JSBridge深度剖析
2017-03-27 13:16
309 查看
概述
做过混合开发的人都知道Ionic和PhoneGap之类的框架,这些框架在web基础上包装一层Native,然后通过Bridge技术的js调用本地的库。在讲JSBridge技术之前,我们来看一下传统的实现方式。
Android端
Native调JS
native调用js比较简单,只要遵循:”javascript: 方法名(‘参数,需要转为字符串’)”的规则即可。在4.4之前,调用的方式:
// mWebView = new WebView(this);
mWebView.loadUrl("javascript: 方法名('参数,需要转为字符串')");
//ui线程中运行
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript: 方法名('参数,需要转为字符串')");
Toast.makeText(Activity名.this, "调用方法...", Toast.LENGTH_SHORT).show();
}
});4.4以后(包括4.4),使用以下方式:
mWebView.evaluateJavascript("javascript: 方法名('参数,需要转为字符串')", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//这里的value即为对应JS方法的返回值
}
});说明:
4.4之前Native通过loadUrl来调用JS方法,只能让某个JS方法执行,但是无法获取该方法的返回值
4.4之后,通过evaluateJavascript异步调用JS方法,并且能在onReceiveValue中拿到返回值
不适合传输大量数据(大量数据建议用接口方式获取)
mWebView.loadUrl(“javascript: 方法名(‘参数,需要转为字符串’)”);函数需在UI线程运行,因为mWebView为UI控件
JS调Native
Js调用Native需要对WebView设置@JavascriptInterface注解,这里有个漏洞,后面会给大家说明。要想js能够Native,需要对WebView设置以下属性。WebSettings webSettings = mWebView.getSettings(); //Android容器允许JS脚本 webSettings.setJavaScriptEnabled(true); //Android容器设置侨连对象 mWebView.addJavascriptInterface(getJSBridge(), "JSBridge");
这里我们看到了getJSBridge(),Native中通过addJavascriptInterface添加暴露出来的JS桥对象,然后再该对象内部声明对应的API方法。
private Object getJSBridge(){
Object insertObj = new Object(){
@JavascriptInterface
public String foo(){
return "foo";
}
@JavascriptInterface
public String foo2(final String param){
return "foo2:" + param;
}
};
return insertObj;
}那么Html怎么调用Native的方法呢?
//调用方法一
window.JSBridge.foo(); //返回:'foo'
//调用方法二
window.JSBridge.foo2('test');//返回:'foo2:test'说明:
在Android4.2以上(api17后),暴露的api要加上注解@JavascriptInterface,否则会找不到方法。
在api17以前,addJavascriptInterface有风险,hacker可以通过反编译获取Native注册的Js对象,然后在页面通过反射Java的内置 静态类,获取一些敏感的信息和破坏
JS调用Native暴露的api,并且能得到相应返回值
注:说到WebView中接口隐患的问题,这里大家可以参考WebViw漏洞利用,不过Android发展到现在,这个漏洞基本没有了。
iOS端
Native调JS
Native调用js的方法比较简单,Native通过stringByEvaluatingJavaScriptFromString调用Html绑定在window上的函数。不过应注意Oc和Swift的写法。//Swift
