WEB入门之十八 动画特效
2017-02-27 20:12
253 查看
学习内容
jQuery显示/隐藏动画
jQuery滑动特效
jQuery淡入淡出特效
jQuery自定义动画特效
能力目标
能熟练实现jQuery内置动画特效
能熟练实现自定义动画特效
本章简介
动画特效是JavaScript在Web前端能发挥的巨大优势之一,也是最吸引用户的地方。但是直接使用JavaScript进行动画特效开发比较困难,特别是一些较复杂的动画特效,动辄就需要写百十行的代码,效率低、浏览器兼容性的问题也难以处理。
针对这些问题,jQuery提供了一些制作动画特效的函数,利用这些函数可以帮助开发人员快速、高效的开发出跨浏览器的动画特效。本章我们就学习这些神奇的动画特效函数。
核心技能部分
既然是动画,那么就一定跟速度有关系,所以这几个函数都有一个参数来设置动画的速度,该参数的取值有:
Ø 无参数:元素将直接显示/隐藏,没有动画特效
Ø slow:慢速(在600ms内)显示/隐藏
Ø normal:正常速度(在400毫秒内)显示/隐藏
Ø fast:快速(在200毫秒内)显示/隐藏
Ø 自定义数字:开发人员可以自己设置一个数字表示速度,单位毫秒
下面通过一个示例来演示show和hide函数的用法,参考代码如下所示。
示例8.1
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.1</title>
</head>
<body>
<input type="button" id="btn" value="显示/隐藏动画特效"/>
<br><br>
<img src="ads/3.gif" id="ad"/>
</body>
</html>
<script>
$(
function(){
$("#btn").hover(
function()
{
$("#ad").show(1000);
},
function()
{
$("#ad").hide("slow");
}
)
}
)
</script>

上述代码在按钮的悬浮/离开事件中实现图片的显示/隐藏动画,鼠标悬浮到按钮上时,图片在1000毫秒内显示;鼠标离开按钮时,图片慢速隐藏。
除了show和hide函数外,jQuery还提供了一个显示/隐藏切换动画函数toggle。该函数可以自动进行显示/隐藏的切换,同样可以使用一个参数来设置动画速度。下面我们对上一个示例进行简单改造,单击按钮时,让图片显示;再次单击时,让图片隐藏;依次循环... ...
示例8.2<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.2</title>
</head>
<body>
<input type="button" id="btn" value="显示/隐藏动画特效"/>
<br><br>
<img src="ads/3.gif" id="ad" />
</body>
</html>
<script>
$(
function(){
$("#btn").click(
function(){
$("#ad").toggle("slow");
}
)
}
)
</script>

jQuery中的动画函数都支持回调,回调函数适合在动画执行完后继续处理一些业务。下面我们通过动画函数回调来改造示例8.1,当图片隐藏时,按钮上的文字改为“显示”;当图片显示时,按钮上的文字改为“隐藏”。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.3</title>
</head>
<body>
<input type="button" id="btn" value="隐藏"/>
<br><br>
<img src="ads/3.gif" id="ad" />
</body>
</html>
<script>
$(
function(){
$("#btn").hover(
function(){
$("#ad").show(1000,function(){
$("#btn").val("隐藏");
}
);
},
function(){
$("#ad").hide("slow",function(){
$("#btn").val("显示");
}
);
}
)
}
)
</script>
上述代码在动画函数中使用回调函数改变按钮上的文字
这几个函数也提供了一个参数来设置动画的速度,该参数的取值有:
无参数:元素将直接显示/隐藏,没有动画特效
slow:慢速(在600ms内)滑动
normal:正常速度(在400毫秒内)滑动
fast:快速(在200毫秒内)滑动
自定义数字:开发人员可以自己设置一个数字表示速度,单位毫秒

下面通过slideDown和slideUp函数实现一个滑动特效,参考代码如下所示。
示例8.4<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.4</title>
<style type="text/css">
#Layer1 {
position:absolute;
left:40px;
top:26px;
width:306px;
height:22px;
z-index:1;
font-size:18px;
border:thin solid;
cursor:hand;
background-color:#33CCFF;
}
#Layer2 {
position:absolute;
left:40px;
top:53px;
width:304px;
height:260px;
z-index:2;
