js实现的文字横向无间断滚动
2017-03-14 00:00
330 查看
为实现文字横向无间断滚动,最开始想到的HTML的标签<marquee>,因为它可以实现横向滚动。经理说它的起始位置从最右边出来的,能不能将它改成从中间出来,或者从最左边出来也行。查了相关资料,才知道<marquee>无法指定起始位置。那么为了实现这一滚动的效果,用到了js的方式。步骤如下:
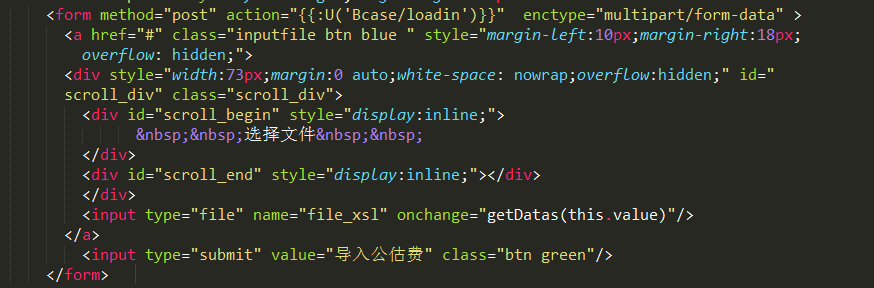
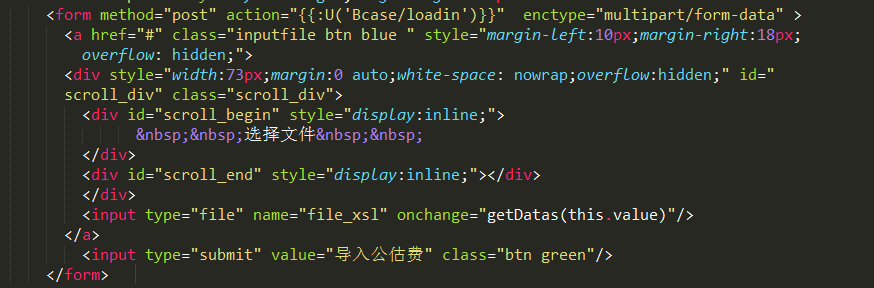
from表单

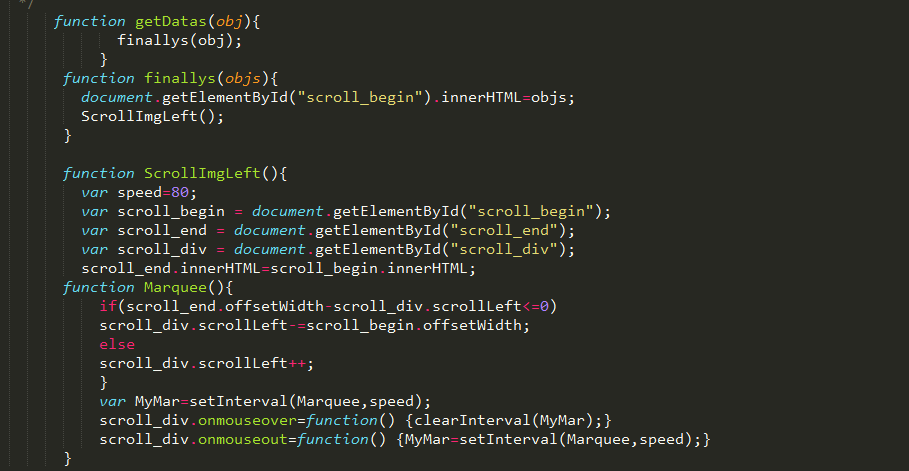
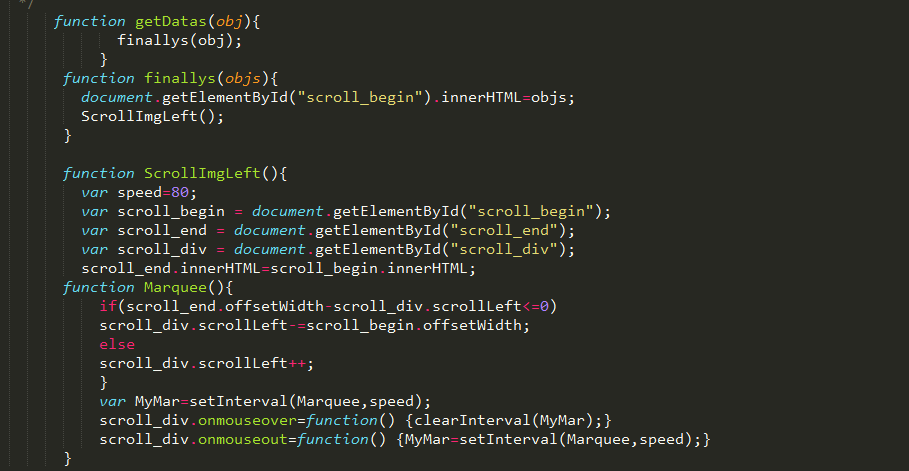
js相关代码

