关于在bootstrap 弹出框上再弹出模态框的BUG?
2017-03-16 17:02
441 查看
最近遇到一个问题,需要在弹出框上再弹出一个模态框来。因为之前没有遇到过,所以第一反应是去百度上查一查相关资料,可惜,没有想要的答案,也没有看到有效的解决办法。
答案千奇百怪,甚至还有人问,为什么要在弹出框上再弹出一个模态框来?看到种回答总是不知道说什么好,肯定是因为需求需要,总不可能自娱自乐吧。
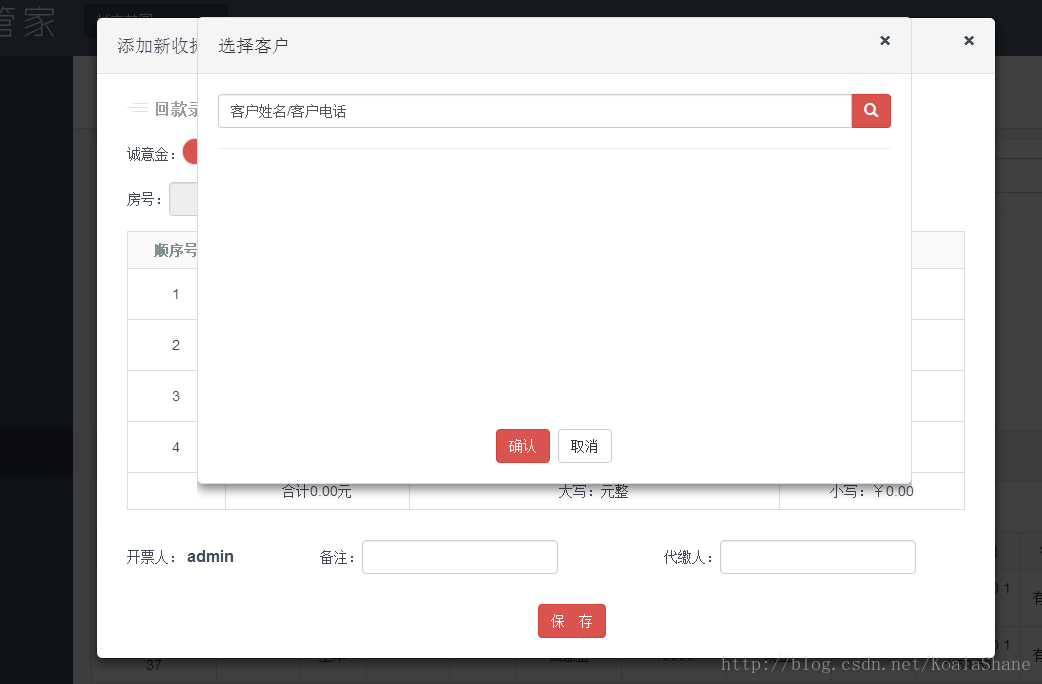
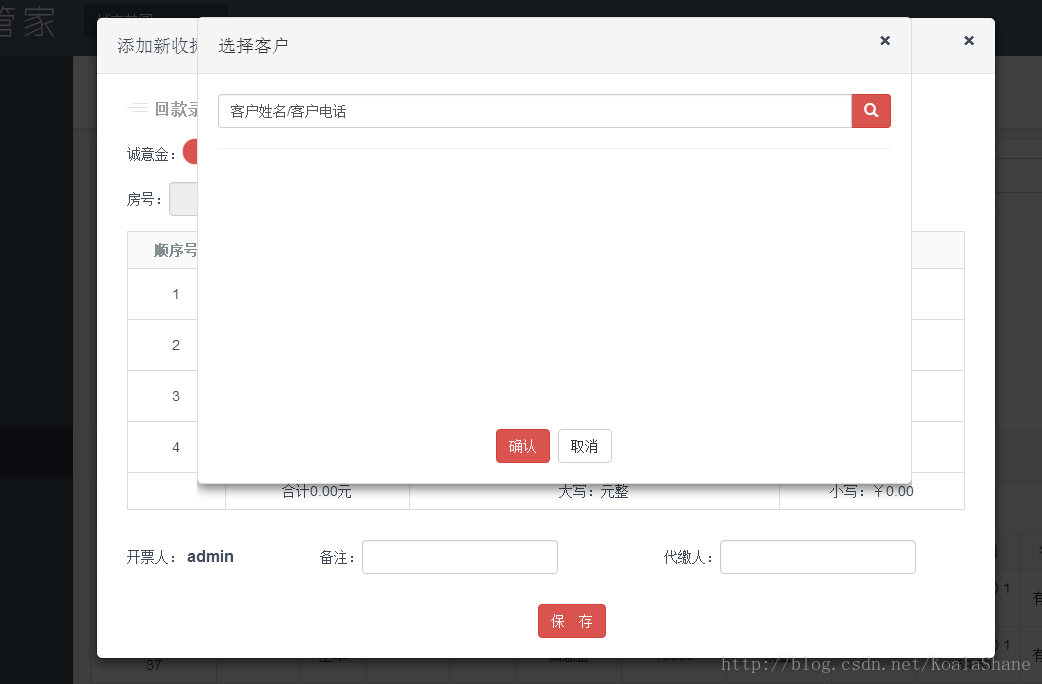
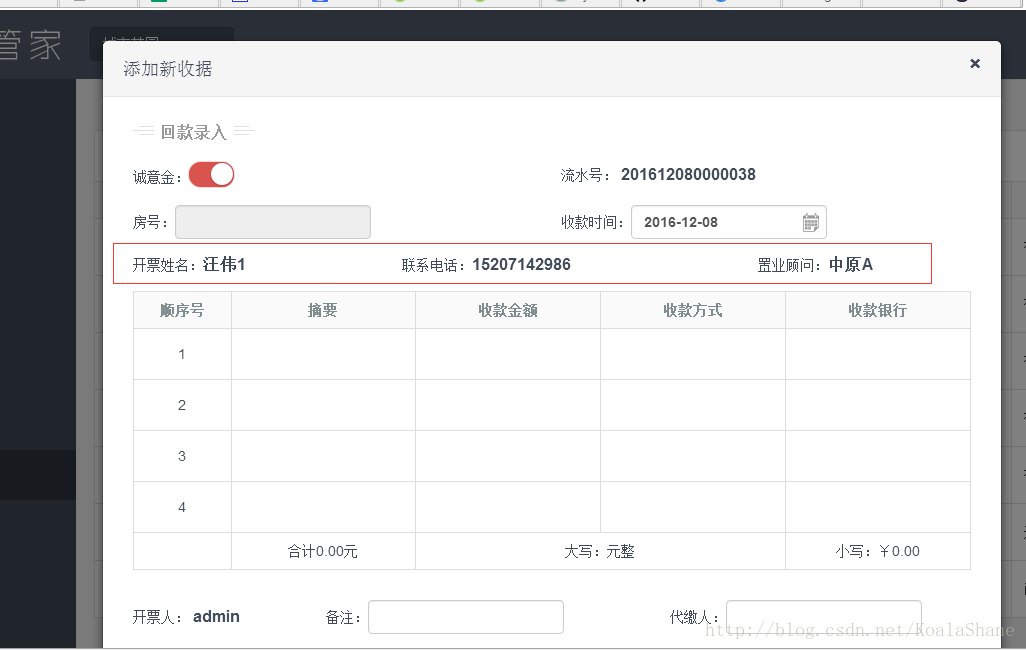
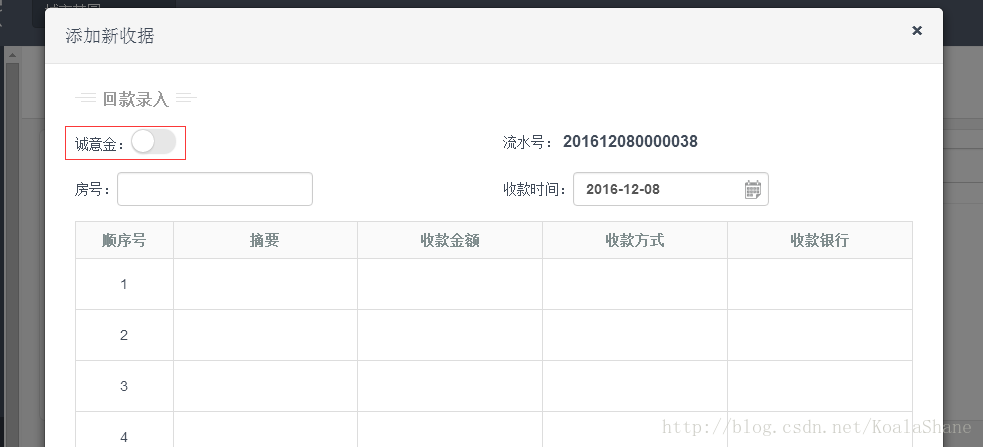
根据需求想要实现的效果是这样的:

