CSS3过渡和动画
2017-03-28 12:55
197 查看
CSS3 过渡和动画,区别这两个概念,有助于记忆其属性。
过渡:一点到另一点;没有完成时间,runstyle(贝塞尔曲线)及循环方式的概念。
css3的transform属性里,无论是rotate,scale,skew,translate 都只是两点之间的样式转换,是为过渡。
rotate:(@deg); 旋转
scale:(@h,@v); 缩放 @h,@v 代表水平和垂直缩放比例(interger)
skew:(@h-deg,@v-deg); 倾斜 @h-deg,@v-deg 代表水平和垂直倾斜角度
translate:(@h-dis,@v-dis);移动 @h-dis,@v-dis 代表水平和垂直的移动距离
动画:一点到另一点再到另一点;可以设置完成时间,runstyle,以及循环方式。
transition属性选项:
@attr 要变化的css style属性;
@time 完成动画的时间(s为单位);
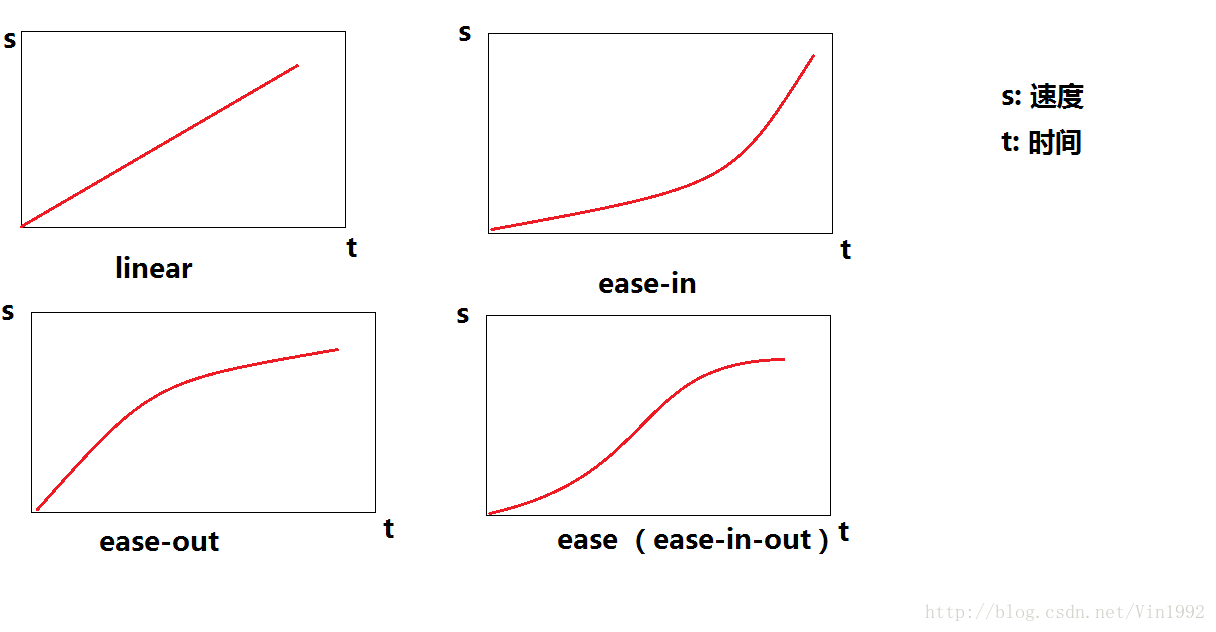
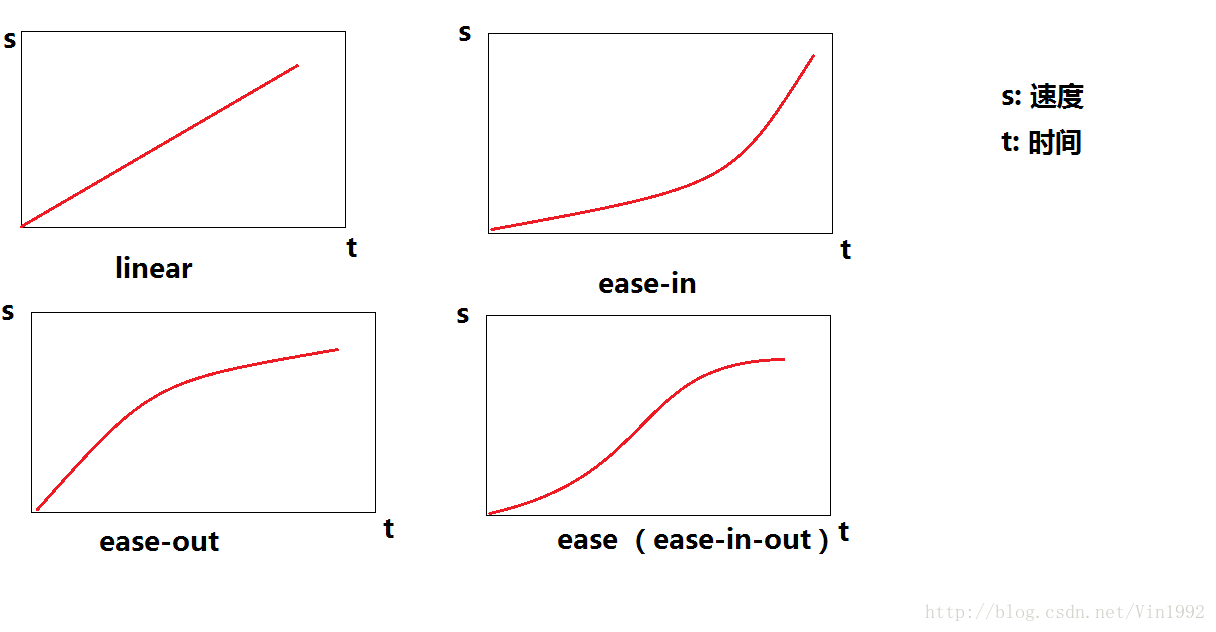
@style 完成动画的节奏;

animation属性选项:
@attr 要变化的css style属性;
@time 完成动画的时间(s为单位);
@style 完成动画的节奏;
@loopstyle 循环次数(interger,’infinite’=>代表无限循环)
补充:
cubic-bezier(x1,y1,x2,y2) 是控制贝塞尔曲线弧度的函数,也是控制css3动画节奏的的魔法棒,利用它可在手机端绘制戳绚丽的动效
过渡:一点到另一点;没有完成时间,runstyle(贝塞尔曲线)及循环方式的概念。
css3的transform属性里,无论是rotate,scale,skew,translate 都只是两点之间的样式转换,是为过渡。
rotate:(@deg); 旋转
scale:(@h,@v); 缩放 @h,@v 代表水平和垂直缩放比例(interger)
skew:(@h-deg,@v-deg); 倾斜 @h-deg,@v-deg 代表水平和垂直倾斜角度