【在网页上找的相关代码,复制可直接运行看到效果】
<style type="text/css">
#gongao{width:100px;height:30px;overflow:hidden;line-height:30px;font-size:13px;font-family:'宋体';background:#DDE5ED;color:#0C77CF;font-weight:bold;}
#gongao #scroll_begin, #gongao #scroll_end{display:inline}
</style>
<script type="text/javascript">
function ScrollImgLeft(){
var speed=50;
var scroll_begin = document.getElementById("scroll_begin");
var scroll_end = document.getElementById("scroll_end");
var scroll_div = document.getElementById("scroll_div");
scroll_end.innerHTML=scroll_begin.innerHTML;
function Marquee(){
if(scroll_end.offsetWidth-scroll_div.scrollLeft<=0)
scroll_div.scrollLeft-=scroll_begin.offsetWidth;
else
scroll_div.scrollLeft++;
}
var MyMar=setInterval(Marquee,speed);
scroll_div.onmouseover=function() {
clearInterval(MyMar);
}
scroll_div.onmouseout=function() {
MyMar=setInterval(Marquee,speed);
}
}
</script>
<div id="gongao">
<div style="width:90px;height:30px;margin:0 auto;white-space: nowrap;overflow:hidden;" id="scroll_div" class="scroll_div">
<div id="scroll_begin">
这是滚动的部分
</div>
<div id="scroll_end"></div>
</div>
<script type="text/javascript">ScrollImgLeft();</script>
</div>
from表单

js相关代码

【在网页上找的相关代码,复制可直接运行看到效果】
<style type="text/css">
#gongao{width:100px;height:30px;overflow:hidden;line-height:30px;font-size:13px;font-family:'宋体';background:#DDE5ED;color:#0C77CF;font-weight:bold;}
#gongao #scroll_begin, #gongao #scroll_end{display:inline}
</style>
<script type="text/javascript">
function ScrollImgLeft(){
var speed=50;
var scroll_begin = document.getElementById("scroll_begin");
var scroll_end = document.getElementById("scroll_end");
var scroll_div = document.getElementById("scroll_div");
scroll_end.innerHTML=scroll_begin.innerHTML;
function Marquee(){
if(scroll_end.offsetWidth-scroll_div.scrollLeft<=0)
scroll_div.scrollLeft-=scroll_begin.offsetWidth;
else
scroll_div.scrollLeft++;
}
var MyMar=setInterval(Marquee,speed);
scroll_div.onmouseover=function() {
clearInterval(MyMar);
}
scroll_div.onmouseout=function() {
MyMar=setInterval(Marquee,speed);
}
}
</script>
<div id="gongao">
<div style="width:90px;height:30px;margin:0 auto;white-space: nowrap;overflow:hidden;" id="scroll_div" class="scroll_div">
<div id="scroll_begin">
这是滚动的部分
</div>
<div id="scroll_end"></div>
</div>
<script type="text/javascript">ScrollImgLeft();</script>
</div>
相关文章推荐
- js实现的文字横向无间断滚动
- js实现的文字横向无间断滚动
- js实现文字横向滚动
- js实现文字横向滚动
- js移动div实现文字横向滚动
- JS+CSS代码简洁的无间断文字向上滚动切换效果
- 一个js实现任务栏文字滚动效果
- 单行文字水平向右滚动js实现
- 【网摘】JS实现无间断向左滚动marquee
- JS实现多张图片纵向横向无缝滚动
- DIV+CSS+JS实现不间断横向滚动代码
- Js 实现文字爬楼滚动效果 结合文本框
- 滚动文字的实现js
- js 文字横向滚动
- DIV+CSS+JS不间断横向滚动实现代码
- js实现文字定时上下滚动效果
- JS实现“鼠标控制局部文字滚动效果”研究
- 文字横向滚动的实现
- js 文字间断滚动
- Scroll text - JS实现文字自动循环滚动效果