border:thin solid #999900;
font-size:18px;
background-color:#FFFFCC;
}
</style>
</head>
<body>
<div id="Layer1">
jQuery简介</div>
<div id="Layer2">
jQuery是一个由John Resig创建于2006年1月的开源项目。<br />
jQuery凭借其简洁的语法和跨平台的兼容性,极大的简化了JS开发。其独特而优雅的代码风格改变了开发人员的设计思路和编码方式。<br />
jQuery是一个轻量级的库,大小不超过200K。<br />
jQuery能在当前主流的IE、FF、Opera等浏览器中正常运行。<br />
</div>
</body>
</html>
<script>
$(document).ready(
function(){
$('#Layer1').toggle(
function(){
$("#Layer2").slideDown("slow");
},
function(){
$("#Layer2").slideUp("slow");
}
)
}
)
</script>除了slideUp和slideDown函数外,jQuery还提供了一个滑动切换函数slideToggle。该函数可以自动进行向上/向下滑动的切换,同样可以使用一个参数来设置动画速度。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.5</title>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:40px;
top:26px;
width:306px;
height:22px;
z-index:1;
font-size:18px;
border:thin solid;
cursor:hand;
background-color:#33CCFF;
}
#Layer2 {
position:absolute;
left:40px;
top:53px;
width:304px;
height:260px;
z-index:2;
border:thin solid #999900;
font-size:18px;
background-color:#FFFFCC;
}
-->
</style>
</head>
<body>
<div id="Layer1">
jQuery简介</div>
<div id="Layer2">
jQuery是一个由John Resig创建于2006年1月的开源项目。<br />
jQuery凭借其简洁的语法和跨平台的兼容性,极大的简化了JS开发。其独特而优雅的代码风格改变了开发人员的设计思路和编码方式。<br />
jQuery是一个轻量级的库,大小不超过200K。<br />
jQuery能在当前主流的IE、FF、Opera等浏览器中正常运行。<br />
</div>
</body>
</html>
<script>
$(document).ready(
function(){
$('#Layer1').click(
function(){
$("#Layer2").slideToggle();
}
)
}
)
</script>
slideToggle函数是这样工作的:如果元素高度存在,则向上滑动,即高度为0;如果元素高度为0,则向下滑动,不断这样切换。
下面我们使用fadeIn、fadeOut和fadeTo来实现对图片的淡入淡出动画,参考代码如下所示。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js" type="text/javascript" language="javascript"></script>
<title>示例8.6</title>
</head>
<body>
<input type="button" id="btn" value="淡入淡出动画特效"/>
<br><br>
<img src="ads/3.gif" id="ad" />
<br /><br />
<input type="radio" name="pl" value="0"/>0%
<input type="radio" name="pl" value="0.25"/>25%
<input type="radio" name="pl" value="0.5"/>50%
<input type="radio" name="pl" value="0.75"/>75%
<input type="radio" name="pl" value="1"/>100%
</body>
</html>
<script>
$(function(){
$("#btn").toggle(
function(){
$("#ad").fadeOut("slow");
},
function(){
$("#ad").fadeIn("slow");
}
)
})
$(":radio").click(
function(){
$("#ad").fadeTo("slow",$(this).val());
}
)
</script>

单击按钮时,图片会在淡入和淡出动画之间进行切换,单击下面的单选按钮时可以使用fadeTo函数对图片的透明度进行精确控制
animate函数允许开发人员灵活控制任何属性以实现动画特效,具体语法如下所示:
animate ( { 属性1 : 值 , 属性2 : 值 , ... ... } , speed )
参数说明:
