jqueryui datepicker 时间控件 实践教程
2017-03-23 17:08
645 查看
官网地址:http://jqueryui.com/datepicker/
介绍:datepicker 简单易用,在jquery基础上再引入两个文件(jquery-ui.js jquery-ui.css),调用里面的一个方法即可使用,重要的是可以自由定制!
在官网上下载需要的两个文件后,编写简单实例:
index.html
<html>
<meta charset="UTF-8">
<head>
<link rel="stylesheet" type="text/css" href="./jquery-ui.min.css"><!--带min的是已经压缩过的,如果本地调试可以使用不带min的 上线时用带min的文件-->
<script type="text/javascript" src='./jquery.js'></script>
<script type="text/javascript" src="./jquery-ui.min.js"></script>
<script type="text/javascript" src='./common.js'></script>
</head>
开始日期:<input type="text" name="startDate" id="startDate">
结束日期:<input type="text" name="endDate" id="endDate">
</html>
common.js
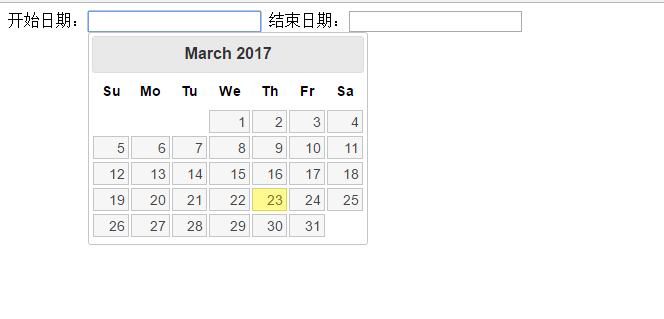
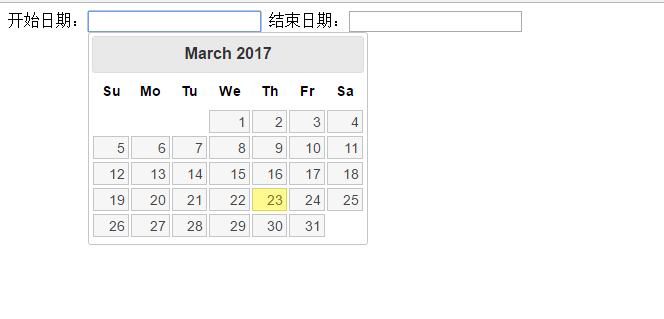
效果:

简单吧!一个大致的时间控件就出来,只是里面的格式不方便我们看,这时候就用到了datapickper提供的对外接口了。
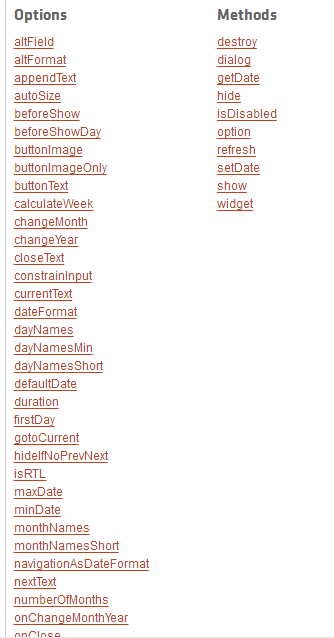
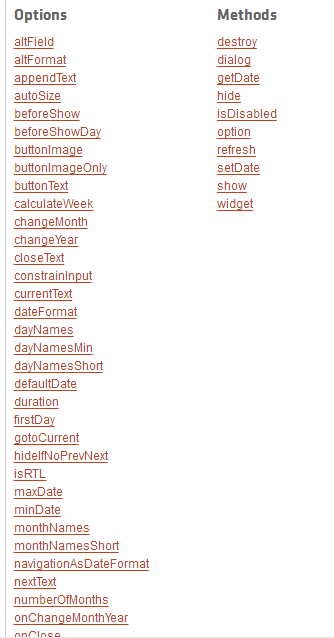
官方api提供了说明