webview.stringByEvaluatingJavaScriptFromString("方法名(参数)")
//OC
[webView stringByEvaluatingJavaScriptFromString:@"方法名(参数);"];说明:
Native调用JS方法时,能拿到JS方法的返回值
不适合传输大量数据(大量数据建议用接口方式获取)
JS调Native
Native中通过引入官方提供的JavaScriptCore库(iOS7以上),然后可以将api绑定到JSContext上(然后Html中JS默认通过window.top.*可调用)。引入官方的库文件
#import <JavaScriptCore/JavaScriptCore.h>
Native注册api函数(OC)
-(void)webViewDidFinishLoad:(UIWebView *)webView{
[self hideProgress];
[self setJSInterface];
}
-(void)setJSInterface{
JSContext *context =[_wv valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
// 注册名为foo的api方法
context[@"foo"] = ^() {
//获取参数
NSArray *args = [JSContext currentArguments];
NSString *title = [NSString stringWithFormat:@"%@",[args objectAtIndex:0]];
//做一些自己的逻辑
//返回一个值 'foo:'+title
return [NSString stringWithFormat:@"foo:%@", title];
};
}Html中JS调用Native方法
window.top.foo('test');说明:
iOS7才出现这种方式,在这之前,js无法直接调用Native,只能通过JSBridge方式简介调用
JS能调用到已经暴露的api,并且能得到相应返回值
iOS原生本身是无法被JS调用的,但是通过引入官方提供的第三方”JavaScriptCore”,即可开放api给JS调用
JSBridge
什么是JSBridge
JSBridge:听其取名就是js和Native之前的桥梁,而实际上JSBridge确实是JS和Native之前的一种通信方式。简单的说,JSBridge就是定义Native和JS的通信,Native只通过一个固定的桥对象调用JS,JS也只通过固定的桥对象调用Native。JSBridge另一个叫法及大家熟知的Hybrid app技术。
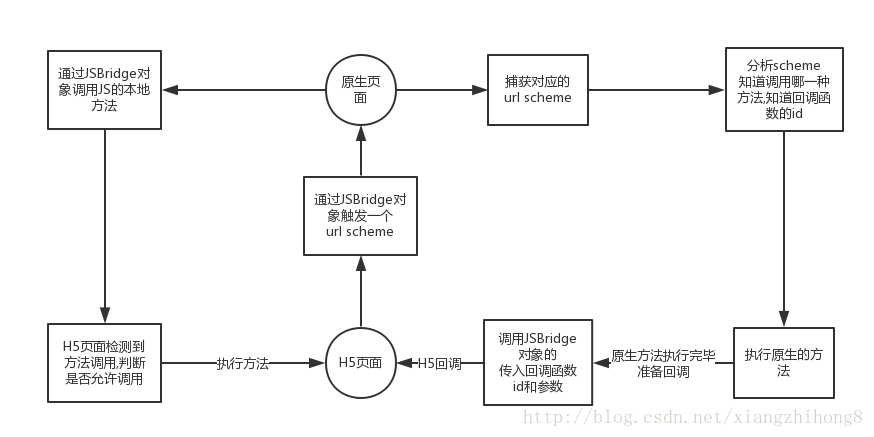
流程:H5->通过某种方式触发一个url->Native捕获到url,进行分析->原生做处理->Native调用H5的JSBridge对象传递回调。
我们前面讲过了原生的WebView/UIWebView控件已经能够和Js实现数据通信了,那为什么还要JSBridge呢?
其实使用JSBridge有很多方面的考虑:
Android4.2以下,addJavascriptInterface方式有安全漏掉
iOS7以下,JS无法调用Native
url scheme交互方式是一套现有的成熟方案,可以完美兼容各种版本,对以前老版本技术的兼容。
url scheme
url scheme是一种类似于url的链接,是为了方便app直接互相调用设计的。具体来讲如果是系统的url scheme,则打开系统应用,否则找看是否有app注册这种scheme,打开对应app。注:这种scheme必须原生app注册后才会生效。
而在我们实际的开发中,app不会注册对应的scheme,而是由前端页面通过某种方式触发scheme(如用iframe.src),然后Native用某种方法捕获对应的url触发事件,然后拿到当前的触发url,根据定义好的协议,分析当前触发了那种方法。
JSBridge技术实现
要实现JSBridge,我们需要按以下步骤分析:第一步:设计出一个Native与JS交互的全局桥对象
第二步:JS如何调用Native
第三步:Native如何得知api被调用
第四步:分析url-参数和回调的格式
第五步:Native如何调用JS
第六步:H5中api方法的注册以及格式
JSBridge的完整流程可总结为:

设计Native与JS交互的全局桥对象