Ø 参数1是一对大括号,里面是“属性:值”形式,表示要控制的属性,可以有多个,有逗号隔开
Ø 参数2用来设置动画的速度,单位是毫秒
下面使用animate函数自定义一个动画,该动画实现了几组图片的滑动,参考代码如下所示。<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.7</title>
<style>
#outDiv{
position:absolute;
height:96px;
width:512px;
z-index:2;
top:120px;
left:100px;
overflow:hidden;
}
#inDiv{
position:absolute;
height:96px;
width:2100px;
z-index:1;
top:0px;
left:0px;
}
#caption {
position:absolute;
width:510px;
height:22px;
z-index:3;
left: 100px;
top: 90px;
font-size:20px;
color:#FFFFFF;
background-color:#3399FF;
padding:2px;
}
img{
cursor:hand;
border:none;
}
#Layer1 {
position:absolute;
width:32px;
height:16px;
z-index:4;
left: 577px;
top: 96px;
}
</style>
</head>
<body>
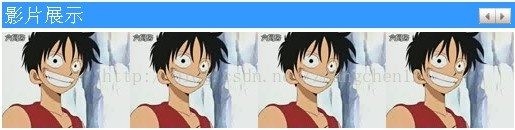
<div id="caption">影片展示</div>
<div id="outDiv">
<div id="inDiv">
<img src="ads/01.jpg" /><img src="ads/01.jpg" /><img src="ads/01.jpg" /><img src="ads/01.jpg" /><img src="ads/02.jpg" /><img src="ads/02.jpg" /><img src="ads/02.jpg" /><img src="ads/02.jpg" /><img src="ads/03.jpg" /><img src="ads/03.jpg" /><img src="ads/03.jpg" /><img src="ads/03.jpg" /><img src="ads/04.jpg" /><img src="ads/04.jpg" /><img src="ads/04.jpg" /><img src="ads/04.jpg" />
</div>
</div>
<div id="Layer1"><img src="ads/left.gif" name="leftBtn" width="16" height="16" id="leftBtn" /><img src="ads/right.gif" name="rightBtn" width="16" height="16" id="rightBtn"/></div>
</body>
</html>
<script>
$("#rightBtn").click(
function(){
if($("#inDiv").position().left>=-1535)
$("#inDiv").animate({left:"-=512px"},500);
}
)
$("#leftBtn").click(
function(){
if($("#inDiv").position().left<0)
$("#inDiv").animate({left:"+=512px"},500);
}
)
</script>
animate函数也支持回调,下面是我们自定义的一个动画,实现了一个常见的广告居中显示动画,其中用到了animate函数回调<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例8.8</title>
<script src="jquery-1.7.2.min.js"></script>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:5px;
top:500px;
width:137px;
height:78px;
z-index:3;
border:#000000 thin solid;
}
#Layer2 {
position:absolute;
width:29px;
height:14px;
z-index:4;
left: 5px;
top: 500px;
font-size:12px;
color:#0000FF;
cursor:hand;
}
-->
</style>
</head>
<body background="ads/mainpage1.jpg">
<div id="Layer1"><img src="ads/3.gif" width="100%" height="100%"/></div>
<div id="Layer2">播放</div>
</body>
</html>
<script>
$("#Layer2").click(
function(){
if($("#Layer2").html()=="播放")
{
var bodyWidth=$(document).width();
var bodyHeight=$(document).height();