translate:(@h-dis,@v-dis);移动 @h-dis,@v-dis 代表水平和垂直的移动距离
动画:一点到另一点再到另一点;可以设置完成时间,runstyle,以及循环方式。
transition属性选项:
@attr 要变化的css style属性;
@time 完成动画的时间(s为单位);
@style 完成动画的节奏;

animation属性选项:
@attr 要变化的css style属性;
@time 完成动画的时间(s为单位);
@style 完成动画的节奏;
@loopstyle 循环次数(interger,’infinite’=>代表无限循环)
补充:
cubic-bezier(x1,y1,x2,y2) 是控制贝塞尔曲线弧度的函数,也是控制css3动画节奏的的魔法棒,利用它可在手机端绘制戳绚丽的动效
相关文章推荐
- CSS3动画——transition(过渡)
- 重新想,重新看——CSS3变形,过渡与动画②
- CSS3动画基本的转换和过渡
- 使用 CSS3 动画实现的 3D 图片过渡特效
- CSS3动画--过渡效果
- CSS3动画和过渡事件的监控
- css3动画过渡按钮
- CSS3实现鼠标移动到图片上图片变大(缓慢变大,有过渡效果,放大的过程是有动画过渡的,这个过渡的时间可以自定义)
- css3 transition 实例及分析 图片hover出现文字 sidebar平滑过渡(动画系列3)
- CSS3的过渡、动画、转换
- css3新属性:过渡transition,变换transform(2D,3D),动画animation
- CSS3实现鼠标移动到图片上图片变大(缓慢变大,有过渡效果,放大的过程是有动画过渡的,这个过渡的时间可以自定义)
- 【CSS3】动画--过渡属性 transition-property
- 《响应式web设计》读书笔记(五)CSS3过渡、变形和动画
- css3-过渡动画效果
- 【CSS3】动画--过渡所需时间 transition-duration
- css3 transition 过渡动画
- 优秀教程:使用 CSS3 动画实现的超炫的过渡特效
- 超棒的CSS3动画页面过渡效果
