ios解决输入框弹出后position:fixed失效问题
2017-03-10 17:28
633 查看
最近在使用AmazeUI进行仿App Mobile Web开发时遇到了讨论众多的position:fixed问题。position:fixed在安卓2.2以上已经实现,但是在ios8以下系统当小键盘激活时,会出现位置错位的问题。
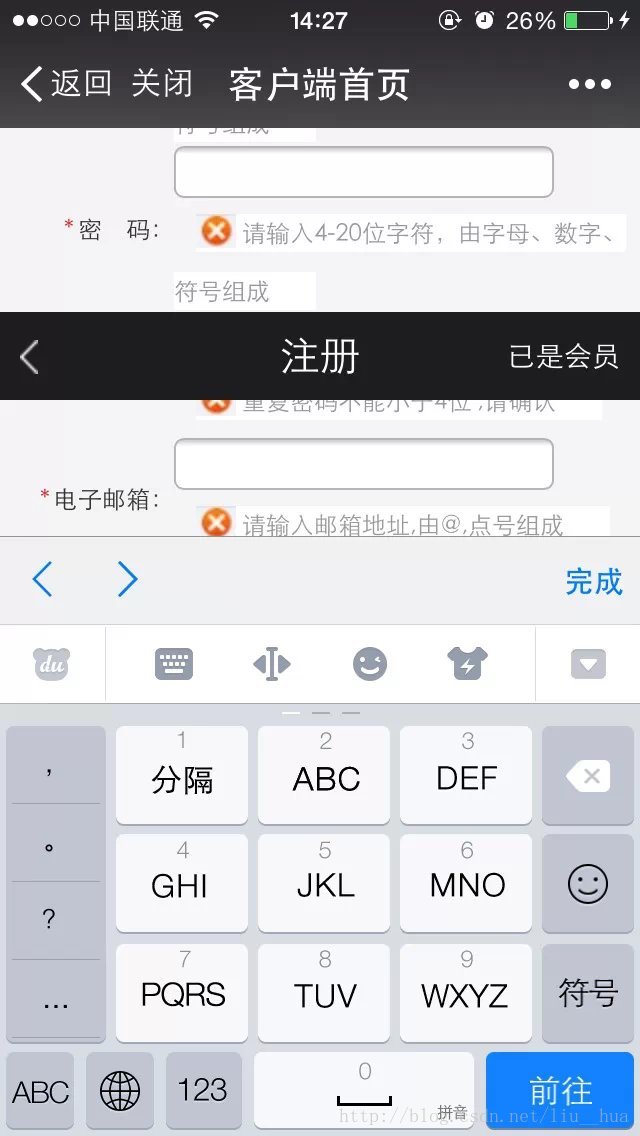
如下图:

受到CSDN上刘华童鞋(http://my.csdn.net/liu__hua)的启发,找到了目前位置比较完美的解决方案。
当小键盘出现时头部、底部自动跳到页面最顶端、最底端。键盘隐藏时又会固定在头部,底部。
内容转载于:http://blog.csdn.net/liu__hua/article/details/40106595
以作记录。
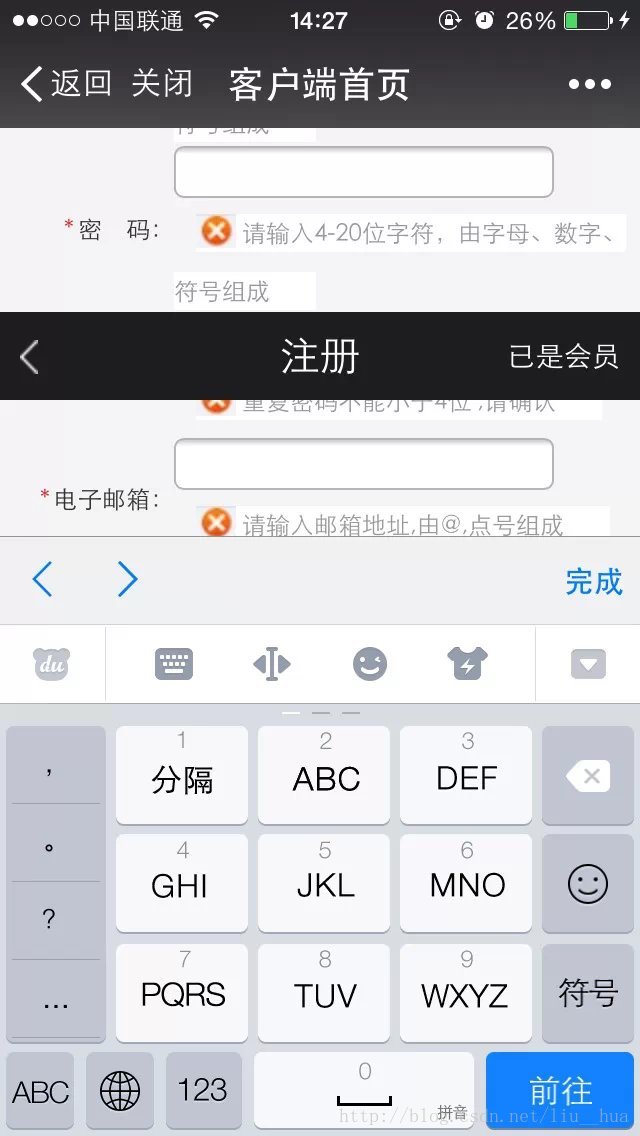
如下图:

受到CSDN上刘华童鞋(http://my.csdn.net/liu__hua)的启发,找到了目前位置比较完美的解决方案。
<!DOCTYPE html>
<html lang="zh_cmn">
<head>
<meta charset=utf-8 />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0" />
<title></title>
<style>
.head,.foot{position:fixed;left:0;height:38px;line-height:38px;width:100%;background-color:#99CC00;}
.head{top:0;}
.foot{bottom:0;}
.main{position:fixed;top:38px;bottom:38px;width:100%;overflow:scroll;background-color:#BABABA;}
</style>
</head>
<body>
<header class="head">顶部固定区域</header>
<article class="main" id="wrapper">
<div>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<p>当内容欲出隐藏时,灰色区域可上下拖动</p>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