$("#Layer2").animate({left:(bodyWidth-586)/2,
top:(bodyHeight-150)/2},300);
$("#Layer1").animate({left:(bodyWidth-586)/2,
top:(bodyHeight-150)/2},300).animate({width:"586px",height:"150px"},500,
function(){
$("#Layer2").html("关闭");
}
);
}
else{
$("#Layer2").animate({left:"5px",top:"500px"},300);
$("#Layer1").animate({left:"5px",top:"500px",width:"137px",
height:"78px"},300,
function(){
$("#Layer2").html("播放");
}
);
}
}
)
</script>
delay函数用来延时推迟后面动画的执行,在执行一系列动画时比较有用。该函数有一个参数,用来设置延迟的时间,单位是毫秒。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例8.9</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<img id="ad" src="ads/ly.gif" width="1034" height="179" style="display:none"/>
</body>
</html>
<script>
$("#ad").slideDown("slow").delay(5000).fadeOut("slow");
</script>
该示例中的广告图片是一个动画gif图片,图片上的动画需要5秒的时间播放,所以上述代码先控制广告图片向下滑动出来,然后使用delay函数延时5秒以等待图片动画播放完毕,最后从页面上慢慢淡出至消失。
本章我们学习了jQuery提供的各种动画特效,包括显示/隐藏动画、滑动动画、淡入淡出动画和自定义动画,这些动画特效都是通过jQuery内置的动画函数实现的,这些函数简单易用,大家要掌握熟练。任务实训部分
jQuery内置动画特效函数
需求说明
实现一个如图8.2.1所示的表格,当单击某个分组时,该分组下面的成员就显示/隐藏。
“前台设计组”请使用滑动动画;“前端开发组”请使用淡入淡出动画;“后台开发组”
请使用显示/隐藏动画。

Ø jQuery自定义动画函数
需求说明
当单击左右两个箭头图片时,该箭头图片有灰色变为红色,同时控制一组广告图片左移/右移。

Ø jQuery内置动画函数
需求说明
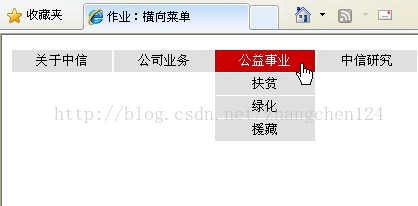
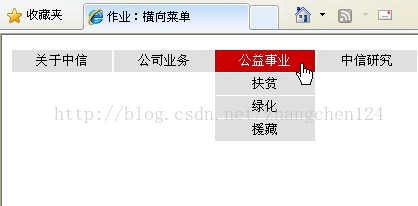
模拟实现一个如图8.2.3所示的横向菜单,当鼠标悬浮到横向菜单上时,其子菜单
淡入显示;当鼠标离开横向菜单时,其子菜单淡出隐藏。

实现步骤
(1) 实现图8.2.3所示的界面,二级子菜单默认隐藏。
(2) 给一级菜单设置hover事件,并在该事件中实现二级子菜单的淡入淡出,参考代码如下所示。<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">
<TITLE>横向菜单</TITLE>
<script src="jquery-1.7.2.min.js"></script>
<STYLE type="text/css">
td {
FONT-SIZE: 13px; COLOR: #000000; LINE-HEIGHT: 22px;
}
div{/*设置层背景样式*/
background-color:#669933;
text-align:center;position:absolute;z-index:2;display:none; }
A {FONT-SIZE: 13px; COLOR: #000000; TEXT-DECORATION: none;
/*文字链接的背影样式*/
background-color:#dfdfdf;
width:100px;line-height:22px;text-align:center;border-bottom:1 #FFFFFF solid;}
A:hover {FONT-SIZE: 13px; COLOR: #FFFFFF;
/*鼠标在文字链接上时的文字背景样式*/
background-color:#cc0000;
width:100px;line-height:22px;text-align:center;}
</STYLE>
</HEAD>
<BODY>
<TABLE width="610" border="0" cellspacing="0" cellpadding="0" align="center">
<TR>
<TD><A href="#" id="s1" class="p">关于中信</A></TD>
<TD><A href="#" id="s2" class="p">公司业务</A></TD>
<TD><A href="#" id="s3" class="p">公益事业</A></TD>
<TD><A href="#" id="s4" class="p">中信研究</A></TD>
<TD><A href="#" id="s5" class="p">推荐招聘</A></TD>
<TD><A href="#" id="s6" class="p">特色推荐</A></TD>
