用Servlet中的HttpServlet实现登录验证码功能
2017-03-29 18:18
302 查看
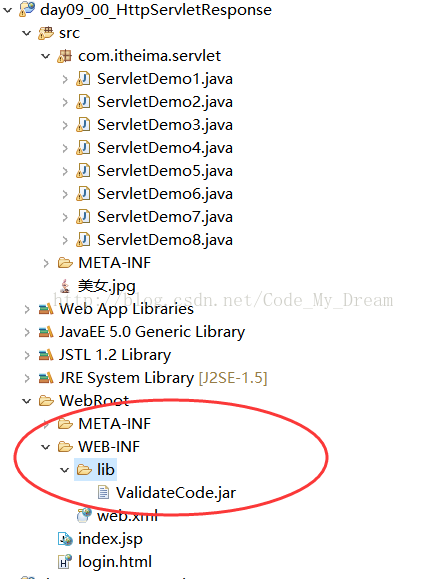
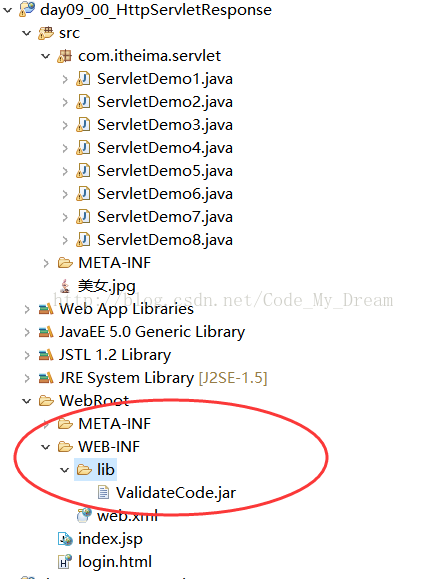
1,首先在web项目下导入自动生成验证码的jar包(ps:也可以自己用随机数来写一个验证码图像,我有一篇博文就是讲的这个)
导入到lib包下,如图

1,首先在Servlet中,让response对象有请求就返回给客户端验证码图像
Servlet中的仅需要几行代码就可以实现了,验证码的生成了!
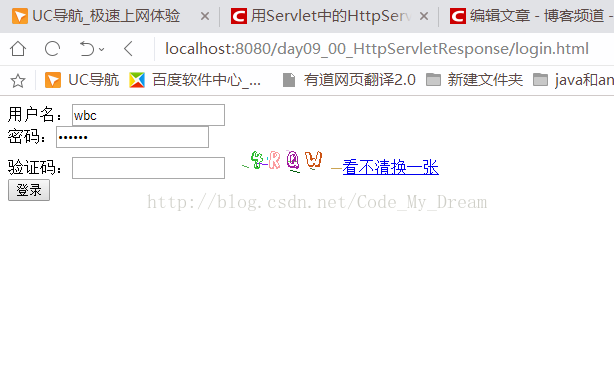
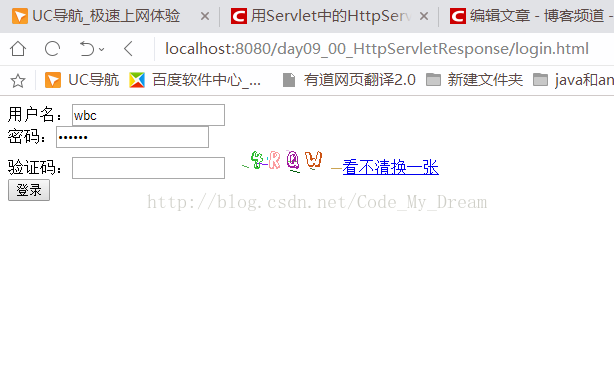
2,在页面中来显示出咱们写好的验证码,用js代码来设置看不清楚,换一张。
最后实现的效果如下,每一次刷新都会用不同的验证码出现

导入到lib包下,如图

1,首先在Servlet中,让response对象有请求就返回给客户端验证码图像
Servlet中的仅需要几行代码就可以实现了,验证码的生成了!
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//告诉客户端不使用缓存
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
response.setIntHeader("expires", 0);
//创建validateCode包下面的对象
ValidateCode vc = new ValidateCode(110, 25, 4, 9);
String code = vc.getCode();//得到生成的字符
vc.write(response.getOutputStream());
}2,在页面中来显示出咱们写好的验证码,用js代码来设置看不清楚,换一张。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function changeCode(){
//得到图片元素
var img = document.getElementsByTagName("img")[0];
//img.setAttribute("src","/day09_00_HttpServletResponse/servlet/demo4");//XML Dom 语法
img.src = "/day09_00_HttpServletResponse/servlet/demo4?time="+new Date().getTime();
}
</script>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="userName"/><br>
密码:<input type="password" name="pwd"/><br>
验证码:<input type="text" name="code"/>
<img src="/day09_00_HttpServletResponse/servlet/demo4" onclick="changeCode()"/><a href="javascript:changeCode()" >看不清换一张</a><br>
<input type="submit" value="登录"/><br>
</form>
</body>
</html>最后实现的效果如下,每一次刷新都会用不同的验证码出现

相关文章推荐
- Servlet结合Html实现登录验证(包括验证码验证)功能
- 【学习笔记⑦】登录页面怎样实现验证码登录功能
- 通过PHP来实现登录验证码功能
- JavaWeb学习记录(六)——用户登录功能之Session与验证码验证功能的实现
- JSP+Servlet实现注册登录功能
- 实现基础验证码功能的servlet(包括自己实现的算术验证码,加干扰线)
- Servlet学习-登录验证码的实现
- JAVA验证码功能实现(生成验证码的Servlet)
- JSP+Servlet+javabean实现登录功能模块
- 利用Zend_Form_Element_Captcha 实现登录验证的验证码功能
- springmvc下实现登录验证码功能
- 用servlet来实现验证码的功能
- jsp+servlet 实现登录功能
- 利用JSP+JS+CSS+Servlet实现用户登录,保存用户名密码功能
- Servlet , 实现 验证码功能
- Struts+Servlet简单实现登录验证码
- Servlet实现的验证码功能
- java web开发:servlet中图形验证码功能的实现
- PHP实现注册登录功能完整教程及代码 含验证码
- servlet第2讲(下集)----通过HttpServlet实现一个用户登录网站(继承HttpServlet)
