解决html页面中含有input输入框fixed布局底部按钮在Android和ios中被弹起的问题
2017-12-14 13:44
1071 查看
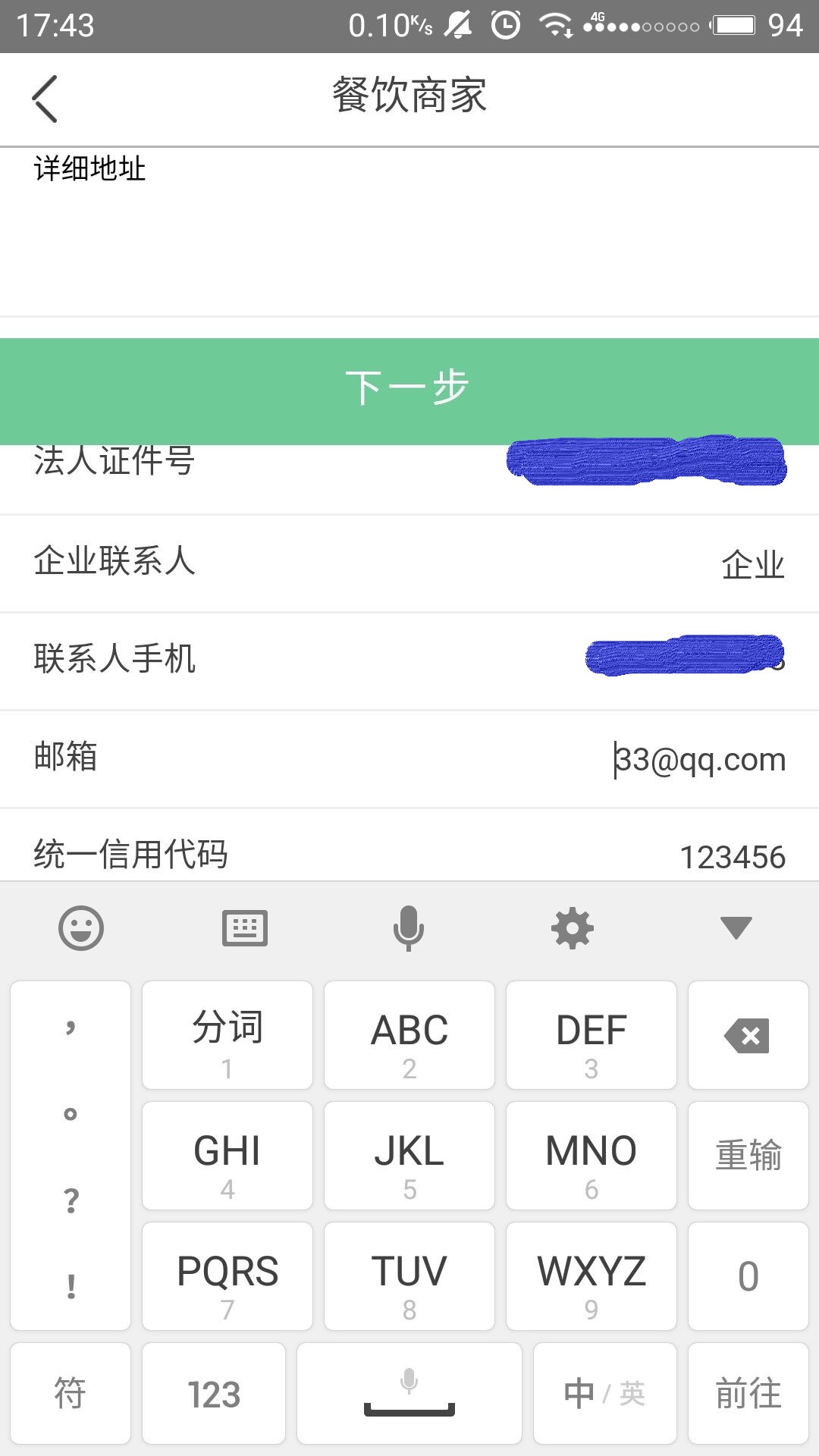
