Activity 过度动画让界面切换实现如牛奶般润滑的切换
2017-03-03 18:04
330 查看
在Activity界面切换的时候 ,我们都是是通过统一的动画来管理activity 进入进出,这种动画都写在xml 文件里面,并在 开启activty 之后开始调用 动画的,(startActivity(context,class); overridePendingTransition(inId,outId))来进行界面的切换,但是这样的切换不免给用户带来的是生硬的切换,没有那么一丝的顺畅,所以在android 5.X中,Google 推出了 过度动画,用来帮助开发者实现友好的界面切换。

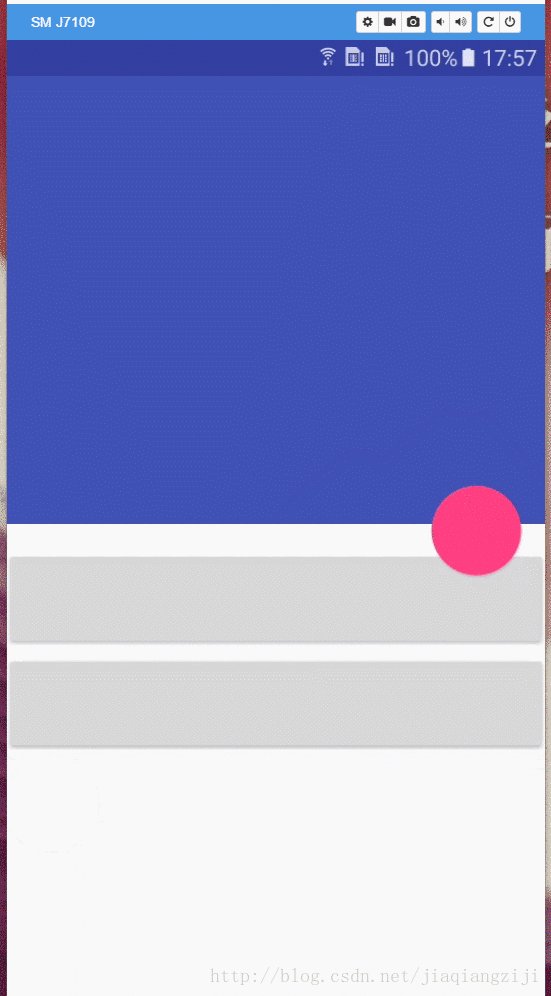
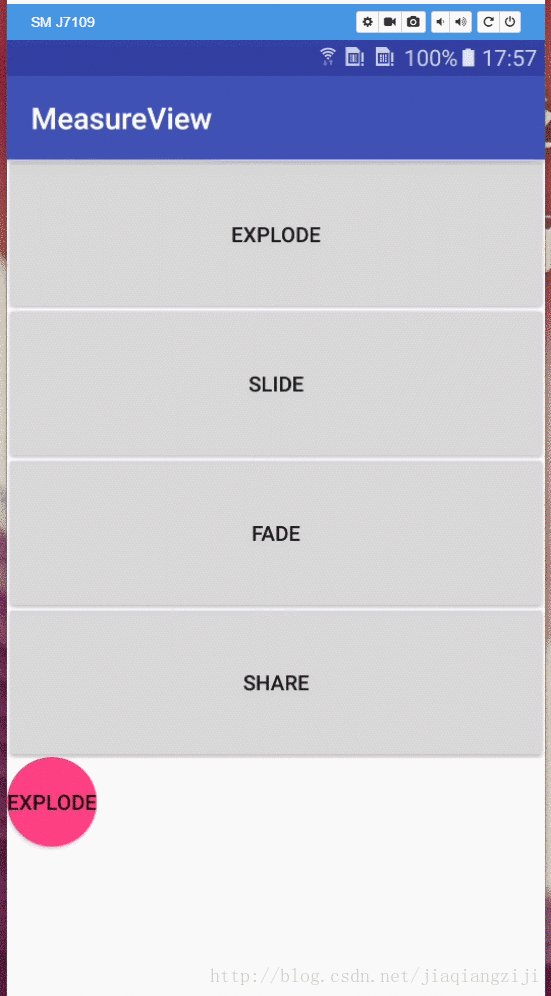
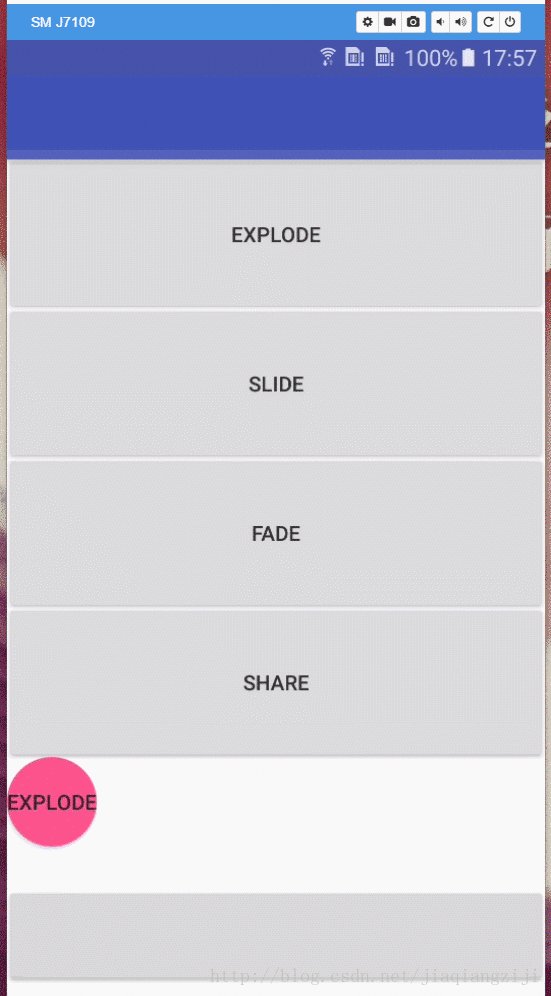
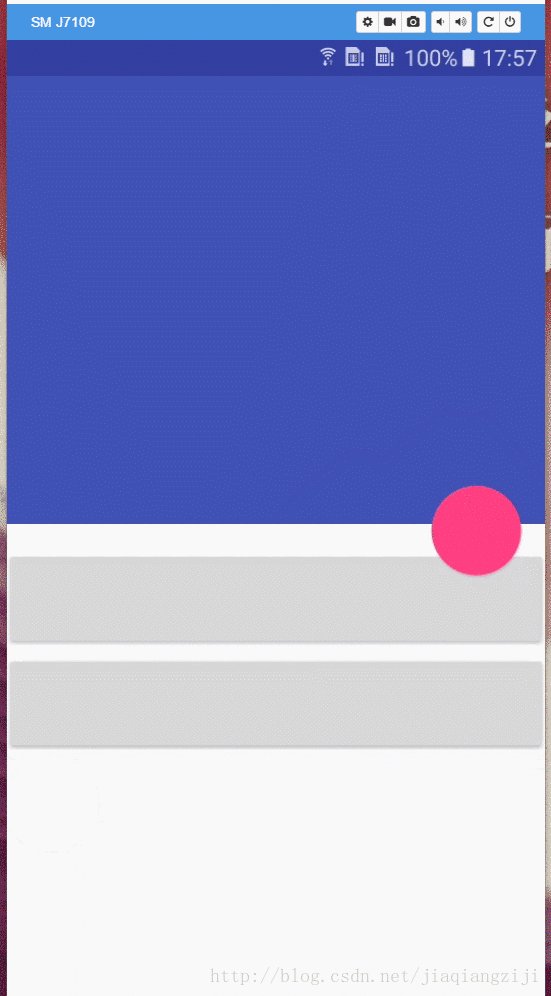
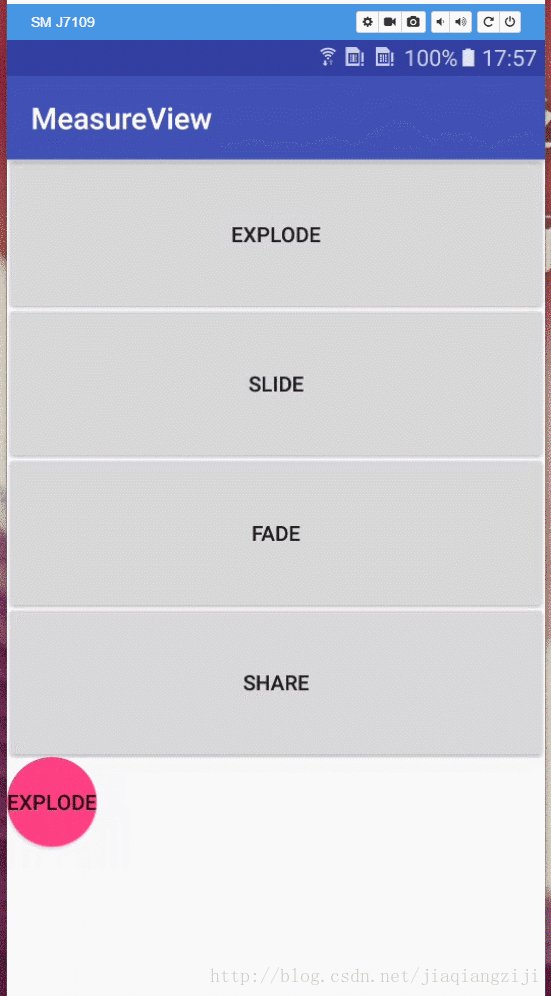
效果:

以下笔记均来自(《群英传 》徐宜生)
在 5.X中Android提供了 三种 Transition类型来供我们使用:
- 进入: 决定进入的 Activity 中的视图怎么进入屏幕。
- 退出: 决定退出的activity 中的视图怎么退出屏幕。
- 共享元素: 共享元素决定了两 个Activity之间的的动画如何过度的,如何共享视图。
在进入和退出的时候包含三种效果:
explode(分解) ————> 从屏幕中间进入或退出,进入是从中间开始向两边扩展,退出也是从中间开始往两边扩散消失。
slide(滑动) ————> 从屏幕的边缘进入或退出。
