网页分析的一些技巧-调试的便利技巧
2017-03-15 11:25
169 查看
、调试前做一些配置上的准备工作

在那个区域点击右键就可以看到如下菜单(在空白处点的话就没那么多其他选项)
比如查看用URLEncode编码之后的数据,通过view parsed可以知道”%2F”表示斜杠”/”。
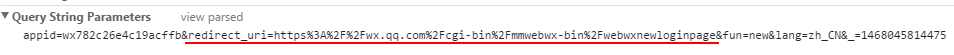
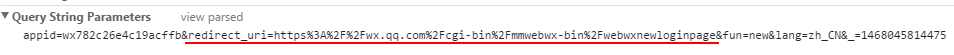
view parsed模式:

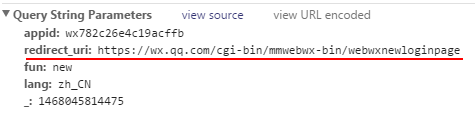
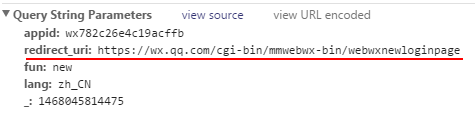
view source模式:

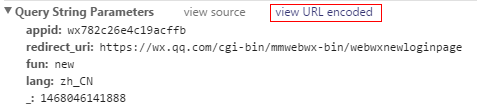
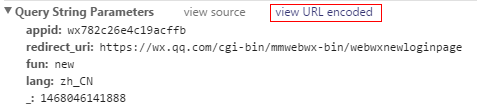
当然,如果只是想看URL Encode编码之后的数据,更方便的是使用View URL encoded

[JS/HTML格式化 - 站长工具]http://tool.chinaz.com/Tools/JsFormat.aspx
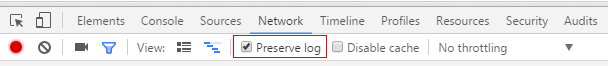
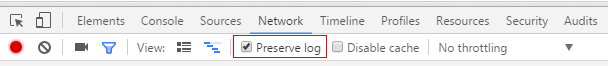
(1)设置网页跳转时,已抓取的数据不被清除掉
很多网站登录之后页面会跳转,如果没有设置的话会导致登录过程中抓取的数据被清空。
(2)清除旧的cookie和缓存
为了后续的调试,不被之前的已登陆的账户的(缓存和cookie等)信息所影响,所以去都清除掉:在那个区域点击右键就可以看到如下菜单(在空白处点的话就没那么多其他选项)
2、分析过程中的一些有用的技巧
(1)view source和view parsed模式之间切换
在分析网页提交内容,返回的值等过程中,request header,request post data,response header等信息中有view source和view parsed两种模式,点击即可切换,方便数据分析。比如查看用URLEncode编码之后的数据,通过view parsed可以知道”%2F”表示斜杠”/”。
view parsed模式:

view source模式:

当然,如果只是想看URL Encode编码之后的数据,更方便的是使用View URL encoded

3、谷歌浏览器调试不足:
(1)没有类似全文搜索功能
只能对抓取到的数据进行文件名匹配,无法对request headers或者是response headers中的值进行搜索(2)无法自动换行
只能拖动滑块进行查看,很不方便(3)没有javascript格式化功能
一般抓取到的js脚本都是杂乱的(如上图),对我们的分析造成很大的困难,所以我们需要对js脚本格式化成易读的格式。既然谷歌浏览器不支持,我们可以找一些在线JavaScript格式化的网站,如:[JS/HTML格式化 - 站长工具]http://tool.chinaz.com/Tools/JsFormat.aspx
Endbiali
相关文章推荐
- 关于网页分析一些技巧
- 提高调试.net cf程序效率一些技巧
- 一些VC的快捷键以及调试方法技巧
- 采用ROM监控器的调试技巧分析-
- VC中的一些调试技巧
- 做网页的一些技巧
- 做网页的一些技巧
- 搜集整理一些VC调试技巧
- 调试Windows服务的一些技巧
- 调试逻辑错误由一些方法和技巧
- 网页色彩搭配的一些技巧
- VC中的一些调试技巧
- 网页设计常用的一些技巧
- 网页设计常用的一些技巧
- win32开发环境下调试opencv程序的一些技巧
- 一些关于网页制作的特效和技巧
- 网页推广的一些技巧和经验
- 客户端脚本中常常出现的一些问题和调试技巧
- 采用ROM监控器的调试技巧分析- -
- 《求》||||一些关于怎么样设计网页的技巧。
