基于vue2.0+vuex的日期选择组件功能实现
2017-03-13 14:41
489 查看
calendar vue日期选择组件
一个选择日期的vue组件
基于vue2.0 + vuex
原本是想找这样的一个组件的,查看了vuex后,发现vuex的写法还不是基于2.0的,所以就自己动手做了
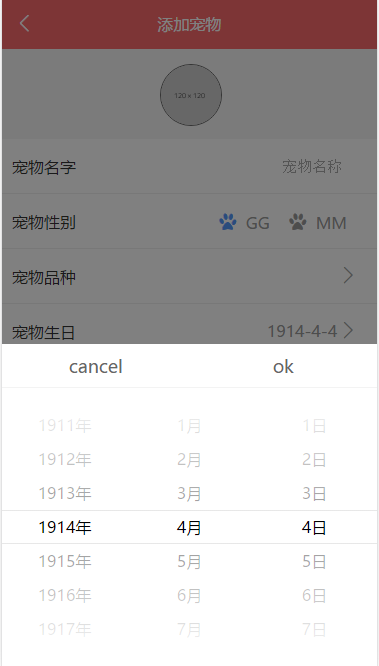
demo展示&&项目中的使用


目录结构
demo 用vue-cli 的webpack-simple构建的
calendar |--dist build生成的目录 |--doc 展示图片 |--src |--assets 资源 |--components |--calendar 日期组件 |--dateScroll 滚动的子组件 |--css |store vuex目录 |--modules |--calendar |--mutation 组件的一些状态 |--store |App.vue 入口 |main.js
组件使用
组件可以传入一个年份的范围,startTime 和 endTime 都是数字, 默认是1900 - 2050
触发组件 this.$store.dispatch('calendarStatus',true)
<template>
<div id="app">
<p @click = "setDate">点击设置日期</p>
<!--显示返回的日期-->
<p>{{date}}</p>
<!--组件-->
<com-calendar :style = "calendar" :startTime = "start" :endTime="end"></com-calendar>
<!--遮罩-->
<div v-show = "mark" class="mark" @touchmove.stop.prevent ="" @touchstart.stop.prevent ="" @touchend.stop.prevent =""></div>
</div>
</template>
<script>
require('./css/style.scss');
import calendar from './components/calendar';
export default {
name: 'app',
data () {
return {
//选择日期的开始返回,默认是1900 - 2050
start:1950,
end:2030
}
},
components:{
comCalendar:calendar
},
methods:{
setDate:function () {
//触发日期组件
this.$store.dispatch('calendarStatus',true);
}
},
computed:{
//遮罩状态
mark:function () {
return this.$store.getters.markStatus
},
//组件状态
calendar:function () {
return this.$store.getters.getCalendarStatus?{ display:'block'}:{ display:'none'};
},
//返回的日期
date:function () {
return this.$store.getters.getCalendarDate;
}
}
}
</script>
运行
# install dependencies npm install # serve with hot reload at localhost:8081 npm run dev # build for production with minification npm run build
版本
1.0.0 vue日期组件
demo地址:vue-calendar_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- 基于vue2.0+vuex的日期选择组件
- 基于vue2.0+vuex的日期选择组件
- 基于vue2.0+vuex的日期选择组件
- jQuery插件Datepicker日期选择器实现Javascript自定义日期时间选择功能javascript
- 基于jquery的禁用右键、文本选择功能、复制按键的实现代码
- 基于javascript bootstrap实现生日日期联动选择
- Android基于widget组件实现物体移动/控件拖动功能示例
- jsp中用js实现日期选择的功能
- 基于jQuery带备忘录功能的日期选择器
- 基于javascript bootstrap实现生日日期联动选择
- 基于chosen插件实现人员选择树搜索自动筛选功能
- 基于单个对话框工程中,CListBox控件上实现 选择/复制功能(不要写CListBox的派生类)
- QVW中实现日期区间的选择功能!
- flex4 日期选择器实现 2022-12-20样式的功能
- 基于jQuery实现仿51job城市选择功能实例代码
- 基于jQuery带备忘录功能的日期选择器
- 基于DateTime Picker修改成类似旅游网站出发日期选择的功能
- JavaScript实现移动端滑动选择日期功能
- react-native DatePicker日期选择组件的实现
