QiYuAdmin-部门列表和增加部门初稿
2017-04-06 10:23
281 查看
简介
zTree展现部门列表添加部门表单变更
添加部门功能
具体
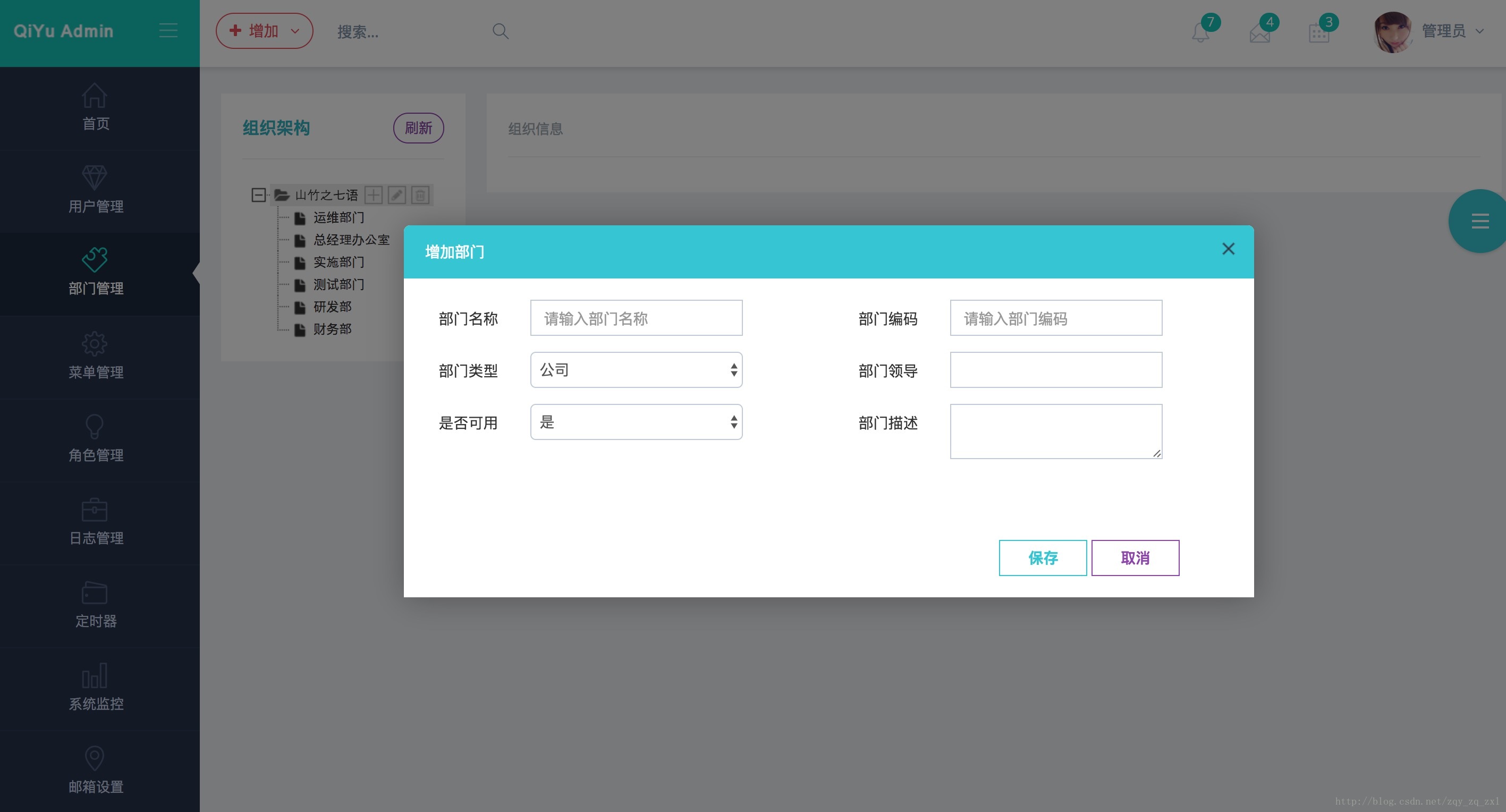
zTree展现部门列表
今天总感觉项目的头像太不美观,决定了找一个让我身心愉悦的头像,所以。
zTree是一个很强大的树,从毕业就开始用它,一直没有换过,比较直接、暴力。现在多了一个皮肤metro皮肤,看着很好。

