jquery选择表格的一部分,jquery中的$(":gt(index)")用法
2017-03-02 18:26
316 查看
如果想要在集合选择器中在选出某一部分集合改如何做呢?
在jQuery中有一个选择器:$(“:gt(index)”) 。index从0开始
表示选择大于index之后的元素
例如:$(“tr:gt(2)”),
表示从第4个tr元素开始选择
下面我举一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
float: left;
width: 30px;
border: 1px solid;
}
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
$(".demo:gt(2)").css("color","red");
</script>
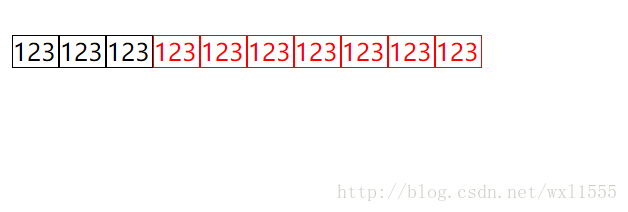
</html>结果就是从第四个p标签开始,内容是红色的。index是从0开始的。
看看效果

相关文章推荐
- Jquery选择子控件">"和" "区别
- 表格的交替选择行【jquery中siblings的用法】
- jQuery选择器的过滤器,即对选择的结果再进行一个过滤(如我不想要在<div id="test"></div>这里的input控件)
- JSF---->输入、输出、命令、选择、表格、其他标签
- html系统学习之五 <CSS用法,选择器,伪类,伪元素>
- jQuery table selector jquey 表格 选择器
- jQuery index的用法
- JQuery 表格操作(交替显示、拖动表格行、选择行等)
- jQuery 选择表格(table)里的行和列
- <jsp:directive.page import=""/>的用法和解释
- "*" "::" "." ":" "->" c/c++编程中几种符号的用法和说明
- C语言中,#include的用法:#include "" 和 #include<>区别
- ndx subfile "nroff -mm -rw70 file" > indexfile
- Jquery选择器,选择ID以"某某"字符开头的一组文本框只能输入数字
- $(document)、$("p").hide(1000)、$("p.intro")、$("p#demo")、jquery属性选择器
- (转)网页头部<meta name="Robots" 用法 <meta>系列用法.
- qtcpsocket qtcpserver,在用block写数据包的时候,注意">>"和"<<"用法
- javascript => insertRow insertCell deleteRow rowIndex 用法
- JQuery将DataTable list<>数据转换成JSON数据 动态创建表格显示数据
- Jquery日期选择datepicker插件用法实例分析