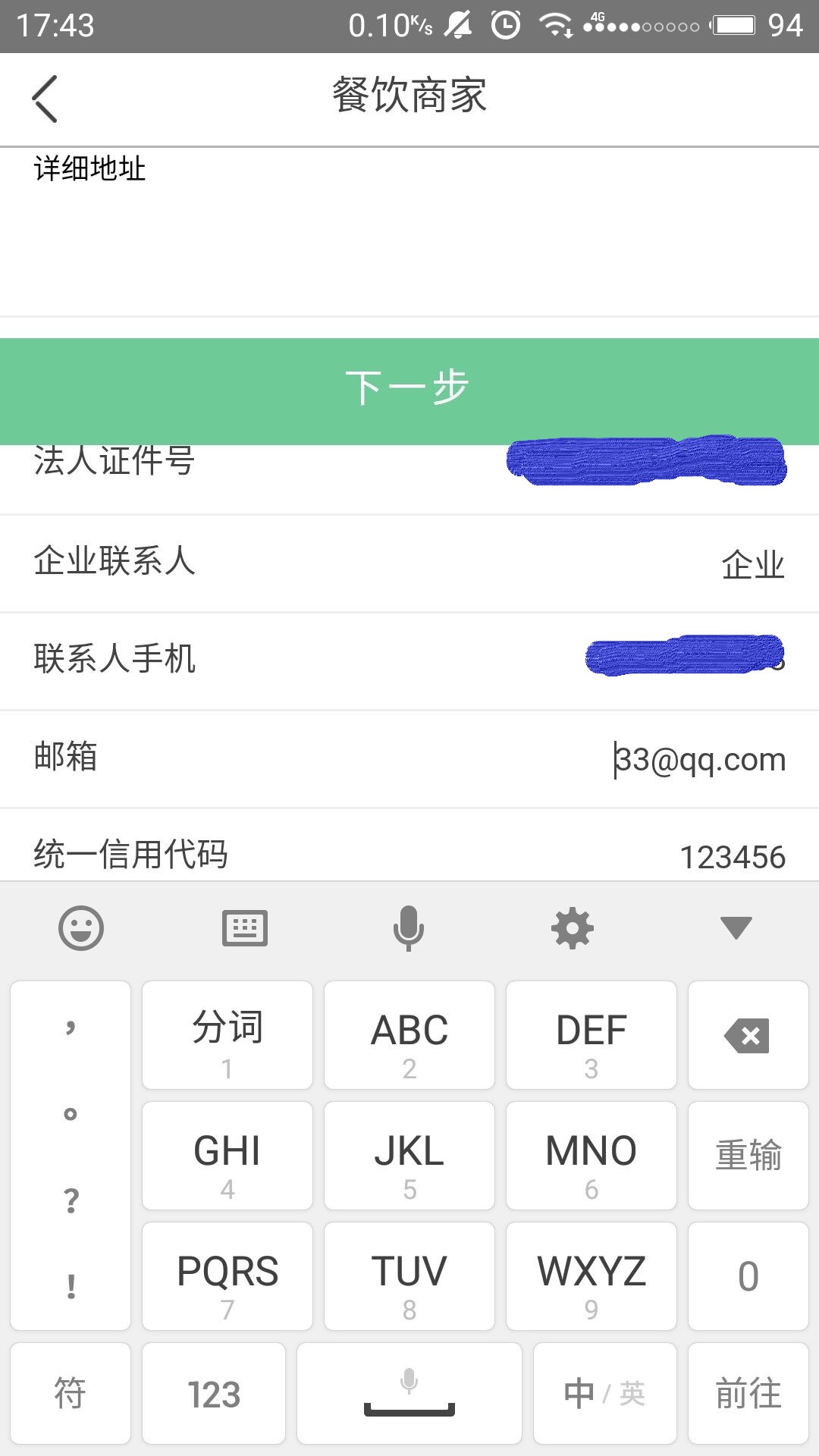
html页面在安卓或ios中fixed 页面底部的按钮常常会被弹起,如图,当input获取焦点唤起软键盘的时候,下一步按钮被悬在半空中,那么如何解决呢?