</TR>
<TR>
<TD><DIV id="s11"><A href="#">公司简介</A><BR><A href="#">集团领导</A><BR>
<A href="#">领导题词</A><BR><A href="#">业务回顾</A><BR><A href="#">公司历史</A>
<BR><A href="#">中信风格</A><BR><A href="#">公司年报</A><BR><A href="#">公司要闻</A></DIV></TD>
<TD><DIV id="s21"><A href="#">金融</A><BR><A href="#">非金融</A></DIV></TD>
<TD><DIV id="s31"><A href="#">扶贫</A><BR><A href="#">绿化</A><BR><A href="#">援藏</A></DIV></TD>
<TD><DIV id="s41"></DIV></TD>
<TD><DIV id="s51"></DIV></TD>
<TD><DIV id="s61"><A href="#">网络金融</A><BR><A href="#">中信出版</A><BR><A href="#">会展服务</A></DIV></TD>
</TR>
</TABLE>
</BODY>
</HTML>
<SCRIPT>
$(".p").hover(
function(){
$("#"+$(this).get(0).id+"1").fadeIn("slow");
},
function(){
$("#"+$(this).get(0).id+"1").fadeOut("slow");
}
)
</SCRIPT>
jQuery自定义动画函数
需求说明
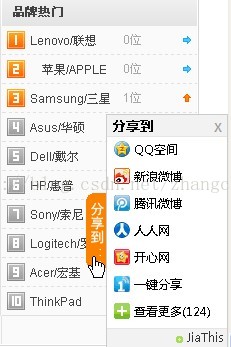
图8.2.4和图8.2.5展示了网页侧边菜单,默认是关闭状态,当鼠标悬浮到上面时,侧边菜单就滑出来;当鼠标离开时,侧边菜单就收缩回去。(侧边菜单是一个图片)


实现步骤
(1)实现图8.2.4所示的界面,侧边菜单默认隐藏
(2)使用animate函数实现侧边菜单的滑动隐藏/显示,参考代码如下所示。<script>
$("#menu").hover(
function(){
$(this).animate({right:"+=120px"},500);
},
function(){
$(this).animate({right:"-=120px"},500);
}
)
</script>
jQuery内置动画函数
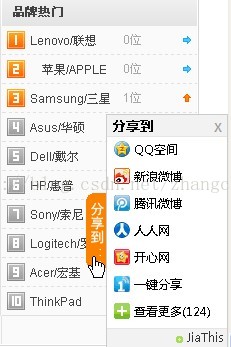
需求说明
图8.2.6显示的是广告图片,默认透明度偏暗,当鼠标悬浮到某个图片时,该图片变亮,离开时恢复变暗。

jQuery显示/隐藏动画
jQuery滑动特效
jQuery淡入淡出特效
jQuery自定义动画特效
能力目标
能熟练实现jQuery内置动画特效
能熟练实现自定义动画特效
本章简介
动画特效是JavaScript在Web前端能发挥的巨大优势之一,也是最吸引用户的地方。但是直接使用JavaScript进行动画特效开发比较困难,特别是一些较复杂的动画特效,动辄就需要写百十行的代码,效率低、浏览器兼容性的问题也难以处理。
针对这些问题,jQuery提供了一些制作动画特效的函数,利用这些函数可以帮助开发人员快速、高效的开发出跨浏览器的动画特效。本章我们就学习这些神奇的动画特效函数。
核心技能部分
8.1 显示/隐藏动画
在DOM中,可以通过样式属性display来控制元素的显示和隐藏,但是这没有动画效果。jQuery提供了实现显示/隐藏动画的函数,详见表8-1-1所示。这些函数使用简单,下面做详细的介绍。表8-1-1 显示/隐藏动画函数| 函数 | 说明 |
| show( ) | 元素显示动画特效 |
| hide( ) | 元素隐藏动画特效 |
| toggle( ) | 元素显示/隐藏切换动画特效 |
Ø 无参数:元素将直接显示/隐藏,没有动画特效
Ø slow:慢速(在600ms内)显示/隐藏
Ø normal:正常速度(在400毫秒内)显示/隐藏
Ø fast:快速(在200毫秒内)显示/隐藏
Ø 自定义数字:开发人员可以自己设置一个数字表示速度,单位毫秒
下面通过一个示例来演示show和hide函数的用法,参考代码如下所示。
示例8.1
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.1</title>
</head>
<body>
<input type="button" id="btn" value="显示/隐藏动画特效"/>
<br><br>
<img src="ads/3.gif" id="ad"/>
</body>
</html>
<script>
$(
function(){
$("#btn").hover(
function()
{
$("#ad").show(1000);
},
function()
{
$("#ad").hide("slow");
}
)
}
)
</script>

上述代码在按钮的悬浮/离开事件中实现图片的显示/隐藏动画,鼠标悬浮到按钮上时,图片在1000毫秒内显示;鼠标离开按钮时,图片慢速隐藏。
除了show和hide函数外,jQuery还提供了一个显示/隐藏切换动画函数toggle。该函数可以自动进行显示/隐藏的切换,同样可以使用一个参数来设置动画速度。下面我们对上一个示例进行简单改造,单击按钮时,让图片显示;再次单击时,让图片隐藏;依次循环... ...
