基于Vue2.0+Vue-router构建一个简单的单页应用
2017-03-01 10:04
841 查看
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html
一、介绍
vue.js 是 目前 最火的前端框架,vue.js
兼具 angular.js 和 react.js 的优点,并剔除它们的缺点
并且提供了很多的周边配套工具 如vue-router 、vue-resource 、vuex等等
通过他们我们可以很轻松的构建一个大型单页应用
目前Vue版本为Vue2.0
官网地址http://vuejs.org.cn/
查看API文档https://vuefe.cn/v2/api/
对比其他框架http://vuejs.org.cn/guide/comparison.html
二、环境搭建
我们使用vue-cli脚手架工具构建
#安装 vue-cli
npm install -g vue-cli
#使用vue-cli初始化项目
vue init webpack vue-vuerouter-demo
#进到目录
cd vue-vuerouter-demo
#安装依赖
npm install
#开始运行
npm run dev
浏览器访问http://localhost:8080
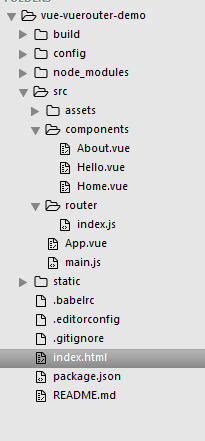
构建完成之后基本目录结构如下:

流程说明:
1、首先会打开首页 也就是我们看到的index.html文件
2、使用webpack打包之后默认加载main.js文件并将其引入到index.html文件中
三、开发
我们在main.js文件中引入相关模块以及组件
实例化vue对象配置选项路由及渲染App组件
App.vue文件是我们的组件入口,之后所有的开发在这里面进行
要使用路由我们首先要在router/index.js文件中创建路由并配置路由映射 ,并通过export输出router到main.js文件中
上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
点击home和about导航会映射到对应的组件,然后将组件渲染在</router-view>这里面
到此,整个流程我们已经走通了。
接下来我们使用vue-resource网络插件动态加载数据并显示出来
1、先在main.js文件中引入并使用vue-resource网络请求模块
2、创建Home.vue组件
我们需要在created钩子函数中去请求网络,这里我们使用豆瓣的API去请求电影列表数据,请求成功之后我们将其数据显示到页面中
3、最后我们运行npm run dev命令查看页面显示效果

OK,可以看到我们的数据成功加载出来了,可以点击左侧的导航来进行导航内容切换
代码我已经上传到github上面去了,想看的童鞋去上面看,喜欢的话可以给个Star哦~
Github地址 https://github.com/fozero/vue-vuerouter-demo
一、介绍
vue.js 是 目前 最火的前端框架,vue.js
兼具 angular.js 和 react.js 的优点,并剔除它们的缺点
并且提供了很多的周边配套工具 如vue-router 、vue-resource 、vuex等等
通过他们我们可以很轻松的构建一个大型单页应用
目前Vue版本为Vue2.0
官网地址http://vuejs.org.cn/
查看API文档https://vuefe.cn/v2/api/
对比其他框架http://vuejs.org.cn/guide/comparison.html
二、环境搭建
我们使用vue-cli脚手架工具构建
#安装 vue-cli
npm install -g vue-cli
#使用vue-cli初始化项目
vue init webpack vue-vuerouter-demo
#进到目录
cd vue-vuerouter-demo
#安装依赖
npm install
#开始运行
npm run dev
浏览器访问http://localhost:8080
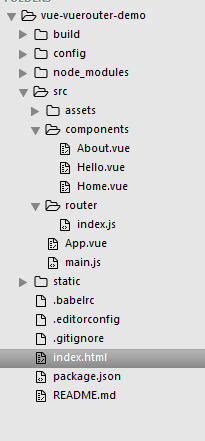
构建完成之后基本目录结构如下:

