JS实现直接运行html代码的方法
2017-03-13 09:43
519 查看
本文实例讲述了JS实现直接运行html代码的方法。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
</html>
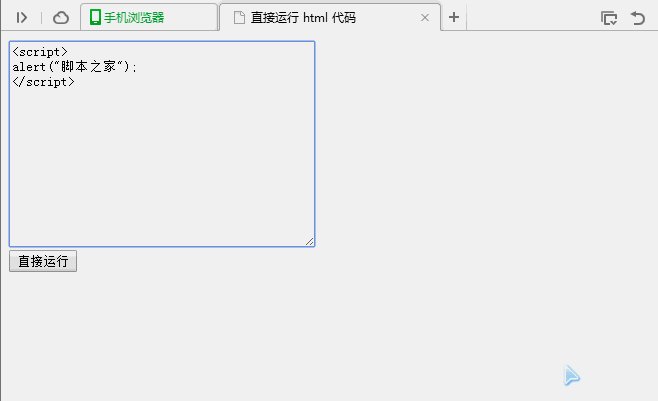
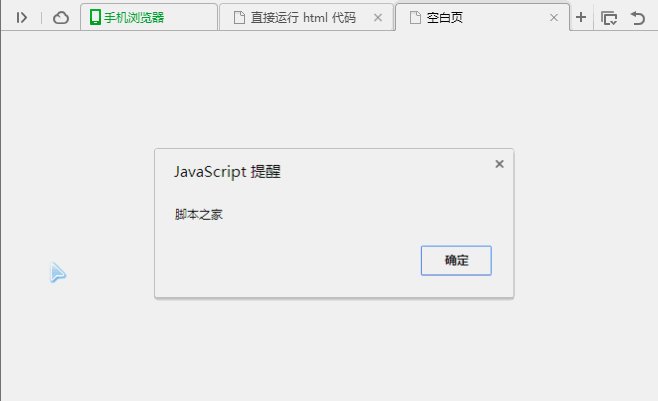
2、运行效果图如下:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript错误与调试技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- 两种方法实现在HTML页面加载完毕后运行某个js
- JS实现可直接显示网页代码运行效果的HTML代码预览功能实例
- php变量与JS变量实现不通过跳转直接交互的方法
- 两种方法实现在HTML页面加载完毕后运行某个js
- js实现运行代码需要刷新的解决方法
- 两种方法实现在HTML页面加载完毕后运行某个js
- 两种方法实现在HTML页面加载完毕后运行某个js
- 两种方法实现在HTML页面加载完毕后运行某个js:
- js实现运行代码需要刷新的解决方法
- js在方法Ajax请求数据来推断,验证无效(OnClientClick="return Method();"),或者直接运行的代码隐藏
- 通过两种方法实现在HTML页面加载完毕后运行某个js
- 两种方法实现在HTML页面加载完毕后运行某个js
- 两种方法实现在HTML页面加载完毕后运行某个js
- js 将canvas生成图片保存,或直接保存一张图片的实现方法
- 两种方法实现在HTML页面加载完毕后运行某个js
- 两种方法实现在HTML页面加载完毕后运行某个js
- JS实现可直接显示网页代码运行效果的HTML代码预览功能实例
- js实现直接调用后台方法
- 两种方法实现在HTML页面加载完毕后运行某个js:
- JS类中定义原型方法的两种实现的区别