关于bootstrap模态框的使用有两种方法,
1、使用JS来调用
2、通过data属性,
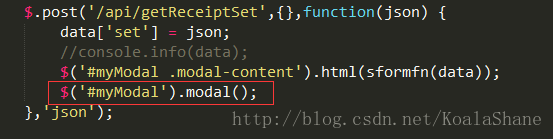
项目里使用的方法,是使用JS来调用的

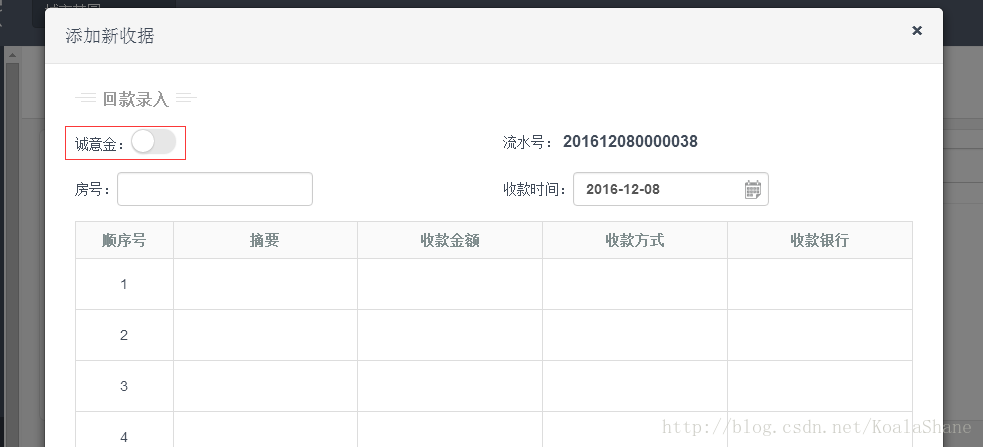
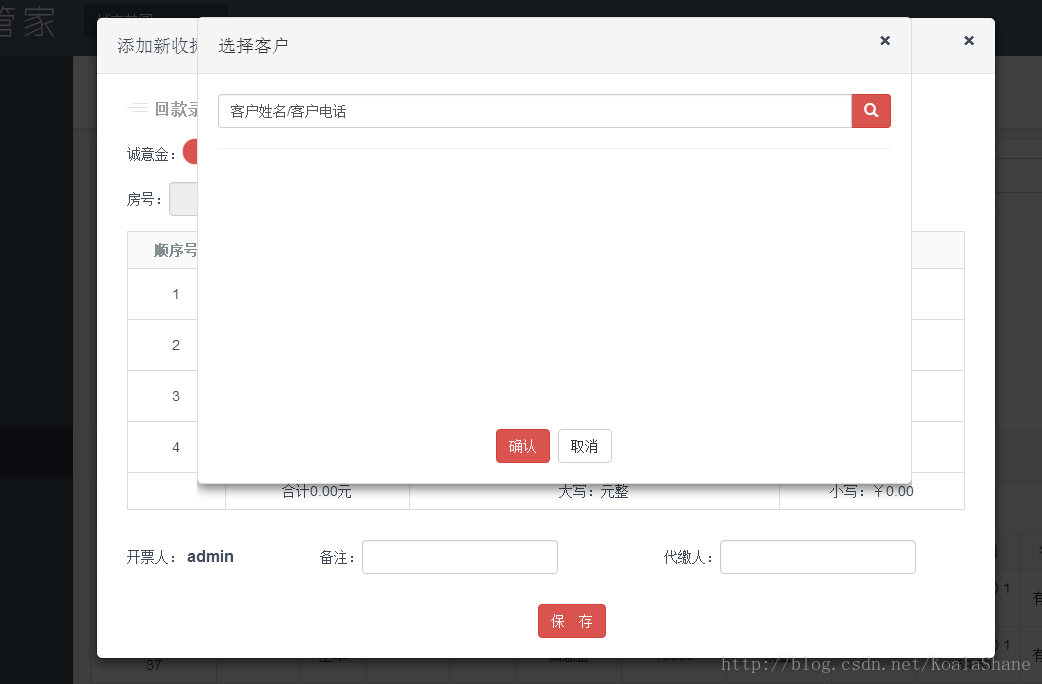
添加了JS方法,第一个弹窗已经可以正常弹出来了,但是,现在需要点击上面的按钮,来弹出第二个弹出层。