<input type="text" value="" class="inputtext"> <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
content <br>
</div>
</article>
<footer class="foot">底部固定区域</footer>
</body>
</html>当小键盘出现时头部、底部自动跳到页面最顶端、最底端。键盘隐藏时又会固定在头部,底部。
内容转载于:http://blog.csdn.net/liu__hua/article/details/40106595
以作记录。
相关文章推荐
- ios解决输入框弹出后position:fixed失效问题
- 中间部分滚动记录div内滚动条的位置, 以及将页面分为三部分组成解决position:fixed在ios下失效问题
- 解决ios、微信移动端的position: fixed; 支持性不好的问题 && 禁用下拉暴露黑底的功能
- html开发,在ios中当软键盘弹出后,position:fixed失效
- iOS项目开发键盘弹出遮挡输入框问题解决方案
- iOS学习——键盘弹出遮挡输入框问题解决方案
- ionic在开发ios系统微信时键盘挡住输入框的解决方法(键盘弹出问题)
- ios弹出软键盘时fixed失效及点击空白处隐藏层的解决办法
- [iOS]解决键盘弹出时挡住输入框的问题
- IOS开发键盘弹出时遮住输入框的问题的一种解决方法。
- 解决html页面中含有input输入框fixed布局底部按钮在Android和ios中被弹起的问题
- 关于移动端使用局部滚动解决ios不支持position:fixed后产生的问题
- 解决页头与页脚data-position="fixed" 有时失效的问题
- ionic在开发ios系统微信时键盘挡住输入框的解决方法(键盘弹出问题)
- 移动端 position:fixed; 定位在iOS系统上失效,该怎么解决
- 关于iframe页面嵌入后在ios设备上position=fixed属性失效的解决办法
- 解决iOS键盘弹出遮挡输入框问题
- iOS解决键盘弹出遮挡输入框问题
- 周记3——解决fixed属性在ios软键盘弹出后失效的bug
- csshack 解决ie6下position:fixed失效的问题