fade(淡出) ————> 从透明到不透明的现实到屏幕上添加视图或者移除。
共享元素包括:
ChangeBounds ————> 改变目标视图的布局边界。
ChangeClipBounds————> 裁剪目标视图边界。
ChangeTransform————> 改变目标视图的缩放比例和旋转角度
ChangeImageTransform ————> 改变目标图的大小和缩放比例。
如何使用动画呢?
这个就是直接在 startActivity()里面直接启动就好了;
比如我们在A界面要启动B界面
这样只能标志我们打开的另一个界面使用过度动画,那么如何显示呢,其实还是要在B Activity 里面通
这个设置一定要在 setContentView(View) 这前,并且还要和设置没有标题栏一样设置一个标记
接下类进入 B Acitivyt就有动画了。退出动画和这个差不多 就是在B Activity里面设置的方法不一样。
getWindow().setEnterTransition(new Slide()); ————> 设置进入的动画
getWindow().setExitTransition(new Slide()); ————>设置退出的动画。
设置动画也可以在xml 里面通过主题来设置动画。但是style.xml要创建在 values-v21的style.xml文件中 。
实现共享元素:
需要给视图需要共享的控件通过 增加相应的属性:
android:transitionName=”xxx”
在 B Activity 中给同样需要共享的控件加入同样的属性,在这里要注意的这两个属性的名字要完全相同,否则就会找不到共享元素。
共享元素只需要再 A Activity 里面开启就好了。
Intent intent = new Intent(this, Transitions.class);