想要弹出第二个弹出层,想到的办法,就是,再次使用
这个问题就比较简单,设置第二个模态框的index值(
,我这里设置的为
这样就可以完美弹出了。

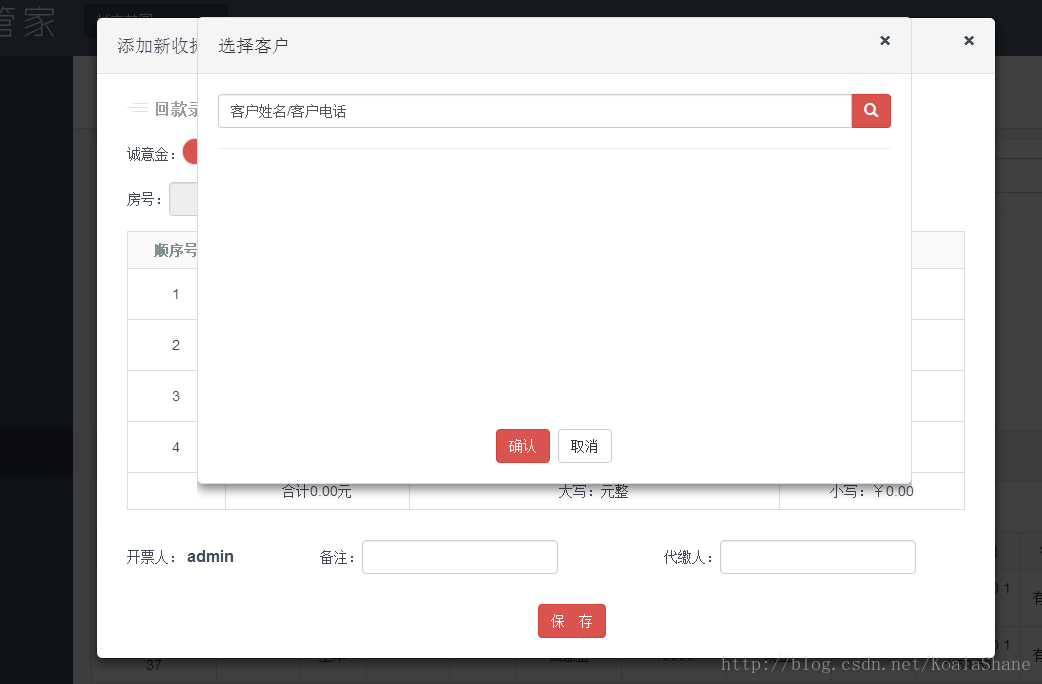
搜索之后,确定,在第一个模态框显示相应的内容。(需求需要)

但是,问
4000
题来了!!
增加了这条内容之后,弹窗的高度增加,底部的保存按钮已经不在可视范围之内,滚动条滚动的是,是body的内容,无法滚动弹窗。这样保存按钮就无法点击。。崩溃啊。。。原因?找呗!这个时候“拜雍正”,显的好尴尬。
折腾了一番之后,终于找到了原因。
当点击弹窗之后


