django视图-使用TemplateView快速运行一个bootstrap网页
2017-03-30 18:36
609 查看
使用TemplateView快速运行一个bootstrap网页
1.百度搜索bootstrap模板或者在下面链接下载一个bootstrap模板
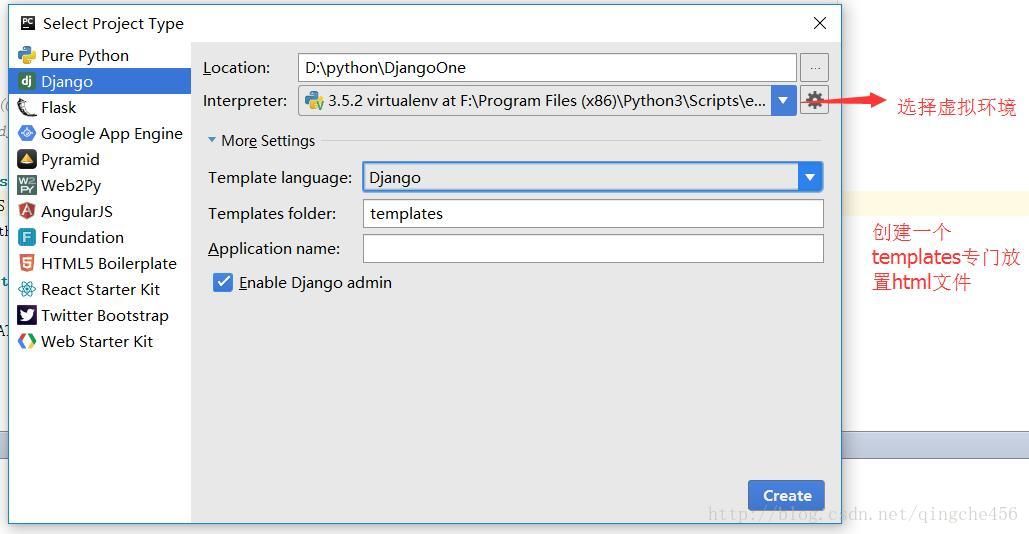
bootstrap模板下载2.利用pycharm新建一个django项目

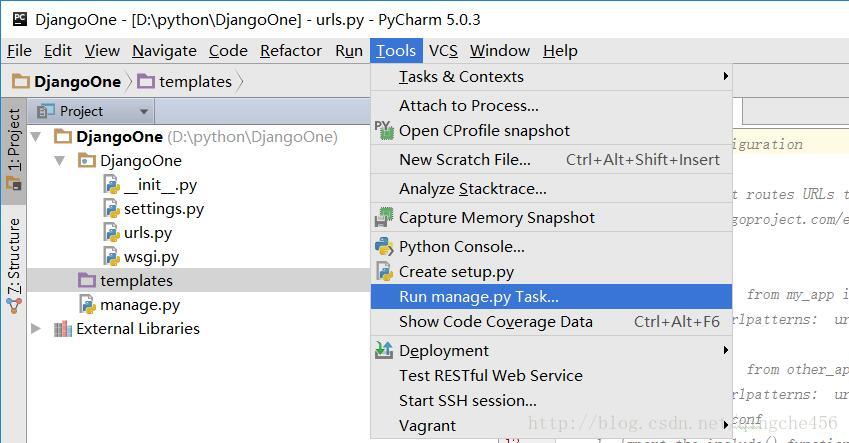
3.创建一个app


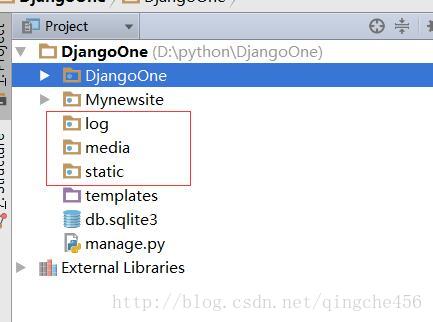
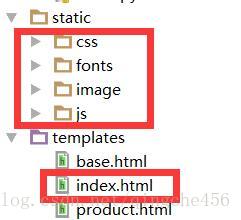
3.在项目中创建一个static文件夹