intent.putExtra(“flag”, 3);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, view, “share”).toBundle());
如果是多个控件的话就需要使用可变参数了,上面那个方法还是一个多变参数的方法,也就是说可以同时接受多个参数:
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this,new Pair(view,”share”),new Pair(fabButton,”fab”)).toBundle());
到此过度动画就结束的,但是里面的细节还待慢慢的挖掘 。

效果:

以下笔记均来自(《群英传 》徐宜生)
在 5.X中Android提供了 三种 Transition类型来供我们使用:
- 进入: 决定进入的 Activity 中的视图怎么进入屏幕。
- 退出: 决定退出的activity 中的视图怎么退出屏幕。
- 共享元素: 共享元素决定了两 个Activity之间的的动画如何过度的,如何共享视图。
在进入和退出的时候包含三种效果:
explode(分解) ————> 从屏幕中间进入或退出,进入是从中间开始向两边扩展,退出也是从中间开始往两边扩散消失。
slide(滑动) ————> 从屏幕的边缘进入或退出。
fade(淡出) ————> 从透明到不透明的现实到屏幕上添加视图或者移除。
共享元素包括:
ChangeBounds ————> 改变目标视图的布局边界。
ChangeClipBounds————> 裁剪目标视图边界。
ChangeTransform————> 改变目标视图的缩放比例和旋转角度
ChangeImageTransform ————> 改变目标图的大小和缩放比例。
如何使用动画呢?