总体布局还没有出来,但是心里面有了计划了,左边是一棵树,右边我打算这样做,上面是部门的基础信息,下面是部门下面的人员,这样设计是不是很直观明了。
前端滴代码
var initDepTree=function () {
//初始化树的配置参数
var setting = {
view: {
showLine: true,
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
data: {
simpleData: {
enable: true
}
},
check: {
enable: false,//在节点前显示checkbox
chkboxType: {"Y": "", "N": ""}//父节点和字节不级联
},
edit: {
enable: true
}
};
$depTree = $.fn.zTree.init($("#"+depId), setting, depData);
}
var addHoverDom=function(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_"+treeNode.tId);
if (btn) btn.bind("click", function(){
QiYuComponents.layerOpen("增加部门",'800px','350px',"dep/add/view?depId="+treeNode.id)
});
};
var removeHoverDom=function(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
后端滴代码(Controller、Service、Mapper)
Controller@RequestMapping(value = "/json/list",method = RequestMethod.GET)
public ResponseJson depJsonData() throws Exception{
return QiYuUtil.getResponseJson("查询成功",true,JSONArray.toJSON(depService.getDepZtreeData()));
}12
3
4

1
2
3
4
Service
@Override
public List<Map<String, String>> getDepZtreeData() throws Exception {
return depMapper.selectDepZtreeData();
}12
3
4

1
2
3
4
Mapper
<select id="selectDepZtreeData" resultType="java.util.Map"> SELECT id,PARENT_ID AS pId,DEP_NAME AS name FROM SYS_DEP ORDER BY ORDER_NUMBER ASC </select>1
2
3

1
2
3
这里用到了,阿里的fastjson,非常方便的将list转为json了,so easy
JSONArray.toJSON(depService.getDepZtreeData())
用谷歌的gson也行,都非常方便,站在巨人的肩膀上,舒服又放心,爽歪歪。
增加部门表单样式变更
之前选择的样式是用户的添加表单,QiYuAdmin-用户增删改,但是我想了一下,用户的那种方式不是很实用,外观感觉还行,但是一个属性占用一行,太占空间了,所以我又重新弄了一下。
这样可以吧,这样就可以放很多属性了,想扩展直接在下面做就行了。
代码如下
<div class="row"> <div class="col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label col-md-3 col-sm-3">部门名称</label> <div class="col-md-7 col-sm-7"> <input type="text" class="form-control" name="depName" placeholder="请输入部门名称"> </div> </div> </div> <!--/span--> <div class="col-md-6 col-sm-6"> <div class="form-group"> <label class="control-label col-md-3 col-sm-3">部门编码</label> <div class="col-md-7 col-sm-7"> <input type="text" class="form-control" name="depCode" placeholder="请输入部门编码"> </div> </div> </div> <!--/span--> </div>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
注意:以上我用到了BootStrap的栅格系统
屏幕大于(≥992px) ,使用col-md-* 而不是col-sm-*
如果屏幕大于(≥768px),小于<=992px,使用col-sm-* 而不是col-md-*,所以就不用怕长度小的时候换行了,这样完美。
增加部门功能


部门添加的代码和用户的大同小异,就是提交表单,用了BootstrapValidate插件,此处不做赘述。
结语
还没有弄完,先按照这个思路弄吧。争取快点能把项目部署到阿里云上面,买的最低配,速度好慢,等弄完我把项目的静态资源放到ngix上面,或者我找找看有啥免费好用的cdn。找cdn的话这个应该是个苦力活吧。相关文章推荐
- QiYuAdmin-部门列表和增加部门初稿
- QiYuAdmin-BootStrapTable增加通用的搜索功能(Metronic实战)
- QiYuAdmin-部门增删改查
- java在线聊天项目 swt可视化窗口Design 重新设计好友列表窗口 增加菜单栏
- 如何动态增加下拉框列表,下拉框里的内容从js数组里得来?
- 在DevExpress程序中使用GridView直接录入数据的时候,增加列表选择的功能
- 录播教室预约系统(八)-客户端部门管理员增加教室
- 封装部门和列表不放在一个列表里的列表
- 列表记录的增加、删除以及向上向下移动的效果
- 给WordPress后台文章列表增加自定义排序栏
- Ubuntu11.04 声音菜单增加播放列表功能
- QiYuAdmin-Thymeleaf的include封装共用js和css(项目优化)
- 如何在列表模板中增加一个计算列
- ECSHOP后台商品列表中增加商品属性的显示方法 .
- 增加普通用户到admin组,让其有sudo权限
- 在Identity 增加自己的属性 部门,并且使用access mdb文件实现角色验证
- 多个下拉列表(select)不能取重复值判断-动态增加输入框-模仿CSDN结贴时分数判断-但无层提示-Ajax取值(全部源码)
- 扩展User增加部门字段
- ecshop商品列表页面增加按销量排行
- 关于,查询列表,增加及其删除