起初,顶部餐饮商家头部是fixed在顶部,下一步按钮fixed在页面底部,滑动中间内容部分的时候,头部和底部是固定不动的。但是当input获取焦点唤起软键盘的时候,下一步按钮会悬在半空中,所以我采用position:absolute来模拟fixed布局。
注意:是头部底部和中间内容区域都采用absolute布局,中间内容区域滚动overflow:scroll。实际上整个body并没有滚动,而是中间内容区域在滚动。
html部分
<!-- 顶部-->
<nav id="nav"> </nav>
<!-- 中间滚动内容区 -->
<div class="main"> </div>
<!-- 底部按钮 -->
<footer id="finishi"></footer>
style部分
#nav{position:absolute;top:0;left:0;width:100%;height:1rem;}
.main{position:absolute;top:1rem;bottom:1rem;overflow-y:scroll;width:100;-webkit-overflow-scrolling: touch;}
#finishi{position:absolute;bottom:0;left:0;width:100%;height:1rem;}
在ios中overflow-y:scroll会出现卡顿现象,此时的解决办法是在内容滚动部分的css中加-webkit-overflow-scrolling: touch;就会非常流畅了。

起初,顶部餐饮商家头部是fixed在顶部,下一步按钮fixed在页面底部,滑动中间内容部分的时候,头部和底部是固定不动的。但是当input获取焦点唤起软键盘的时候,下一步按钮会悬在半空中,所以我采用position:absolute来模拟fixed布局。
注意:是头部底部和中间内容区域都采用absolute布局,中间内容区域滚动overflow:scroll。实际上整个body并没有滚动,而是中间内容区域在滚动。
html部分
<!-- 顶部-->
<nav id="nav"> </nav>
<!-- 中间滚动内容区 -->
<div class="main"> </div>
<!-- 底部按钮 -->
<footer id="finishi"></footer>
style部分
#nav{position:absolute;top:0;left:0;width:100%;height:1rem;}
.main{position:absolute;top:1rem;bottom:1rem;overflow-y:scroll;width:100;-webkit-overflow-scrolling: touch;}
#finishi{position:absolute;bottom:0;left:0;width:100%;height:1rem;}
在ios中overflow-y:scroll会出现卡顿现象,此时的解决办法是在内容滚动部分的css中加-webkit-overflow-scrolling: touch;就会非常流畅了。
相关文章推荐
- 使用flex布局解决安卓手机上固定在底部的按钮,在键盘弹起后挡住input输入框的问题
- Android开发:聊天页面输入框和发送按钮的布局问题
- 解决android 中在沉浸式布局下,EditText输入框在界面底部,在弹出输入法时将顶部标题栏向上推出界面问题
- 聊天页面输入框和发送按钮的布局问题 Android
- 解决Web移动端Fixed布局的方案(防止页面露底、overflow-scrolling、iOS下的 Fixed + Input BUG现象、isScroll.js)
- Android 解决在页面底部置输入框,软键盘遮挡部分输入框的问题
- 用better-scroll来解决ios中html5页面fixed布局不兼容问题的处理
- ios系统针对底部input设置fixed的输入框不兼容问题
- Android WebView加载带有Input的输入框时点击无法弹出软键盘的问题解决
- android软键盘问题解决方案(软键盘占据全屏,软键盘排挤页面布局)
- android listview的item布局中含有button,不会响应listview的onitemclick监听 以及 onitemlongclick监听问题解决
- 移动端整体布局-解决ios下fixed定位抖动的问题
- Android解决ScrollView视图导致其底部的布局栏被推到上边的问题
- iOS 解决页面按钮同时点击,同时触发问题 设置所有UIButton的ExclusiveTouch属性为YES
- Android混合开发之Activity类与html页面之间的相互跳转(并解决黑屏问题)
- iOS下的 Fixed + Input 调用键盘的时候fixed无效问题解决方案
- 完美解决 IOS系统safari5.0 浏览器页面布局iframe滚动条失效问题
- 解决iOS下input和fixed 问题
- 解决Android开发中加载html页面乱码的问题
- android软键盘把布局顶上去,在AndroidManiFest.xml设置windowSoftInputMode没有效果的问题解决
