tableview中用动画效果改变cell的高度
2017-03-22 01:18
316 查看
我们经常会碰到一些需要动画的地方,比如在TOP的发帖页面中,当我们选中一个文本编辑的cell时,cell的高度会动态的改变。
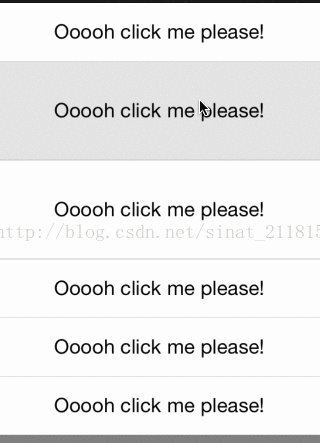
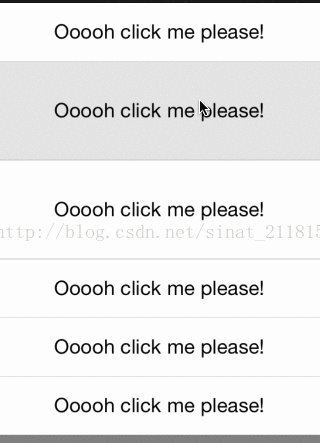
当我们选择一个cell的时候,我们就要改变它的高度,并且以动画的形式。

我们该如何实现这个效果呢?我们主要需要使用以下这两个方法:
两个方法分别控制cell的高度和cell被选中之后会发生的事情。
我们在第一个方法中,需要实现一些我们想要的高度:
而在第二个方法中,我们控制当cell被点击后我们所有希望发生的事情,并且我们今天想要探究的“大明星代码”也在其中~~
让我们来重点关注这行代码:[tableView beginUpdates];
文档中对这行代码的解释为让TableView产生插入,删除或重新加载cell
看到这里大家应该就恍然大悟了吧?原来当我们
a874
点击了一个cell后我们相当于重新加载了一遍我们的tableview,但是却和[tableView reloadata]是完全不一样的风格,reloadData这个方法会让tableView整体重新加载,相当于是作用在tableView上,而beginUpdates只是作用在cell上!
当我们选择一个cell的时候,我们就要改变它的高度,并且以动画的形式。

我们该如何实现这个效果呢?我们主要需要使用以下这两个方法:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
两个方法分别控制cell的高度和cell被选中之后会发生的事情。
我们在第一个方法中,需要实现一些我们想要的高度:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
if(该indexPath被选中) {
return 60 * 2.0;
}
return 60;
} 而在第二个方法中,我们控制当cell被点击后我们所有希望发生的事情,并且我们今天想要探究的“大明星代码”也在其中~~
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:TRUE];
//获取当前indexPath并判断对应的Cell是否被选中
//最神奇的地方!!
[tableView beginUpdates];
[tableView endUpdates];
} 那么为什么在这里会发生神奇的事情呢?让我们来重点关注这行代码:[tableView beginUpdates];
文档中对这行代码的解释为让TableView产生插入,删除或重新加载cell
看到这里大家应该就恍然大悟了吧?原来当我们
a874
点击了一个cell后我们相当于重新加载了一遍我们的tableview,但是却和[tableView reloadata]是完全不一样的风格,reloadData这个方法会让tableView整体重新加载,相当于是作用在tableView上,而beginUpdates只是作用在cell上!
相关文章推荐
- [iOS]在tableview中用动画效果改变cell的高度
- 在tableview中用动画效果改变cell的高度
- [iOS]在tableview中用动画效果改变cell的高度
- tableview中用动画效果改变cell的高度
- 改变navigationbar 高度, 并且让tableview的cell 不被覆盖
- 仿京东、淘宝商品详情中上滑tableView的cell与headerView之间的动画效果
- 动画效果改变view的高度
- 给tableview Cell添加动画(两种实现方法 效果还不错)
- UITableView cell 半透明效果,改变cell高度时背景不闪的解决方法
- ios开发笔记之如何让tableView根据文本内容动态改变cell的高度
- ios TableView那些事(三十 五)TableView 单选操作使用Autolayout实现UITableView的Cell动态布局和高度动态改变
- 58.UITableView:改变 TableHeaderView 的高度--跟随cell滚动
- TableView 点击cell,改变选中cell的高度
- ios TableView那些事(三十 五)TableView 单选操作使用Autolayout实现UITableView的Cell动态布局和高度动态改变
- 【iOS知识学习】_iOS动态改变TableView Cell高度
- TableView 点击cell,改变选中cell的高度
- 动态改变tableview的cell的高度
- 【iOS知识学习】_iOS动态改变TableView Cell高度
- 动态改变cell的高度&beginUpdates和endUpdates-实现UITableView的动画块
- ios tableView (tableView添加标题,头尾和改变cell的宽度)