这个就是直接在 startActivity()里面直接启动就好了;
比如我们在A界面要启动B界面
Intent intent = new Intent(this, Transitions.class);
intent.putExtra("flag", 2);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());这样只能标志我们打开的另一个界面使用过度动画,那么如何显示呢,其实还是要在B Activity 里面通
getWindow().setEnterTransition(new Explode());
这个设置一定要在 setContentView(View) 这前,并且还要和设置没有标题栏一样设置一个标记
接下类进入 B Acitivyt就有动画了。退出动画和这个差不多 就是在B Activity里面设置的方法不一样。
getWindow().setEnterTransition(new Slide()); ————> 设置进入的动画
getWindow().setExitTransition(new Slide()); ————>设置退出的动画。
设置动画也可以在xml 里面通过主题来设置动画。但是style.xml要创建在 values-v21的style.xml文件中 。
实现共享元素:
需要给视图需要共享的控件通过 增加相应的属性:
android:transitionName=”xxx”
在 B Activity 中给同样需要共享的控件加入同样的属性,在这里要注意的这两个属性的名字要完全相同,否则就会找不到共享元素。
共享元素只需要再 A Activity 里面开启就好了。
Intent intent = new Intent(this, Transitions.class);
intent.putExtra(“flag”, 3);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, view, “share”).toBundle());
如果是多个控件的话就需要使用可变参数了,上面那个方法还是一个多变参数的方法,也就是说可以同时接受多个参数:
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this,new Pair(view,”share”),new Pair(fabButton,”fab”)).toBundle());
到此过度动画就结束的,但是里面的细节还待慢慢的挖掘 。
相关文章推荐
- 实现Activity界面切换动画
- ACtivity实现欢迎界面并添加动画切换效果
- Android实现Activity界面切换添加动画特效的方法
- Activity实现欢迎界面并添加动画切换效果
- 【Android游戏开发之五】游戏注册界面Demo-实现两个Activity之间的切换与数据交互!
- Android Activity界面切换添加动画特效
- 【开发小谈】Activity切换动画 android界面切换动画 手机切换动画(二)
- 【Android游戏开发之五】游戏注册界面Demo-实现两个Activity之间的切换与数据交互!
- 【Android游戏开发之五】游戏注册界面Demo-实现两个Activity之间的切换与数据交互!
- android overridePendingTransition()使用(切换activity动画实现)
- 【开发小谈】Activity切换动画 android界面切换动画 手机切换动画
- Android Activity界面切换添加动画特效(转)
- Android Activity界面切换添加动画特效 (转载修改)
- Android Activity界面切换添加动画特效
- 【Android游戏开发之五】游戏注册界面Demo-实现两个Activity之间的切换与数据交互!
- android实现activity界面切换时随机播放特效
- android学习笔记---56_activity切换动画与页面切换动画,自定义activity窗口切换动画效果的实现.
- 用动画效果实现两个activity之间切换
- 【Android游戏开发之五】游戏注册界面Demo-实现两个Activity之间的切换与数据交互!
- 【Android游戏开发之五】游戏注册界面Demo-实现两个Activity之间的切换与数据交互!
