Shape的简单使用(常用属性说明)
2017-03-13 12:37
435 查看
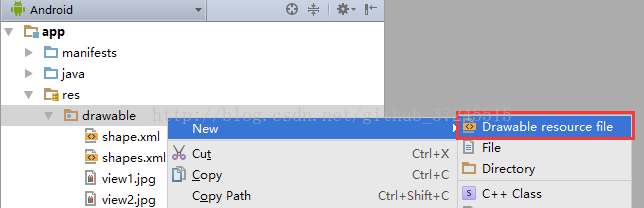
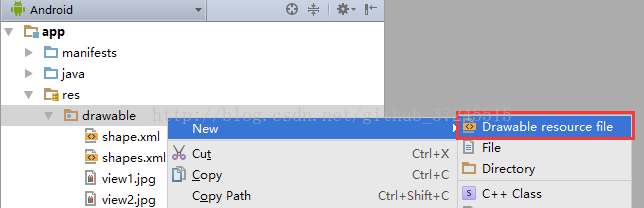
第一步:在res/drawable目录下右键,选择Drawable resource file

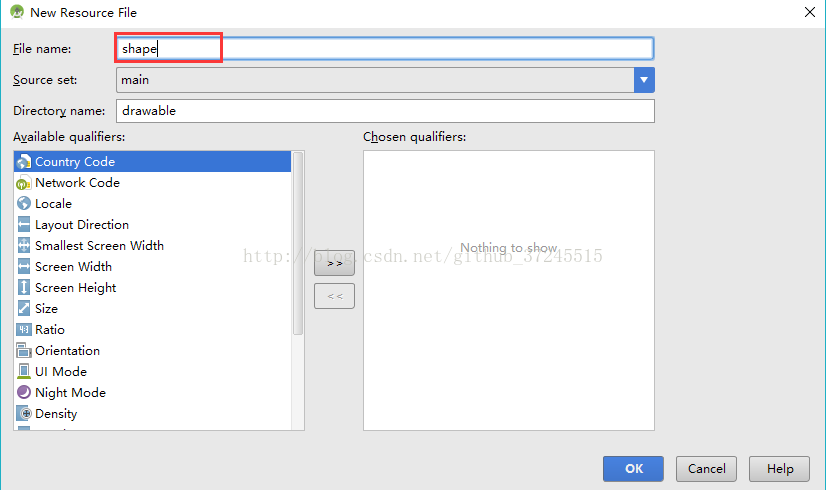
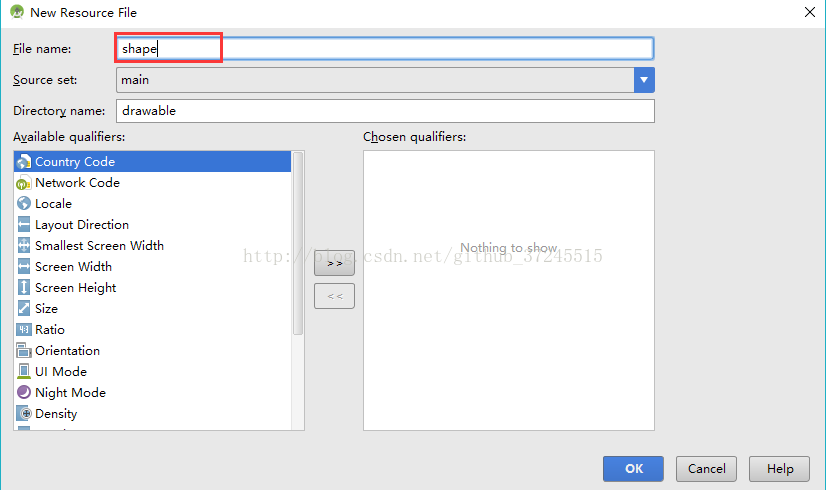
第二步:在此页面File name中输入xml名字,点击OK

