【css】—— inline-block 4px 和图片底部 2px bug
2017-03-20 11:31
471 查看
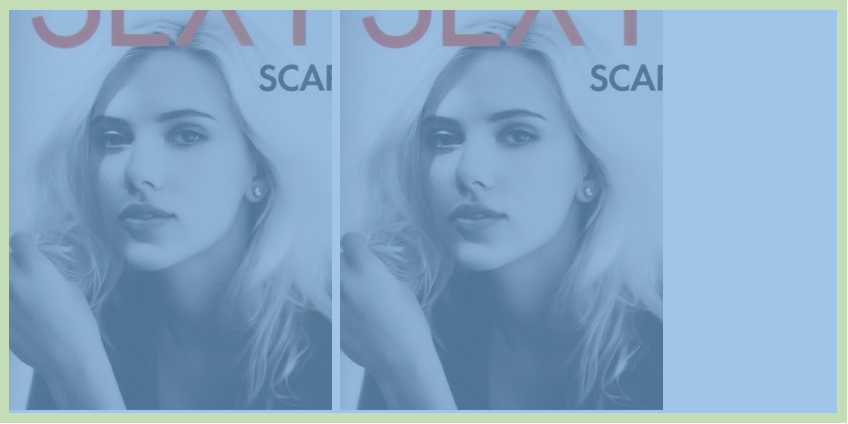
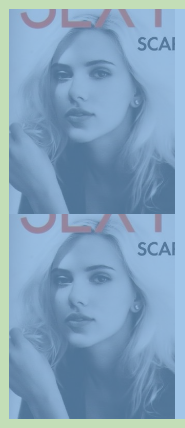
首先我们观察一组案例:

HTML结构很简单:
仔细观察图片,我们可以看到在图片的右侧和底部分别有4px、2px的空隙,一般来说,我们并不需要它们。那要怎么除掉呢?

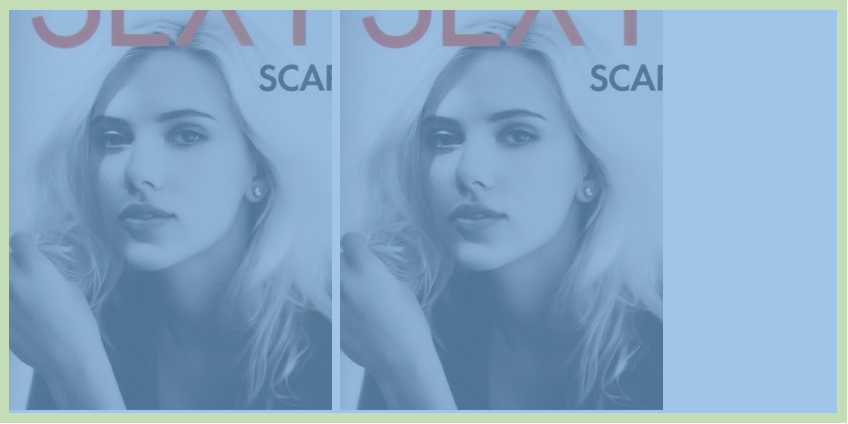
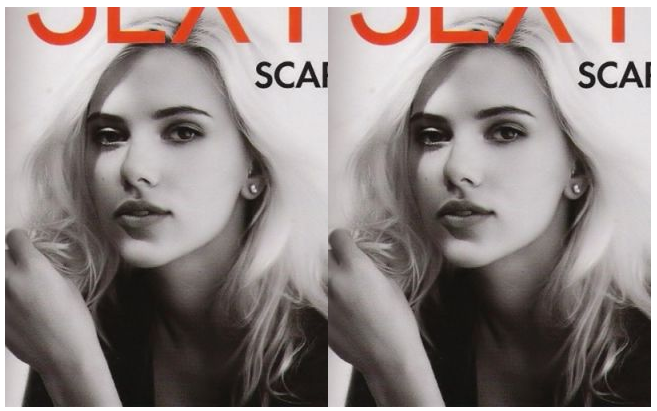
就此,我们还可以推断出下面的方案:



HTML结构很简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div {
padding: 10px;
}
</style>
</head>
<body>
<div>
<img src="el080107235.jpg" alt="">
<img src="el080107235.jpg" alt="">
</div>
</body>
</html>仔细观察图片,我们可以看到在图片的右侧和底部分别有4px、2px的空隙,一般来说,我们并不需要它们。那要怎么除掉呢?
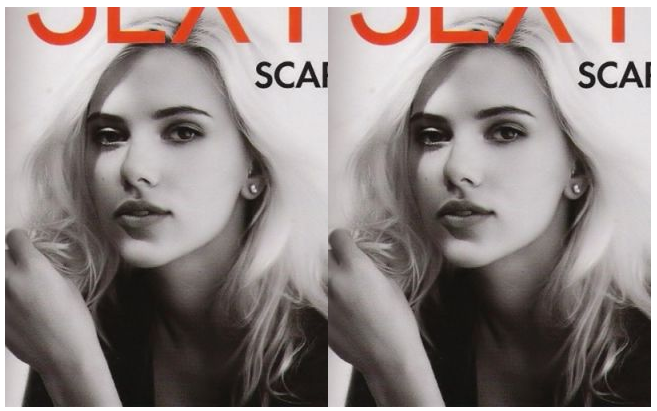
方法一:display: block;
<img>标签是一个内联元素标签,为了美化排版,W3C 默认给内联元素一个4px的右侧间距,所以,我们给
<img>添加样式
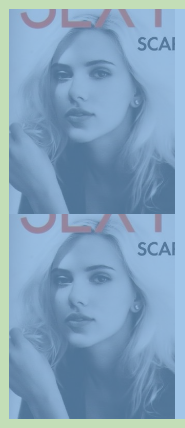
display:block就可以了,如图:

就此,我们还可以推断出下面的方案:
方法二:float:left;

方法三:vertical-align: top;

相关文章推荐
- HOW TO FIX THE IE7 AND INLINE-BLOCK CSS BUG
- CSS魔法堂:"那不是bug,是你不懂我!" by inline-block
- css显示属性(display)block和inline的区别
- 解决IE下CSS背景图片闪烁的Bug
- 解决IE6下CSS背景图片闪烁的Bug
- CSS中display:inline | block |inline-block的详解区别(转)
- 在IE7、8下,如果同时遇到display:inline-block; text-indent:-9999px后出现BUG的解决方法
- css中block与inline的区别
- 链接伪类(:hover)CSS背景图片有闪动BUG的解决方法
- IE6下CSS背景图片有闪动BUG解决 图片缓存
- CSS文档流与块级元素(block)、内联元素(inline)
- DIV CSS display (block,none,inline)
- 链接伪类(:hover)CSS背景图片有闪动BUG
- [转]解决IE下CSS背景图片闪烁的Bug
- CSS中跨浏览器的inline-block实现
- 链接伪类(:hover)CSS背景图片有闪动BUG及解决方案
- 解决IE下CSS背景图片闪烁的Bug
- 跨浏览器的 inline-block 实现[CSS]
- 解决IE下CSS背景图片闪烁的Bug
- [CSS]详解display:inline | block |inline-block的区别
