HTML+CSS基础入门-第十三天(CSS-背景属性)
2017-03-27 17:25
891 查看
background-color
background-image
background-image:url(图片路径)background-image:none
background-repeat
repeat:重复平铺满repeat-x:向x轴重复
repeat-y:向y轴重复
no-repeat:不重复
background-posion
横向(left,center,rught)纵向(top,center,bottom)
用数值表示位置
简写方式
back:背景颜色 url(图像) 重复 位置代码
<!doctype html>
<html>
<head>
<title>背景属性</title>
<meta charset="utf-8">
<style type="text/css">
body{
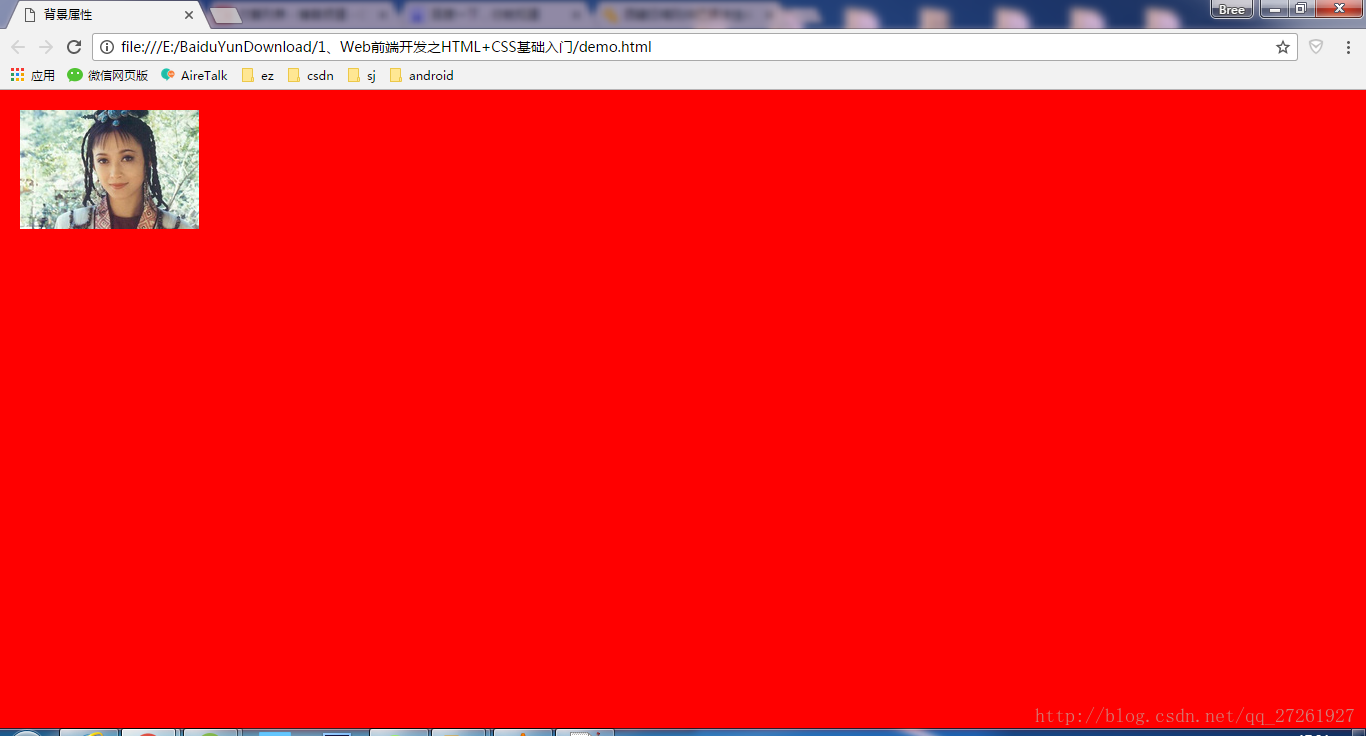
background:red url(https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=202128876,1939822227&fm=80&w=179&h=119&img.JPEG) no-repeat 20px 20px;
}
</style>
</head>
<body>
</body>
</html>显示结果

相关文章推荐
- HTML+CSS基础入门-第十八天(CSS-布局的属性)
- HTML+CSS基础入门-第十六天(CSS-列表属性)
- HTML+CSS基础入门-第十一天(CSS-颜色属性)
- HTML+CSS基础入门-第十五天(CSS-边框属性)
- HTML+CSS基础入门-第十二天(CSS-字体属性)
- HTML+CSS基础入门-第十四天(CSS-文本属性)
- JavaWeb基础知识:Html与Css基础入门
- CSS从基础到熟练学习笔记(三)CSS中的5种背景属性(背景颜色、背景图片、固定背景图片等)
- Css3之基础-5 Css 背景、渐变属性
- JavaWeb入门(五)-HTML-CSS-Javascript基础
- Html与CSS快速入门03-CSS基础应用
- HTML+CSS基础 p first-letter设置所有,段落第一个字的背景颜色
- HTML基础(四):CSS中关于背景图的应用技巧,把很多图片聚合的一张图片中
- css入门之html选择器,ID选择器,类选择器,属性选择器
- HTML入门学习笔记--CSS属性(2)
- 重走JAVA编程路,还是熟悉的那个入门道路-html标签和css属性回顾
- HTML_05__css_li标签边框_背景属性
- 前端开发入门:html和css基础知识回顾
- 【慕课网】php工程师学习计划之我的学习笔记——01 入门必学web基础 htmlcss基础课程 篇
- HTML&CSS——对背景图定位中background-position属性的自我理解