创建完后需要在setting文件中设置一下static,打开setting.py,拉到最后
STATIC_URL = '/static/' STATICFILES_DIRS=( os.path.join(BASE_DIR,"static"), )
找到INSTALLED_APPS =这个字段在下面添加新增的app
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'Mynewsite', ]
4. 解压刚才得bootstrap文件打开后找到index.html,把这个文件直接复制到template文件夹下,把css,js等夹放到static文件夹下面

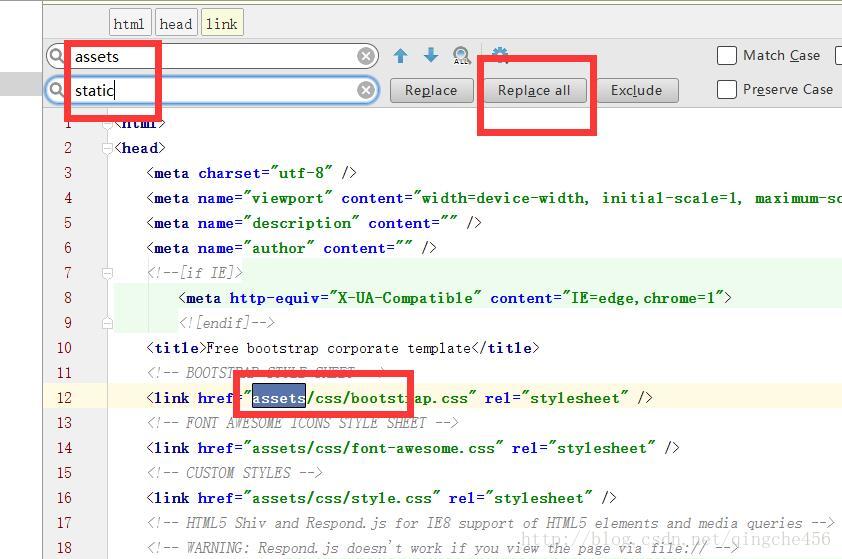
5.修改index.html文件中css,js等路径

6.修改urls.py文件
from django.conf.urls import url from django.contrib import admin #利用TemplateView from django.views.generic import TemplateView urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$', TemplateView.as_view(template_name="index.html"), name="index"), ]
7.run一下工程,就可以看到网页啦


相关文章推荐
- bootstrap+django快速构建一个blog
- 使用通知机制,在dismissViewControllerAnimated后,completion传值给上一个父视图方法
- django template 基础(二)(在视图中使用模板)
- Unity中uniwebview+EasyAR SDK显示一个透明网页使用总结
- 使用通知机制,在dismissViewControllerAnimated后,completion传值给上一个父视图方法
- 使用AsyncTask从网上获取一个网页,在一个TextView中将其源代码显示出来
- 使用Bootstrap编写一个简单的网页轮播图效果
- 一个SDI程序基于CFormView视。上面放一个CStatic控件,给视图添加双击消息,运行程序后,双击视图,会有弹出消息响应。 但是双击CStatic类控件,却没有响应
- 在Django的视图(View)外使用Session的方法
- 动手写一个快速集成网易新闻,腾讯视频,头条首页的ScrollPageView,显示滚动视图
- Android-使用WebView视图显示网页
- 安卓WebView的使用,在应用程序中嵌入一个浏览器,轻松地展示各种各样的网页
- 使用BOOTSTRAP快速打造一个有设计感的网站
- 在Django的视图(View)外使用Session的方法
- django使用bootstrap快速美化 admin后台
- 动手写一个快速集成网易新闻,腾讯视频,头条首页的ScrollPageView,显示滚动视图
- Django之视图与模板以及在模板中使用bootstrap
- 使用Django REST Framework来快速实现API调用服务——上篇(运行环境和模型层)
- 使用Django向网页的页面js中传递一个数组的方法
- asp.net mvc 使用ajax请求 控制器 (PartialViewResult)分部的action,得到一个分部视图(PartialView)的HTML,进行渲染
