天地图专题四:在天地图上显示运行轨迹
2017-03-01 14:58
447 查看
上一文章我们讲了如何根据标注点确定初始化地图时的缩放级别和中心点。 是很基本的需求。
既然是地图,常常会有显示运行轨迹的需求。
本质上就是把一些点数据在地图上用线连接起来。 实现起来也是比较简单的。
主要有3点:
1.根据数据计算页面显示级别和中心点。
2.显示所有的轨迹点。起点和终点用不同的图标来表示。
3.显示连线。
步骤:
1.准备数据。我们直接把前几篇文章中的数据稍微修改一下。
[javascript] view plain copy
var lnglats = [
{"B":"23.1","L":"113.3","PName":"1111","Status":1},
{"B":"23.2","L":"113.4","PName":"2222","Status":1},
{"B":"23.9","L":"114.1","PName":"3333","Status":3004},
{"B":"24.7","L":"114.8","PName":"第四个点","Status":1},
{"B":"24.8","L":"115.5","PName":"第五个点","Status":1},
{"B":"25.3","L":"116.2","PName":"第六个点","Status":1},
{"B":"26.1","L":"116.7","PName":"7777","Status":1},
{"B":"27.5","L":"117.3","PName":"8888","Status":1}];
//这是页面需要的数据。实际应用中常用ajax获取。坐标点状态。点的类型。点的名字。
2.根据上一文章讲的方法计算中心点和缩放级别。可使用 map.setViewport(Tlnglats) 这个接口。
3.加载地图。
[javascript] view plain copy
//加载基本地图
function loadMap(){
try {
map = new TMap("mapDiv"); //初始化地图对象
map.centerAndZoom(new TLngLat(cenL, cenB), zoom);//设置显示地图的中心点和级别
map.enableHandleMouseScroll(); //允许鼠标双击放大地图
} catch(err) {
alert('天地图加载不成功,请稍候再试!你可以先使用其他功能!');
}
}
4.在地图上加载所有的坐标点。起点与终点用不同的图标。方法与第二篇文章中加载标注点基本一样。 要注意的是 要自己调节一下图标的位置。偏移量new TPixel(17, 34)。
因为地图上的标注点,同一个坐标点上的图标、线可能表现会有所不同。
[javascript] view plain copy
var iconMaker = [];//用来装标注点。
//把轨迹点放到地图上
function loadTrack () {
if(iconMaker.length!=0){
for(var m=0;m<iconMaker.length;m++){
map.removeOverLay(iconMaker[m]);
}
}
var iconurl0 = 'images/pointOffline.jpg';//正常节点
var iconurl1 = '../images/track_start_icon.png';//起点
var iconurl2 = '../images/track_end_icon.png';//终点
if (lnglats.length != 0) {
markerOpt = new TMarkerOptions();
var icon0= new TIcon(iconurl0, new TSize(4, 4), {anchor: new TPixel(4, 10)});
var icon1 = new TIcon(iconurl1, new TSize(39, 32), {anchor: new TPixel(17, 34)});
var icon2= new TIcon(iconurl2, new TSize(39, 32), {anchor: new TPixel(17, 34)});
for (var i = 0; i < lnglats.length; i = i + 1) {
iconMaker[i] = new TMarker(new TLngLat(lnglats[i].L, lnglats[i].B), {icon: icon0});
map.addOverLay(iconMaker[i]);
if(i == 0){
iconMaker[i] = new TMarker(new TLngLat(lnglats[i].L, lnglats[i].B), {icon: icon1});
map.addOverLay(iconMaker[i]);//起点
