Error: Can't resolve 'fs' in (webpack 2配置CSS loadeers)
2017-03-10 18:35
696 查看
前言,在之前有配置过webpack 2 中css loaders,但是怎么也不正确
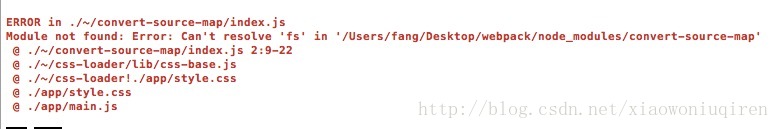
报错:ERROR in ./~/convert-source-map/index.js Module not found: Error: Can't resolve 'fs' in '/Users/ceshi/Desktop/webpack/node_modules/convert-source-map' @ ./~/convert-source-map/index.js 2:9-22 @ ./~/css-loader/lib/css-base.js @ ./~/css-loader!./app/style.css @ ./app/style.css @ ./app/main.js

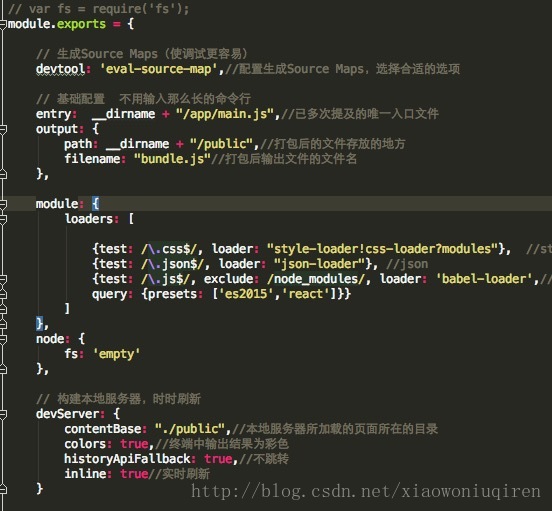
解决方法,修改webpack的配置文件,增加一句代码
node: {
fs: 'empty'
},
测试成功
相关文章推荐
- Can't User UserProfileManager.GetUserProfile Get User Userprofile In Web Service,Error:System.ArgumentNullException: Value Cannot Be Null.(不能在Webservice中使用UserProfileManager的GetUserProfile得到用户配置,报错:System.ArgumentNullException: 值不能为空。)
- webpack resolve extensions 配置
- Module not found: Error: Can't resolve 'sass-loader' in 'D:\vue_test_project\vuedemo\src'
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- Uncaught (in promise) TypeError: __webpack_require__.i(...) is not a function
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- webpack---Error in app.js ;Module build failed :SyntaxError ../app.js : unpexted token <7:8> 对'<'报错
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- Webpack错误解决(一):ERROR in Entry module not found
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- tomcat Parse error in application web.xml can't convert argument:null
- webpack ERROR in ( your module path) Module build failed: Unknown word
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
- 【angular】Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' in 'D
