JS 获取屏幕,浏览器,网页高度宽度
2017-03-27 14:19
399 查看
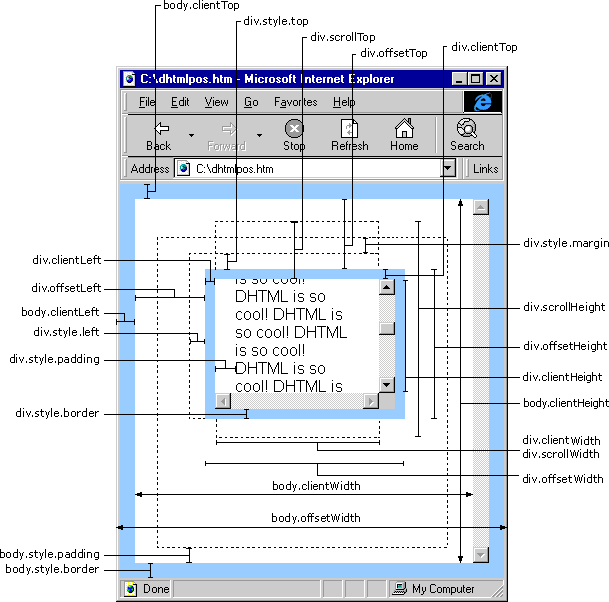
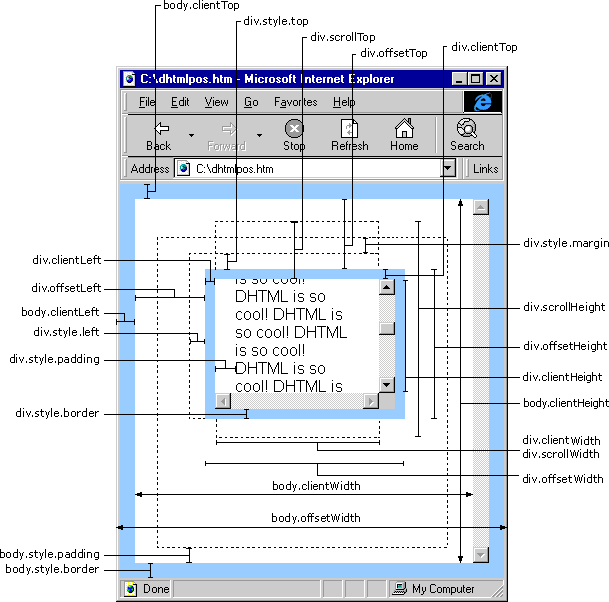
clientHeight < offsetHeight < scrollHeight
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight(包括边线的宽)
网页可见区域宽:document.body.clientWidth document.documentElement.clientWidth
网页可见区域高:document.body.clientHeight document.documentElement.clientHeight
scrollTop scrollLeft offsetTop offsetLeft
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
clientX offsetX
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
event.clientX+document.body.scrollTop 相对文档的水平座标+垂直方向滚动的量
document.body 与 document.documentElement
页面具有 DTD,或者说指定了 DOCTYPE 时,使用 document.documentElement。
页面不具有 DTD,或者说没有指定了 DOCTYPE,时,使用 document.body。
body是DOM对象里的body子节点,即 <body> 标签;
documentElement 是整个节点树的根节点root,即<html> 标签;
window
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
jquery 取得宽高
$(window) 浏览器
$(document) html文档
$(document.body) 文档body
width() height() 不含padding border margin 宽/高
innerWidth() innerHeight() 含padding 不含border margin宽/高
outerWidth() outerHeight() 含padding border 不含margin宽/高
outerWidth(true) outerHeight(true) 含padding border margin宽/高
$(document).scrollTop() //获取滚动条到顶部的垂直高度
$(document).scrollLeft() //获取滚动条到左边的垂直宽度

网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight(包括边线的宽)
网页可见区域宽:document.body.clientWidth document.documentElement.clientWidth
网页可见区域高:document.body.clientHeight document.documentElement.clientHeight
scrollTop scrollLeft offsetTop offsetLeft
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
clientX offsetX
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
event.clientX+document.body.scrollTop 相对文档的水平座标+垂直方向滚动的量
document.body 与 document.documentElement
页面具有 DTD,或者说指定了 DOCTYPE 时,使用 document.documentElement。
页面不具有 DTD,或者说没有指定了 DOCTYPE,时,使用 document.body。
body是DOM对象里的body子节点,即 <body> 标签;
documentElement 是整个节点树的根节点root,即<html> 标签;
window
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
jquery 取得宽高
$(window) 浏览器
$(document) html文档
$(document.body) 文档body
width() height() 不含padding border margin 宽/高
innerWidth() innerHeight() 含padding 不含border margin宽/高
outerWidth() outerHeight() 含padding border 不含margin宽/高
outerWidth(true) outerHeight(true) 含padding border margin宽/高
$(document).scrollTop() //获取滚动条到顶部的垂直高度
$(document).scrollLeft() //获取滚动条到左边的垂直宽度

相关文章推荐
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度[转]
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- js获取浏览器窗口大小、获取屏幕、浏览器、网页高度宽度
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- [转]JS获取屏幕,浏览器,网页高度宽度
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- JS获取屏幕、浏览器、网页高度,宽度信息 定位div
- JS获取屏幕浏览器网页高度和宽度属性
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- JS获取屏幕,浏览器窗口大小,网页高度宽度(实现代码)
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- JS获取屏幕,浏览器,网页高度宽度
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
- JS获取屏幕、浏览器、网页高度宽度
- JS获取屏幕,浏览器,网页高度宽度
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