}else if(i == lnglats.length-1){
iconMaker[i] = new TMarker(new TLngLat(lnglats[i].L, lnglats[i].B), {icon: icon2});
map.addOverLay(iconMaker[i]);//终点
}
}
}
}
5.把标注点用线连接起来。
[javascript] view plain copy
//连线部分 轨迹
function showLine() {
var line;
var points = [];
for (var i = 0; i < lnglats.length; i = i + 1) {
points.push(new TLngLat(lnglats[i].L, lnglats[i].B));
}
line = new TPolyline(points, {
strokeColor: "green",
strokeWeight: 1,
strokeOpacity: 1
});
map.addOverLay(line);
}
再依次调用 loadMap(); loadTrack(); showLine();就可以了。注意都要在页面加载完之后运行,或者把代码放到页面底部去。
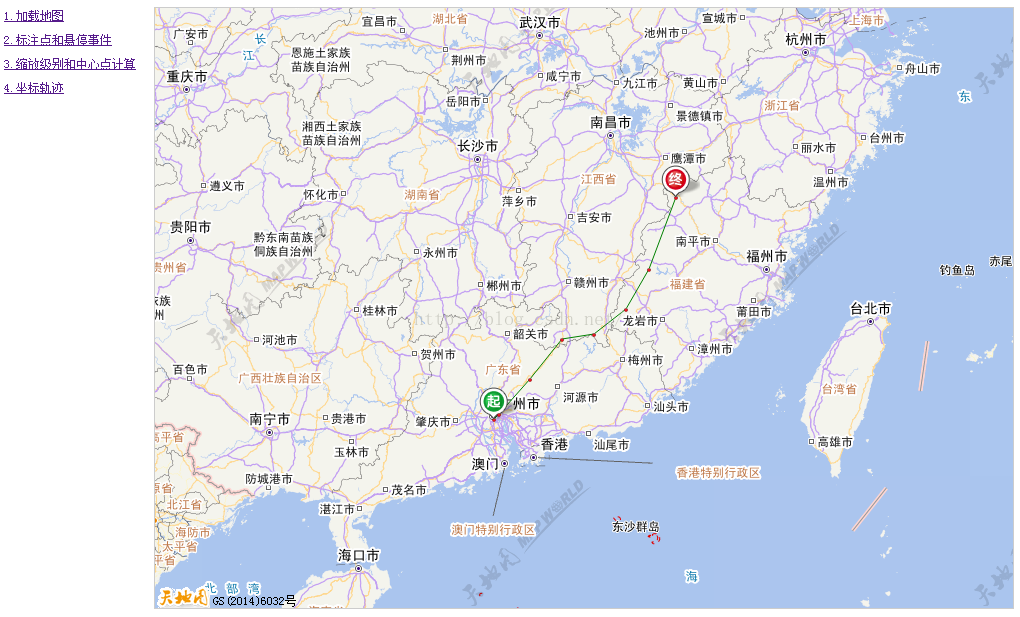
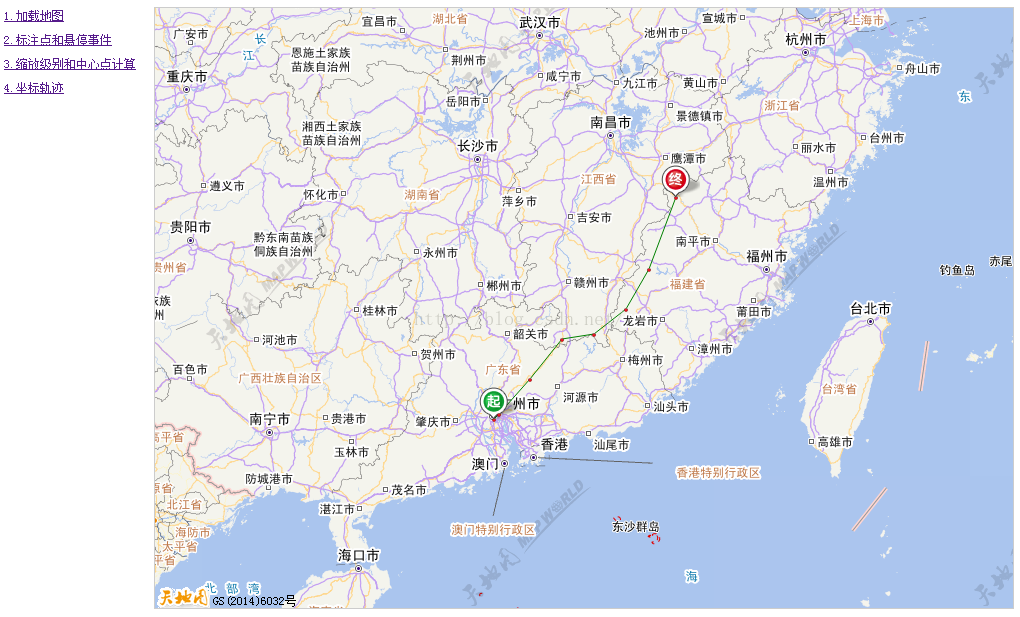
天地图坐标轨迹效果图:

到这里,我们就实现了在天地图上显示坐标轨迹。可以根据后台查询出来的数据在地图上显示轨迹。
项目下载地址:https://github.com/liusaint/tiandituMap
演示地址:http://runningls.com/demos/tianditu/index.html?to=loadtrack
更多天地图api运用的内容请关注本系列后续文章。转载请注明出处
既然是地图,常常会有显示运行轨迹的需求。
本质上就是把一些点数据在地图上用线连接起来。 实现起来也是比较简单的。
主要有3点:
1.根据数据计算页面显示级别和中心点。
2.显示所有的轨迹点。起点和终点用不同的图标来表示。
3.显示连线。
步骤:
1.准备数据。我们直接把前几篇文章中的数据稍微修改一下。
[javascript] view plain copy
var lnglats = [
{"B":"23.1","L":"113.3","PName":"1111","Status":1},
{"B":"23.2","L":"113.4","PName":"2222","Status":1},
{"B":"23.9","L":"114.1","PName":"3333","Status":3004},
{"B":"24.7","L":"114.8","PName":"第四个点","Status":1},
{"B":"24.8","L":"115.5","PName":"第五个点","Status":1},
{"B":"25.3","L":"116.2","PName":"第六个点","Status":1},
{"B":"26.1","L":"116.7","PName":"7777","Status":1},
{"B":"27.5","L":"117.3","PName":"8888","Status":1}];
//这是页面需要的数据。实际应用中常用ajax获取。坐标点状态。点的类型。点的名字。
2.根据上一文章讲的方法计算中心点和缩放级别。可使用 map.setViewport(Tlnglats) 这个接口。
3.加载地图。
[javascript] view plain copy
//加载基本地图
function loadMap(){
try {
map = new TMap("mapDiv"); //初始化地图对象
map.centerAndZoom(new TLngLat(cenL, cenB), zoom);//设置显示地图的中心点和级别
map.enableHandleMouseScroll(); //允许鼠标双击放大地图
} catch(err) {
alert('天地图加载不成功,请稍候再试!你可以先使用其他功能!');
}
}
4.在地图上加载所有的坐标点。起点与终点用不同的图标。方法与第二篇文章中加载标注点基本一样。 要注意的是 要自己调节一下图标的位置。偏移量new TPixel(17, 34)。
因为地图上的标注点,同一个坐标点上的图标、线可能表现会有所不同。
[javascript] view plain copy
var iconMaker = [];//用来装标注点。
//把轨迹点放到地图上
function loadTrack () {
if(iconMaker.length!=0){
for(var m=0;m<iconMaker.length;m++){
map.removeOverLay(iconMaker[m]);
