ;
top: 0px;
height: 100vw;
}
li.normal
{
margin:0;
display:block;
font-weight:bold;
color:#d4d4d4;
background-color: #09141c;
text-align:center;
padding:10px;
text-decoration:none;
text-transform:uppercase;
}
li.down
{
margin:0;
display:block;
font-weight:bold;
color: #000000;
background-color: #ffffff;
height: 30px;
text-align:center;
padding:5px;
text-decoration:none;
text-transform:uppercase;
}
li:active, li:focus, li:hover,.li-active
{
cursor: pointer;
color:#000000;
background-color: #e8e8e8;
margin:0;
display:block;
font-weight:bold;
text-align:center;
padding:10px;
text-decoration:none;
text-transform:uppercase;
}JS:$('.normal').click( function (e) {
$("ul li").removeClass("li-active").addClass("normal");
var target = e.target;
target.className = 'li-active';
});
相关文章推荐
- jQuery 如何动态添加、删除 class 样式方法介绍
- JQuery动态添加/删除class样式
- jquery 如何动态添加、删除class样式方法介绍
- jQuery使用toggleClass方法动态添加删除Class样式的方法
- jquery动态添加、删除class样式
- jquery 如何动态添加、删除class样式方法介绍
- jquery 动态添加、删除class样式
- jquery动态添加、删除class样式
- jquery 如何动态添加、删除class样式方法介绍
- jquery 如何动态添加、删除class样式方法介绍_jquery_脚本之家
- jquery 如何动态添加、删除class样式方法介绍
- jquery 如何动态添加、删除class样式方法介绍
- jquery动态添加和删除class属性
- jquery 如何动态添加、删除class样式方法介绍
- jQuery使用toggleClass方法动态添加删除Class样式的方法
- jquery 如何动态添加、删除class样式方法介绍
- jquery实现动态添加和删除表格
- jquery动态添加删除div--事件绑定,对象克隆
- 自己动手制作jquery插件之自动添加删除行(下)
- jQuery表格操作添加行、删除行和动态移动
