Jsp中引用外部文件的方法
2017-03-20 00:00
218 查看
一、前言:
编写web应用时,为了提供代码的复用率,会涉及到外部文件的引用。分为相对路径引用法与绝对路径引用法。二、基本知识:
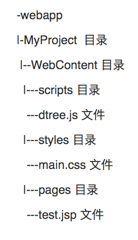
1、./当前目录、../父级目录、/根目录2、目录结构与示例说明:

假如现在要在test.jsp中引用scripts目录下的dtree.js和styles目录下的main.css:
方法一:使用相对于当前文件的相对路径
<link type="text/css" rel="stylesheet" href="../styles/main.css" /> <script type="text/javascript" src="../scripts/dtree.js"></script>
http://localhost:8080/MyProject/test.jsp访问test.jsp时就可以引用到dtree.js和main.css
方法二:使用相对于web工程的相对路径
<link type="text/css" rel="stylesheet" href="styles/main.css" /> <script type="text/javascript" src="scripts/dtree.js"></script>
http://localhost:8080/MyProject可以引用到dtree.js和main.css
缺点:链接存在不固定性,若改变了链接会引用引导不到文件,解决方案如下:固定前缀路径
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> // 固定相对路径前缀为项目名 <head> <base href="<%=basePath%>"> </head>
最佳方案:使用web的绝对路径
<link type="text/css" rel="stylesheet" href="/MyProject/styles/main.css" /> <script type="text/javascript" src="/MyProject/scripts/dtree.js"></script>
引用地址:http://m.blog.csdn.net/article/details?id=53035559
相关文章推荐
- JSP引用外部js文件
- 每日总结:每个 GROUP BY 表达式必须至少包含一个不是外部引用的列、加载页面时调用Js方法、调用Js文件中的方法
- 在jsp中引用js文件汉字显示为乱码解决方法
- web-inf 目录下的jsp引用外部文件js
- springMVC下jsp引用外部js,css等静态资源的解决方法
- WPF引用外部类库中的资源文件提示不能找到的解决方法
- jsp页面导入外部文件的3种方法
- 应用MasterPage的页面引用外部CSS文件的方法
- 在JSP中引用JS文件的三种方法
- 关于WEB-INF目录不提供外部访问及JSP引用 js,css 文件路径问题
- jsp引用css和js文件方法 以及 java web应用程序文件结构
- 两种引用外部CSS文件的方法
- jsp项目中引用外部文件
- 应用MasterPage的页面引用外部CSS文件的方法
- jsp页面导入外部文件的3种方法
- iOS 引用外部静态库(.a文件)时,Category方法无法加载问题
- springMVC下jsp引用外部js,css等静态资源的解决方法
- 引用外部.css或.js文件的路径问题--jsp或html页面引用
- 关于WEB-INF目录不提供外部访问及JSP引用 js,css 文件路径问题
- 在jsp中调用本地外部json文件的解决方法