}
}
var iconurl0 = 'images/pointOffline.jpg';//正常节点
var iconurl1 = '../images/track_start_icon.png';//起点
var iconurl2 = '../images/track_end_icon.png';//终点
if (lnglats.length != 0) {
markerOpt = new TMarkerOptions();
var icon0= new TIcon(iconurl0, new TSize(4, 4), {anchor: new TPixel(4, 10)});
var icon1 = new TIcon(iconurl1, new TSize(39, 32), {anchor: new TPixel(17, 34)});
var icon2= new TIcon(iconurl2, new TSize(39, 32), {anchor: new TPixel(17, 34)});
for (var i = 0; i < lnglats.length; i = i + 1) {
iconMaker[i] = new TMarker(new TLngLat(lnglats[i].L, lnglats[i].B), {icon: icon0});
map.addOverLay(iconMaker[i]);
if(i == 0){
iconMaker[i] = new TMarker(new TLngLat(lnglats[i].L, lnglats[i].B), {icon: icon1});
map.addOverLay(iconMaker[i]);//起点
}else if(i == lnglats.length-1){
iconMaker[i] = new TMarker(new TLngLat(lnglats[i].L, lnglats[i].B), {icon: icon2});
map.addOverLay(iconMaker[i]);//终点
}
}
}
}
5.把标注点用线连接起来。
[javascript] view plain copy
//连线部分 轨迹
function showLine() {
var line;
var points = [];
for (var i = 0; i < lnglats.length; i = i + 1) {
points.push(new TLngLat(lnglats[i].L, lnglats[i].B));
}
line = new TPolyline(points, {
strokeColor: "green",
strokeWeight: 1,
strokeOpacity: 1
});
map.addOverLay(line);
}
再依次调用 loadMap(); loadTrack(); showLine();就可以了。注意都要在页面加载完之后运行,或者把代码放到页面底部去。
天地图坐标轨迹效果图:

到这里,我们就实现了在天地图上显示坐标轨迹。可以根据后台查询出来的数据在地图上显示轨迹。
项目下载地址:https://github.com/liusaint/tiandituMap
演示地址:http://runningls.com/demos/tianditu/index.html?to=loadtrack
更多天地图api运用的内容请关注本系列后续文章。转载请注明出处
相关文章推荐
- 天地图专题四:在天地图上显示运行轨迹
- MKMapVIew学习系列2 - 在地图上绘制出你运行的轨迹
- iOS使用Google Map Api创建地图-显示标注-轨迹回放
- 百度地图运行轨迹根据车速显示不同颜色线
- Flex3+ArcGIS+API环境下怎样在程序运行后单击按钮改变地图导航条的显示位置?
- 在AndroidStudio直接运行时百度地图显示,打包成APK,安装在真机上不显示的问题
- activiti已经办理完成的流程实例显示历史运行轨迹
- iOS开发之在地图上绘制出你运行的轨迹
- 天地图专题二:在天地图上循环显示标注点以及悬停显示信息窗口
- iOS开发之在地图上绘制出你运行的轨迹
- 百度鹰眼轨迹查询历史轨迹并显示在地图上
- 基于蓝牙和baidu地图的一个轨迹显示APP
- iOS开发之在地图上绘制出你运行的轨迹
- Android 开发中百度地图运行一段时间地图轨迹不更新的问题
- 天地图专题二:在天地图上循环显示标注点以及悬停显示信息窗口
- 百度地图js 画运行轨迹之放大地图层级后自动刷新时仍保持最大层级状态(一)
- iOS使用Google Map Api创建地图-显示标注-轨迹回放
- 在android studio直接运行时百度地图显示,真机打包apk时地图不显示的问题
- iOS开发之在地图上绘制出你运行的轨迹
- iOS开发之在地图上绘制出你运行的轨迹