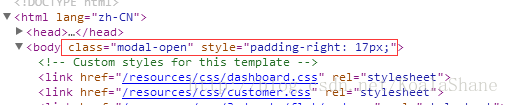
会对body增加modal-open样式,同时,底部也会增加一个
两个弹窗都存在的时候,滚动条是可以滚动弹窗的。关闭一个之后,就无效了。
对比之后发现,对body增加modal-open样式在关闭一个弹窗之后消失了

我试着在,关闭一个弹窗1秒之后,对body增加modal-open样式。
2
3
刷新之后,测试,滚动条已经可以滚动弹窗了。
这个问题就这样解决了!之后,有对第二个弹出层单独写JS弹出框,不使用模态框,也是可行的。
其实我不太清楚,对于模态框上再弹出模态框,这个问题属于一个BUG?还是我使用的方法有问题。
答案千奇百怪,甚至还有人问,为什么要在弹出框上再弹出一个模态框来?看到种回答总是不知道说什么好,肯定是因为需求需要,总不可能自娱自乐吧。
根据需求想要实现的效果是这样的:

关于bootstrap模态框的使用有两种方法,
1、使用JS来调用
$('#identifier').modal(options) 2、通过data属性,
data-toggle="modal"、
data-target="#myModal"
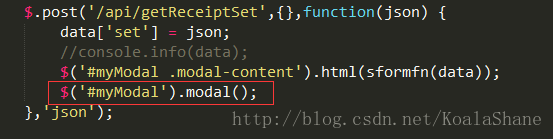
项目里使用的方法,是使用JS来调用的

添加了JS方法,第一个弹窗已经可以正常弹出来了,但是,现在需要点击上面的按钮,来弹出第二个弹出层。

想要弹出第二个弹出层,想到的办法,就是,再次使用
modal()方法。结果,再次弹出来的那层,被现在这个模态框挡住了,看不见。
这个问题就比较简单,设置第二个模态框的index值(
z-index:1050),大于第一个模态框的值
,我这里设置的为
z-index:1060.
这样就可以完美弹出了。

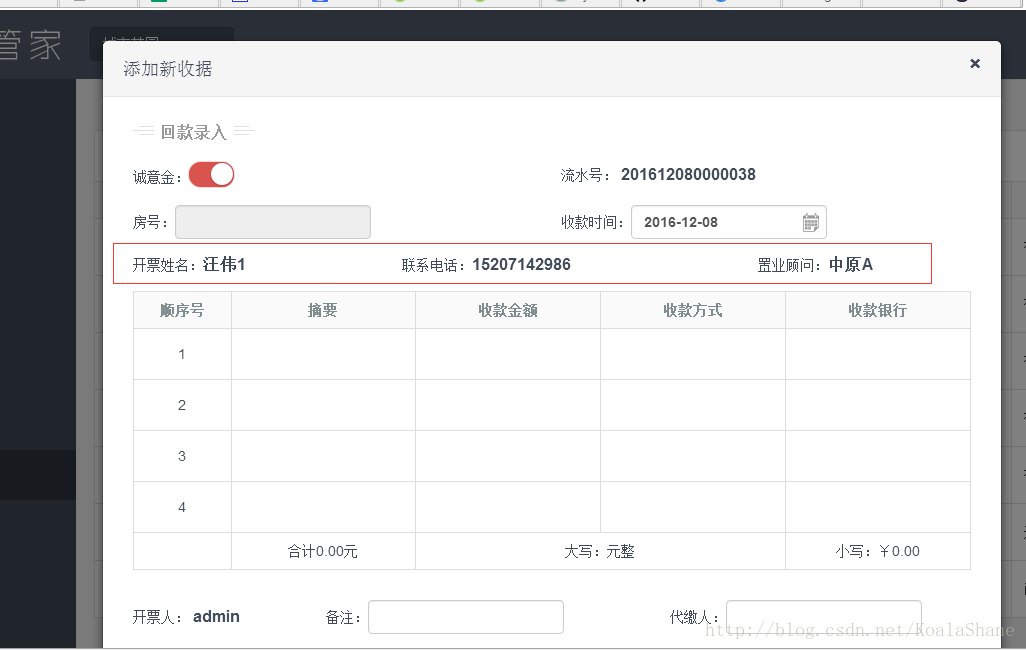
搜索之后,确定,在第一个模态框显示相应的内容。(需求需要)