我们规定,JS和Native之间的通信必须通过一个H5全局对象JSbridge来实现。该对象有如下特点:该对象名为”JSBridge”,是H5页面中全局对象window的一个属性,形如:
var JSBridge = window.JSBridge || (window.JSBridge = {});该对象有如下方法:
registerHandler( String,Function )H5调用注册本地JS方法,注册后Native可通过JSBridge调用。调用后会将方法注册到本地变量messageHandlers 中。
callHandler( String,JSON,Function )H5调用 调用原生开放的api,调用后实际上还是本地通过url scheme触发。调用时会将回调id存放到本地变量responseCallbacks中
_handleMessageFromNative( JSON )Native调用 原生调用H5页面注册的方法,或者通知H5页面执行回调方法

JS调用Native
我们定义好了全局桥对象,可以通过它的callHandler方法来调用原生的api。callHandler函数内部实现过程
在执行callHandler时,内部经历了以下步骤:判断是否有回调函数,如果有,生成一个回调函数id,并将id和对应回调添加进入回调函数集合responseCallbacks中。
通过特定的参数转换方法,将传入的数据,方法名一起,拼接成一个url scheme
//url scheme的格式如 //基本有用信息就是后面的callbackId,handlerName与data //原生捕获到这个scheme后会进行分析 var uri = CUSTOM_PROTOCOL_SCHEME://API_Name:callbackId/handlerName?data
使用内部早就创建好的一个隐藏iframe来触发scheme
//创建隐藏iframe过程
var messagingIframe = document.createElement('iframe');
messagingIframe.style.display = 'none';
document.documentElement.appendChild(messagingIframe);
//触发scheme
messagingIframe.src = uri;注:正常来说是可以通过window.location.href达到发起网络请求的效果的,但是有一个很严重的问题,就是如果我们连续多次修改window.location.href的值,在Native层只能接收到最后一次请求,前面的请求都会被忽略掉。所以JS端发起网络请求的时候,需要使用iframe,这样就可以避免这个问题。
Native通知api被调用
上一步,我们已经成功在H5页面中触发scheme,那么Native如何捕获scheme被触发呢?根据系统不同,Android和iOS分别有自己的处理方式。
Android
在Android中(WebViewClient里),通过shouldoverrideurlloading可以捕获到url scheme的触发。public boolean shouldOverrideUrlLoading(WebView view, String url){
//如果返回false,则WebView处理链接url,如果返回true,代表WebView根据程序来执行url
return true;
}iOS
iOS中,UIWebView有个特性:在UIWebView内发起的所有网络请求,都可以通过delegate函数在Native层得到通知。这样,我们可以在webview中捕获url scheme的触发(原理是利用 shouldStartLoadWithRequest)- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
NSURL *url = [request URL];
NSString *requestString = [[request URL] absoluteString];
//获取利润url scheme后自行进行处理分析url-参数和回调的格式
在前面的步骤中,Native已经接收到了JS调用的方法,那么接下来,原生就应该按照定义好的数据格式来解析数据了,Native接收到Url后,可以按照这种格式将回调参数id、api名、参数提取出来,然后按如下步骤进行。根据api名,在本地找寻对应的api方法,并且记录该方法执行完后的回调函数id