示例8.2<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.2</title>
</head>
<body>
<input type="button" id="btn" value="显示/隐藏动画特效"/>
<br><br>
<img src="ads/3.gif" id="ad" />
</body>
</html>
<script>
$(
function(){
$("#btn").click(
function(){
$("#ad").toggle("slow");
}
)
}
)
</script>

jQuery中的动画函数都支持回调,回调函数适合在动画执行完后继续处理一些业务。下面我们通过动画函数回调来改造示例8.1,当图片隐藏时,按钮上的文字改为“显示”;当图片显示时,按钮上的文字改为“隐藏”。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.3</title>
</head>
<body>
<input type="button" id="btn" value="隐藏"/>
<br><br>
<img src="ads/3.gif" id="ad" />
</body>
</html>
<script>
$(
function(){
$("#btn").hover(
function(){
$("#ad").show(1000,function(){
$("#btn").val("隐藏");
}
);
},
function(){
$("#ad").hide("slow",function(){
$("#btn").val("显示");
}
);
}
)
}
)
</script>
上述代码在动画函数中使用回调函数改变按钮上的文字
8.1 滑动动画
滑动动画主要是控制元素的高度在指定时间内从有到无或从无到有,jQuery中实现滑动动画的函数见表8-1-2所示。表8-1-2 滑动动画函数| 函数 | 说明 |
| slideDown( ) | 元素向下滑动特效(高度增加) |
| slideUp( ) | 元素向上滑动特效(高度减少) |
| slideToggle( ) | 元素向上/向下滑动切换特效 |
无参数:元素将直接显示/隐藏,没有动画特效
slow:慢速(在600ms内)滑动
normal:正常速度(在400毫秒内)滑动
fast:快速(在200毫秒内)滑动
自定义数字:开发人员可以自己设置一个数字表示速度,单位毫秒

下面通过slideDown和slideUp函数实现一个滑动特效,参考代码如下所示。
示例8.4<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.4</title>
<style type="text/css">
#Layer1 {
position:absolute;
left:40px;
top:26px;
width:306px;
height:22px;
z-index:1;
font-size:18px;
border:thin solid;
cursor:hand;
background-color:#33CCFF;
}
#Layer2 {
position:absolute;
left:40px;
top:53px;
width:304px;
height:260px;
z-index:2;
border:thin solid #999900;
font-size:18px;
background-color:#FFFFCC;
}
</style>
</head>
<body>
<div id="Layer1">
jQuery简介</div>
<div id="Layer2">
jQuery是一个由John Resig创建于2006年1月的开源项目。<br />
jQuery凭借其简洁的语法和跨平台的兼容性,极大的简化了JS开发。其独特而优雅的代码风格改变了开发人员的设计思路和编码方式。<br />
jQuery是一个轻量级的库,大小不超过200K。<br />
jQuery能在当前主流的IE、FF、Opera等浏览器中正常运行。<br />
</div>
</body>
</html>
<script>
$(document).ready(
function(){
$('#Layer1').toggle(
function(){
$("#Layer2").slideDown("slow");
},
function(){
$("#Layer2").slideUp("slow");
}
)
}
)
</script>除了slideUp和slideDown函数外,jQuery还提供了一个滑动切换函数slideToggle。该函数可以自动进行向上/向下滑动的切换,同样可以使用一个参数来设置动画速度。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.5</title>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:40px;
top:26px;
width:306px;
height:22px;
z-index:1;
font-size:18px;
border:thin solid;
cursor:hand;
background-color:#33CCFF;
}
#Layer2 {
position:absolute;
left:40px;
top:53px;
width:304px;
height:260px;
z-index:2;
border:thin solid #999900;
font-size:18px;
background-color:#FFFFCC;
}
-->
</style>
</head>
<body>
<div id="Layer1">
jQuery简介</div>