左边都是可配置的属性:只需要在datepicker 中添加即可:
修改common.js
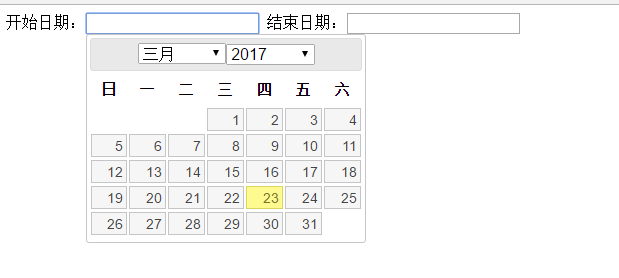
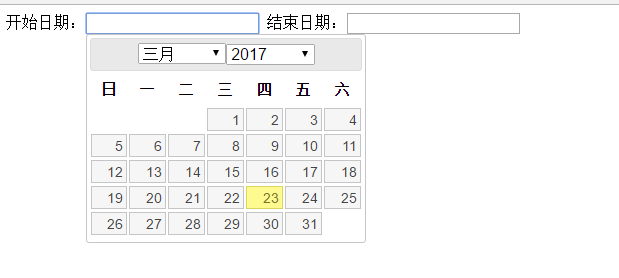
效果:

这个基本能用了,关于其他属性的用法,还是根据文档说明自己尝试修改。
符:如果需要控制日期范围可参考:点击打开链接
介绍:datepicker 简单易用,在jquery基础上再引入两个文件(jquery-ui.js jquery-ui.css),调用里面的一个方法即可使用,重要的是可以自由定制!
在官网上下载需要的两个文件后,编写简单实例:
index.html
<html>
<meta charset="UTF-8">
<head>
<link rel="stylesheet" type="text/css" href="./jquery-ui.min.css"><!--带min的是已经压缩过的,如果本地调试可以使用不带min的 上线时用带min的文件-->
<script type="text/javascript" src='./jquery.js'></script>
<script type="text/javascript" src="./jquery-ui.min.js"></script>
<script type="text/javascript" src='./common.js'></script>
</head>
开始日期:<input type="text" name="startDate" id="startDate">
结束日期:<input type="text" name="endDate" id="endDate">
</html>
common.js
$(function(){
$('#startDate,#endDate').datepicker();
})效果:

简单吧!一个大致的时间控件就出来,只是里面的格式不方便我们看,这时候就用到了datapickper提供的对外接口了。
官方api提供了说明

左边都是可配置的属性:只需要在datepicker 中添加即可:
修改common.js
$(function(){
var currentYear = new Date().getFullYear();
$('#startDate,#endDate').datepicker({
changeMonth: true,
changeYear: true,
yearRange:""+currentYear-80+":"+currentYear,
prevText:"上一月",
nextText:"下一月",
inline: true,
dateFormat:"yy-mm-dd", // 日期格式
monthNamesShort:["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
dayNamesMin:["日","一","二","三","四","五","六"],
dayNames:["周日","周一","周二","周三","周四","周五","周六"]
});
})效果:

这个基本能用了,关于其他属性的用法,还是根据文档说明自己尝试修改。
符:如果需要控制日期范围可参考:点击打开链接
相关文章推荐
- jquery UI Datepicker时间控件的使用方法(终结版)
- jquery UI Datepicker时间控件的使用方法(基础版)
- jquery UI Datepicker时间控件的使用及问题解决
- jquery UI Datepicker时间控件冲突问题解决
- jquery UI Datepicker时间控件的使用方法(终结版)
- jquery UI Datepicker时间控件的使用及问题解决
- jQuery UI Datepicker的扩展控件Timepicker实现时间选择
- jquery UI Datepicker时间控件的使用方法(加强版)
- jquery UI datepicker时间控件的使用
- jquery UI datepicker时间控件的使用
- jquery UI Datepicker时间控件的使用方法(基础版)
- JQuery UI Datepicker时间控件的基本用法
- jquery UI Datepicker时间控件的使用方法(加强版)
- 页面日期选择控件--jquery ui datepicker 插件
- jQuery 入门教程(31): jQuery UI Datepicker 示例(四)
- jQuery 入门教程(32): jQuery UI Datepicker 示例(五)
- jQuery 入门教程(31): jQuery UI Datepicker 示例(四)
- jQuery 入门教程(28): jQuery UI Datepicker 示例(一)
- 关于Jquery_UI datepicker控件中按钮图标与输入框无法对齐的解决办法
- jQuery 入门教程(30): jQuery UI Datepicker 示例(三)