根据提取出来的参数,根据定义好的参数进行转化
原生本地执行对应的api功能方法
功能执行完毕后,找到这次api调用对应的回调函数id,然后连同需要传递的参数信息,组装成一个JSON格式的参数
通过JSBridge通知H5页面回调
Native调用JS
到了这一步,就该Native通过JSBridge调用H5的JS方法或者通知H5进行回调了。其中的messageJSON数据格式根据两种不同的类型。JSBridge._handleMessageFromNative(messageJSON);
Native通知H5页面进行回调:
数据格式为: Native通知H5回调的JSON格式。
Native主动调用H5方法:
Native主动调用H5方法时,数据格式是:{handlerName:api名,data:数据,callbackId:回调id}:
handlerName String型 需要调用的,h5中开放的api的名称
data JSON型 需要传递的数据,固定为JSON格式(因为我们固定H5中注册的方法接收的第一个参数必须是JSON,第二个是回调函数)
callbackId String型 原生生成的回调函数id,h5执行完毕后通过url scheme通知原生api成功执行,并传递参数
H5中api方法的注册以及格式
前面有提到Native主动调用H5中注册的api方法,那么h5中怎么注册供原生调用的api方法呢?JSBridge.registerHandler('testH5Func',function(data,callback){
alert('测试函数接收到数据:'+JSON.stringify(data));
callback&&callback('测试回传数据...');
});如上代码,其中第一个data即原生传过来的数据,第二个callback是内部封装过一次的,执行callback后会触发url scheme,通知原生获取回调信息.
完善JSBridge方案
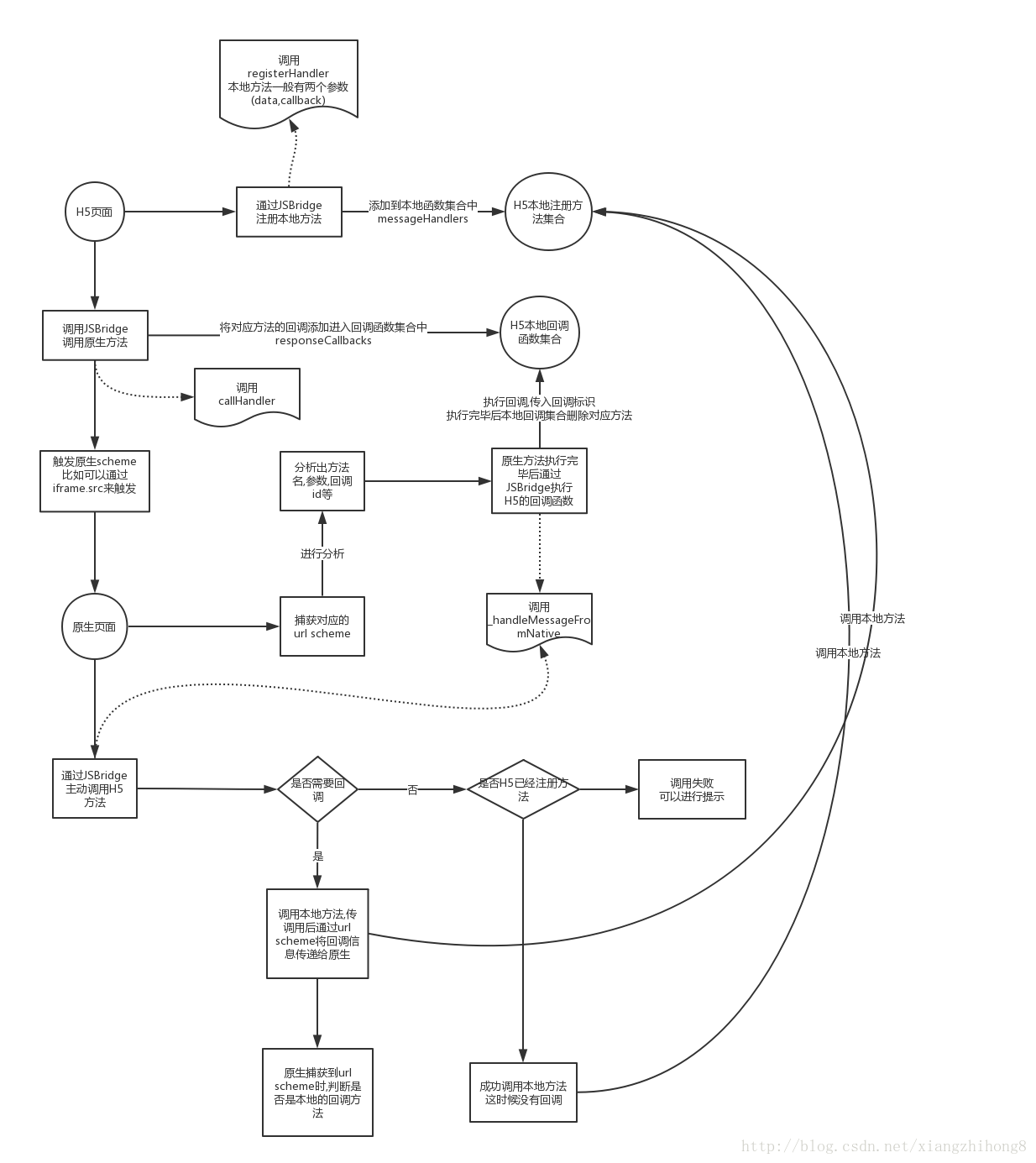
github上有一个开源项目,它里面的JSBridge做法在iOS上进一步优化了,所以参考他的做法,这里进一步进行了完善。地址marcuswestin/WebViewJavascriptBridgeJSBridge对象图解:

JSBridge实现完整流程:

总结
那么我们在实际的开发中,如何针对Android和iOS的不同情况,统一出一种完整的方案。
另类实现:不采用url scheme方式
前面提到的JSBridge都是基于url scheme的,但其实如果不考虑Android4.2以下,iOS7以下,其实也可以用另一套方案的。Native调用JS的方法不变
JS调用Native是不再通过触发url scheme,而是采用自带的交互
具体来讲:
Android中,原生通过 addJavascriptInterface开放一个统一的api给JS调用,然后将触发url scheme步骤变为调用这个api,其余步骤不变。
OS中,原生通过JavaScriptCore里面的方法来注册一个统一api,其余和Android中一样。
相关文章推荐
- JSBridge深度剖析
- 深度剖析jquery.form.js插件 教会你如何用它
- 学JS必看-JavaScript数据结构深度剖析
- 003_JavaScript深度剖析之对象定义详解——北京圣思园JavaScript&jsUnit&Ajax&jQuery
- 学JS必看-JavaScript数据结构深度剖析
- 学JS必看-JavaScript数据结构深度剖析
- js1:对象的学习,构造函数,继承构造函数【使用教材:JavaScript深度剖析第2版】
- 学JS必看-JavaScript数据结构深度剖析
- 深度剖析关于Js中对象的研究
- 学JS必看-JavaScript数据结构深度剖析
- 深度剖析JS的作用域
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
- 关于Hikic.js懒加载的深度剖析
- 转载--学JS必看-JavaScript数据结构深度剖析
- js对象实例详解(JavaScript对象深度剖析,深度理解js对象)
- JS面向对象深度剖析
- 学JS必看-JavaScript数据结构深度剖析
- node.js中流(Stream)的深度剖析
- 深度剖析E680G开发四.移植OPIE操作系统(中)-交叉编译Qte
- 深度剖析E680G开发一.所谓的交叉编译环境
