javascript事件触发器dispatchEvent简单示例
2017-03-28 15:30
531 查看
需求:在页面加载过程改变comboBox值,然后引发一系列的动作。
思路:如果只是给comboBox赋值,无法触发其onchange事件,那么后面一系列的动作也就无法完成。搜索之后发现可以使用fireEvent或者dispatchEvent。但是经过本人实践,fireEvent在ie上也不行,firefox和chrome更不行。现在dispatchEvent可以在这三个主流浏览器工作。现在记录下面的简单例子,示例中使用的是select,而不是comboBox。
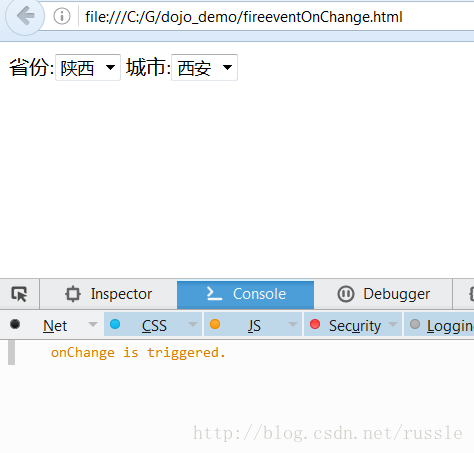
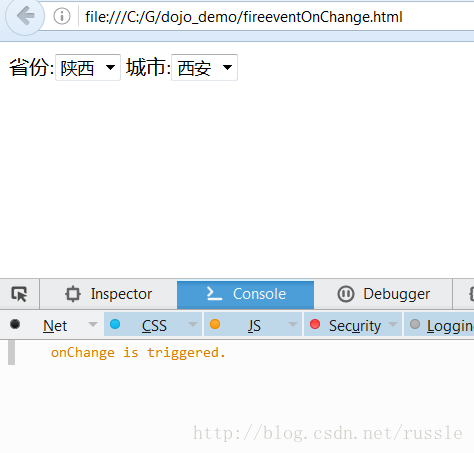
效果图如下:

思路:如果只是给comboBox赋值,无法触发其onchange事件,那么后面一系列的动作也就无法完成。搜索之后发现可以使用fireEvent或者dispatchEvent。但是经过本人实践,fireEvent在ie上也不行,firefox和chrome更不行。现在dispatchEvent可以在这三个主流浏览器工作。现在记录下面的简单例子,示例中使用的是select,而不是comboBox。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<title>dispatchEvent示例用法</title>
<script type="text/javascript">
var provinces = new Array();
provinces["陕西"] = ["西安","咸阳","宝鸡","延安","汉中"];
provinces["台湾"] = ["台北","台中","台南"];
provinces["浙江"] = ["杭州","宁波","绍兴","温州"];
function provinceChange()
{
console.log("onChange is triggered.");
var prov = document.getElementById("province").value;
var cityObj = document.getElementById("city");
cityObj.options.length =0;
for(var i in provinces[prov])
{
cityObj.options.add(new Option(provinces[prov][i],provinces[prov][i]));
}
}
window.onload = function(){
var provinceObj = document.getElementById("province");
for(var index in provinces)
{
provinceObj.options.add(new Option(index,index));
}
var event = document.createEvent('HTMLEvents');
event.initEvent("change", true, true);
event.eventType = 'message';
provinceObj.dispatchEvent(event);
};
</script>
</head>
<body>
省份:<select id="province" onchange= "provinceChange()"></select>
城市:<select id="city"></select>
</body>
</html>效果图如下:

相关文章推荐
- javascript事件触发器fireEvent和dispatchEvent
- javascript事件触发器fireEvent和dispatchEvent
- JavaScript 事件之event.preventDefault()与event.stopPropagation()简单介绍
- 201510091346_《JavaScript的事件模型——createEvent、initEvent、dispatchEvent》
- js事件触发器 dispatchEvent()
- 关于JTree的简单示例的补充,处理TreeSelectionEvent事件!
- 事件触发器---dispatchEvent
- 关于JTree的简单示例的补充,处理TreeSelectionEvent事件!
- javascript事件冒泡简单示例
- SQL Server 中 触发器 简单示例
- SQL Server 中 触发器 简单示例
- 演示事件(Event)怎样使用以及怎样为用户控件添加一个事件(示例代码下载)
- [JavaScript]addDOMLoadEvent:DOM加载事件
- javascript中event事件相关的属性
- javascript event 事件解析
- 事件Event:简单的线程同步
- HTML显示日历,JAVASCRIPT显示简单日历示例代码
- JavaScript中的事件Event对象
- event & delegate Demo(事件&委托示例)
- .net2005(C#)下实现事件和委托的简单示例