<div id="Layer2">
jQuery是一个由John Resig创建于2006年1月的开源项目。<br />
jQuery凭借其简洁的语法和跨平台的兼容性,极大的简化了JS开发。其独特而优雅的代码风格改变了开发人员的设计思路和编码方式。<br />
jQuery是一个轻量级的库,大小不超过200K。<br />
jQuery能在当前主流的IE、FF、Opera等浏览器中正常运行。<br />
</div>
</body>
</html>
<script>
$(document).ready(
function(){
$('#Layer1').click(
function(){
$("#Layer2").slideToggle();
}
)
}
)
</script>
slideToggle函数是这样工作的:如果元素高度存在,则向上滑动,即高度为0;如果元素高度为0,则向下滑动,不断这样切换。
8.1 淡入淡出动画
淡入淡出是指控制元素的透明度从0(隐藏)到1(显示)或从1到0,jQuery中实现淡入淡出动画的函数见表8-1-3所示。表8-1-3 淡入淡出动画函数| 函数 | 说明 |
| fadeIn( ) | 元素淡入动画特效(透明度从0到1) |
| fadeOut( ) | 元素淡出动画特效(透明度从1到0) |
| fadeTo( ) | 调整元素的透明度到指定值(0到1范围内的小数) |
| fadeToggle( ) | 元素淡入/淡出切换动画特效 |
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js" type="text/javascript" language="javascript"></script>
<title>示例8.6</title>
</head>
<body>
<input type="button" id="btn" value="淡入淡出动画特效"/>
<br><br>
<img src="ads/3.gif" id="ad" />
<br /><br />
<input type="radio" name="pl" value="0"/>0%
<input type="radio" name="pl" value="0.25"/>25%
<input type="radio" name="pl" value="0.5"/>50%
<input type="radio" name="pl" value="0.75"/>75%
<input type="radio" name="pl" value="1"/>100%
</body>
</html>
<script>
$(function(){
$("#btn").toggle(
function(){
$("#ad").fadeOut("slow");
},
function(){
$("#ad").fadeIn("slow");
}
)
})
$(":radio").click(
function(){
$("#ad").fadeTo("slow",$(this).val());
}
)
</script>

单击按钮时,图片会在淡入和淡出动画之间进行切换,单击下面的单选按钮时可以使用fadeTo函数对图片的透明度进行精确控制
8.1 自定义动画
在前面讲过的诸多动画函数中,基本上都是通过改变元素的高度、宽度和透明度来实现动画的。但在实际应用中,这是远远不能满足需要的,比如说:如果想通过控制元素的位置来做一个动画,或者想做一系列的动画。那么,jQuery也充分考虑到了这一点,为我们提供了能实现自定义动画的animate()和delay函数,见表8-1-4所示。表8-1-4 自定义动画函数| 函数 | 说明 |
| animate( ) | 这是jQuery中创建自定义动画的函数 |
| delay( ) | 延时推迟动画 |
animate ( { 属性1 : 值 , 属性2 : 值 , ... ... } , speed )
参数说明:
Ø 参数1是一对大括号,里面是“属性:值”形式,表示要控制的属性,可以有多个,有逗号隔开
Ø 参数2用来设置动画的速度,单位是毫秒
下面使用animate函数自定义一个动画,该动画实现了几组图片的滑动,参考代码如下所示。<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="jquery-1.7.2.min.js"></script>
<title>示例8.7</title>
<style>
#outDiv{
position:absolute;
height:96px;
width:512px;
z-index:2;
top:120px;
left:100px;
overflow:hidden;
}
#inDiv{
position:absolute;
height:96px;
width:2100px;
z-index:1;
top:0px;
left:0px;
}
#caption {
position:absolute;
width:510px;
height:22px;
z-index:3;
left: 100px;
top: 90px;
font-size:20px;
color:#FFFFFF;
background-color:#3399FF;
padding:2px;
}
img{
cursor:hand;
border:none;
}
#Layer1 {
position:absolute;
width:32px;
height:16px;
z-index:4;
left: 577px;
top: 96px;
}
</style>
</head>
<body>
<div id="caption">影片展示</div>
<div id="outDiv">
<div id="inDiv">