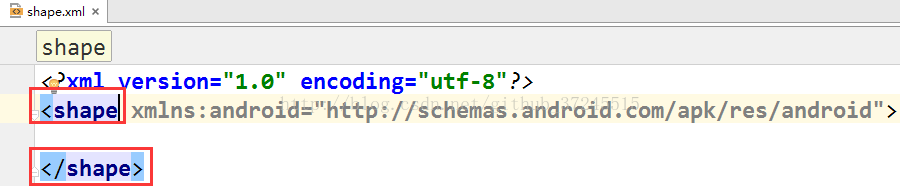
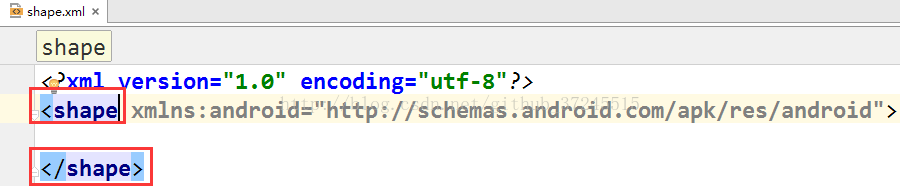
第三步:将shape.xml中selector标签该为shape标签

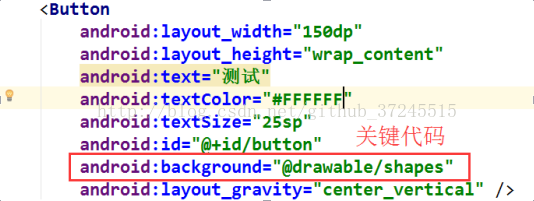
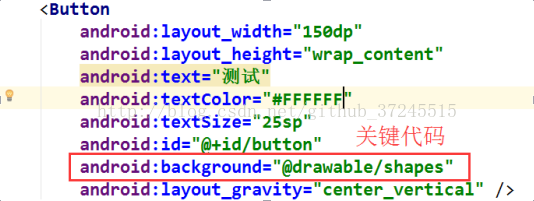
第四步:讲shape设置为控件的background即可!!

填充
<solid
android:color="@android:color/white"/><!-- 填充的颜色 -->
白色:#ffffff
黑色: #000000
大小
<size
android:width="50dp"
android:height="50dp"/><!-- 宽度和高度 -->
描边
<stroke
android:width="2dp"
android:color="@android:color/black"
android:dashWidth="1dp"
android:dashGap="2dp"/>
间隔
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp"/><!-- 各方向的间隔 -->
圆角
<corners
android:radius="9dp"
android:topLeftRadius="2dp"
android:topRightRadius="2dp"
android:bottomLeftRadius="2dp"
android:bottomRightRadius="2dp"/><!-- 设置圆角半径 -->

第二步:在此页面File name中输入xml名字,点击OK

第三步:将shape.xml中selector标签该为shape标签

第四步:讲shape设置为控件的background即可!!

填充
<solid
android:color="@android:color/white"/><!-- 填充的颜色 -->
白色:#ffffff
黑色: #000000
大小
<size
android:width="50dp"
android:height="50dp"/><!-- 宽度和高度 -->
描边
<stroke
android:width="2dp"
android:color="@android:color/black"
android:dashWidth="1dp"
android:dashGap="2dp"/>
间隔
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp"/><!-- 各方向的间隔 -->
圆角
<corners
android:radius="9dp"
android:topLeftRadius="2dp"
android:topRightRadius="2dp"
android:bottomLeftRadius="2dp"
android:bottomRightRadius="2dp"/><!-- 设置圆角半径 -->
相关文章推荐
- WebView的简单使用和常用方法、属性!
- Android中Shape的属性说明及其使用
- android中shape的使用介绍 1--常用属性
- UIScrollView的简单使用 以及一些常用属性
- 简单说明dom4j的使用流程和常用方法
- iOS中常用属性的关键字的使用说明
- 简单说明C# get set属性以及使用方式
- Linux的档案属性和目录配置的简单使用说明
- android shape属性及使用说明
- Log4j日志管理系统简单使用说明
- SAP ABAP/4学习--学习使用OO在ABAP中.简单入门概念.用个例子来说明
- Log4j日志管理系统简单使用说明
- Log4j日志管理系统简单使用说明
- JavaScript:prototype属性使用说明
- Hash_table 的简单使用说明
- JavaScript:prototype属性使用说明
- 举一个简单例子来说明:如何在JSP中使用JavaBean
- Log4j日志管理系统简单使用说明
- 常用的oracle函数使用说明(二)
- 使用WMI操作AD时常用的属性