但是,问
4000
题来了!!
增加了这条内容之后,弹窗的高度增加,底部的保存按钮已经不在可视范围之内,滚动条滚动的是,是body的内容,无法滚动弹窗。这样保存按钮就无法点击。。崩溃啊。。。原因?找呗!这个时候“拜雍正”,显的好尴尬。
折腾了一番之后,终于找到了原因。
当点击弹窗之后


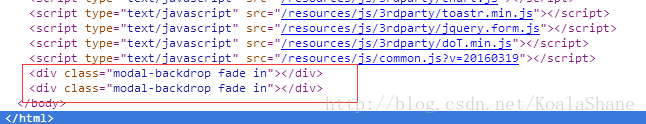
会对body增加modal-open样式,同时,底部也会增加一个
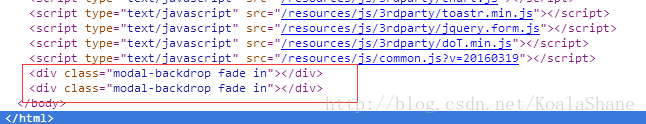
<div class="modal-backdrop fade in"></div>。因为这里两个弹出层,所以底部会有两个
<div class="modal-backdrop fade in"></div>,关闭上层的弹窗,就会去掉一
<div class="modal-backdrop fade in"></div>。
两个弹窗都存在的时候,滚动条是可以滚动弹窗的。关闭一个之后,就无效了。
对比之后发现,对body增加modal-open样式在关闭一个弹窗之后消失了

我试着在,关闭一个弹窗1秒之后,对body增加modal-open样式。
setTimeout(function(){
$('body').addClass('modal-open')
},1000)12
3
刷新之后,测试,滚动条已经可以滚动弹窗了。
这个问题就这样解决了!之后,有对第二个弹出层单独写JS弹出框,不使用模态框,也是可行的。
其实我不太清楚,对于模态框上再弹出模态框,这个问题属于一个BUG?还是我使用的方法有问题。
相关文章推荐
- 关于在bootstrap 弹出框上再弹出模态框的BUG?
- 整理关于Bootstrap模态弹出框的慕课笔记
- 关于【bootstrap modal 模态框弹出瞬间消失的问题】
- bootstrap关于日期控件被模态框遮盖的BUG修复
- bootstrap模态弹出框学习笔记(1-7 模态弹出框--触发模态弹出窗2种方法)
- bootstrap模态弹出框学习笔记(1-8 模态弹出框--为弹出框增加过度动画效果)
- BOOTSTRAP时间控件显示在模态框下面的bug修复
- Bootstrap 模态框(也可以说的弹出层)
- 使用bootstrap框架的模态框与ckeditor产生冲突,ckeditor的弹出窗不可用时的解决方法
- 手动弹出bootstrap的模态框
- 关于Bootstrap中tooltip弹出提示的使用
- # 关于 \kartik\select2\Select2 在 Bootstrap 模态框内不能使用智能搜索的问题
- 关于模态弹出窗口刷新父窗体
- 关于bootstrap datetimepicker位置显示错误的bug修复
- 关于Bootstrap日期控件datetimepicker被模态框等遮罩在底部的问题及解决办法。
- bootstrap模态弹出框学习笔记(1-9 模态弹出框--模态弹出窗的使用(data-参数说明))
- rails4使用bootstrap的模态框插件,结合ajax做出从弹出框选取内容返回给原页面的效果
- Bootstrap 模态框(也可以说的弹出层)
- BOOTSTRAP时间控件显示在模态框下面的bug修复
- 关于Bootstrap弹出框无法调用问题的解决办法