流程说明:
1、首先会打开首页 也就是我们看到的index.html文件
2、使用webpack打包之后默认加载main.js文件并将其引入到index.html文件中
三、开发
我们在main.js文件中引入相关模块以及组件
import Vue from 'vue' import App from './App' import router from './router' //这里引入的是router目录,会默认识别里面的index.js文件(不能是其他名字) // 引入并使用vue-resource网络请求模块 import VueResource from 'vue-resource' Vue.use(VueResource)
实例化vue对象配置选项路由及渲染App组件
new Vue({
el: '#app', //这里绑定的是index.html中的id为app的div元素
router,
render: h => h(App)
// 这里的render: h => h(App)是es6的写法
// 转换过来就是: 暂且可理解为是渲染App组件
// render:(function(h){
// return h(App);
// });
})App.vue文件是我们的组件入口,之后所有的开发在这里面进行
<template>
<div id="app">
<!-- <hello></hello> -->
<div class="nav">
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/about">About</router-link></li>
</ul>
</div>
<div class="main">
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
// import Hello from './components/Hello'
export default {
name: 'app',
components: {
// Hello
}
}
</script>
<style>
body{
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
.nav{
position: fixed;
width: 108px;
left: 40px;
}
.nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.nav ul li{
width: 108px;
height: 48px;
line-height: 48px;
border:1px solid #dadada;
text-align: center;
}
.nav ul li a{
text-decoration: none;
}
.main{
height: 400px;
margin-left: 180px;
margin-right: 25px;
}
</style>要使用路由我们首先要在router/index.js文件中创建路由并配置路由映射 ,并通过export输出router到main.js文件中
// 这里面负责写路由映射,便于管理
// 引入路由模块并使用它
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 创建路由实例并配置路由映射
// path:'*',redirect:'/home' 重定向到path是/home的映射
const router = new VueRouter({
routes:[{
path: '/home', component: require('../components/Home.vue')
},{
path: '/about', component: require('../components/About.vue')
},{
path:'*',redirect:'/home'
}]
})
// 输出router
export default router;上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
<!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <ul> <li><router-link to="/home">Home</router-link></li> <li><router-link to="/about">About</router-link></li> </ul>
<!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view>
点击home和about导航会映射到对应的组件,然后将组件渲染在</router-view>这里面
到此,整个流程我们已经走通了。
接下来我们使用vue-resource网络插件动态加载数据并显示出来
1、先在main.js文件中引入并使用vue-resource网络请求模块
import VueResource from 'vue-resource' Vue.use(VueResource)
2、创建Home.vue组件
我们需要在created钩子函数中去请求网络,这里我们使用豆瓣的API去请求电影列表数据,请求成功之后我们将其数据显示到页面中
<template>
<div class="home">
<h1>{{ msg }}</h1>
<ul>
<li v-for="article in articles">
<div class="m-img inl-block"><img v-bind:src="article.images.small"/></div>
<div class="m-content inl-block">
<div>{{article.title}}</div>
<div>年份:{{article.year}}</div>
<div>类型:{{article.subtype}}</div>
</div>
</li>
</ul>
</div>
</template>
<script>
// mounted 钩子函数 这里去请求豆瓣数据
export default {
name: 'home',
data () {
return {
msg: '电影列表',
articles:[]
}
},
created:function(){ //这里mounted和created生命周期函数区别
this.$http.jsonp('https://api.douban.com/v2/movie/top250?count=10', {}, {
headers: {
},
emulateJSON: true
}).then(function(response) {
// 这里是处理正确的回调
console.log(response);
this.articles = response.data.subjects
// this.articles = response.data["subjects"] 也可以
}, function(response) {
// 这里是处理错误的回调
console.log(response)
});
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
ul{
list-style: none;
margin: 0;
padding: 0;
}
ul li{
border-bottom: 1px solid #999;
padding: 10px 0;
}
.inl-block{
display: inline-block;
}
.m-img{
}
.m-content{
margin-left: 20px;
}
</style>3、最后我们运行npm run dev命令查看页面显示效果

OK,可以看到我们的数据成功加载出来了,可以点击左侧的导航来进行导航内容切换
代码我已经上传到github上面去了,想看的童鞋去上面看,喜欢的话可以给个Star哦~
Github地址 https://github.com/fozero/vue-vuerouter-demo
相关文章推荐
- 基于Vue2.0+Vue-router构建一个简单的单页应用
- 基于Vue2.0+Vue-router构建一个简单的单页应用
- 基于Vue2.0+Vue-router构建一个简单的单页应用
- Vue 2.0+Vue-router构建一个简单的单页应用(附源码)
- 基于vue2 + vue-router + vuex 构建的一个音乐类单页面应用 —— echo回声
- Angular5初探之--构建一个简单的单页应用,包含登录(login)和几个一级菜单
- 基于MINA构建简单高性能的NIO应用-一个简单的例子
- 5分钟开发一个简单的基于HTML5的移动应用
- 构建一个简单的WCF应用
- 构建基于AgileEAS.NET应用开发平台的简单应用程序
- 网络编程与多线程的应用--基于socket udp编写一个简单聊天程序
- 构建一个简单的基于MVC模式的JavaWeb
- 基于react-router的单页应用
- struts1:(Struts重构)构建一个简单的基于MVC模式的JavaWeb
- 一个基于Asterisk构建的VOIP应用软件:Elastix介绍
- 基于MINA构建简单高性能的NIO应用-优化指南
- 用Swift构建一个简单的iOS邮件应用的方法
- 基于MINA构建简单高性能的NIO应用-前言
- 通过Knockout.js + ASP.NET Web API构建一个简单的CRUD应用
- 构建一个简单的WCF应用