<img src="ads/01.jpg" /><img src="ads/01.jpg" /><img src="ads/01.jpg" /><img src="ads/01.jpg" /><img src="ads/02.jpg" /><img src="ads/02.jpg" /><img src="ads/02.jpg" /><img src="ads/02.jpg" /><img src="ads/03.jpg" /><img src="ads/03.jpg" /><img src="ads/03.jpg" /><img src="ads/03.jpg" /><img src="ads/04.jpg" /><img src="ads/04.jpg" /><img src="ads/04.jpg" /><img src="ads/04.jpg" />
</div>
</div>
<div id="Layer1"><img src="ads/left.gif" name="leftBtn" width="16" height="16" id="leftBtn" /><img src="ads/right.gif" name="rightBtn" width="16" height="16" id="rightBtn"/></div>
</body>
</html>
<script>
$("#rightBtn").click(
function(){
if($("#inDiv").position().left>=-1535)
$("#inDiv").animate({left:"-=512px"},500);
}
)
$("#leftBtn").click(
function(){
if($("#inDiv").position().left<0)
$("#inDiv").animate({left:"+=512px"},500);
}
)
</script>
animate函数也支持回调,下面是我们自定义的一个动画,实现了一个常见的广告居中显示动画,其中用到了animate函数回调<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例8.8</title>
<script src="jquery-1.7.2.min.js"></script>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:5px;
top:500px;
width:137px;
height:78px;
z-index:3;
border:#000000 thin solid;
}
#Layer2 {
position:absolute;
width:29px;
height:14px;
z-index:4;
left: 5px;
top: 500px;
font-size:12px;
color:#0000FF;
cursor:hand;
}
-->
</style>
</head>
<body background="ads/mainpage1.jpg">
<div id="Layer1"><img src="ads/3.gif" width="100%" height="100%"/></div>
<div id="Layer2">播放</div>
</body>
</html>
<script>
$("#Layer2").click(
function(){
if($("#Layer2").html()=="播放")
{
var bodyWidth=$(document).width();
var bodyHeight=$(document).height();
$("#Layer2").animate({left:(bodyWidth-586)/2,
top:(bodyHeight-150)/2},300);
$("#Layer1").animate({left:(bodyWidth-586)/2,
top:(bodyHeight-150)/2},300).animate({width:"586px",height:"150px"},500,
function(){
$("#Layer2").html("关闭");
}
);
}
else{
$("#Layer2").animate({left:"5px",top:"500px"},300);
$("#Layer1").animate({left:"5px",top:"500px",width:"137px",
height:"78px"},300,
function(){
$("#Layer2").html("播放");
}
);
}
}
)
</script>
delay函数用来延时推迟后面动画的执行,在执行一系列动画时比较有用。该函数有一个参数,用来设置延迟的时间,单位是毫秒。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>示例8.9</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<img id="ad" src="ads/ly.gif" width="1034" height="179" style="display:none"/>
</body>
</html>
<script>
$("#ad").slideDown("slow").delay(5000).fadeOut("slow");
</script>
该示例中的广告图片是一个动画gif图片,图片上的动画需要5秒的时间播放,所以上述代码先控制广告图片向下滑动出来,然后使用delay函数延时5秒以等待图片动画播放完毕,最后从页面上慢慢淡出至消失。
本章我们学习了jQuery提供的各种动画特效,包括显示/隐藏动画、滑动动画、淡入淡出动画和自定义动画,这些动画特效都是通过jQuery内置的动画函数实现的,这些函数简单易用,大家要掌握熟练。任务实训部分
1:表格展开/关闭动画
训练技能点jQuery内置动画特效函数
需求说明
实现一个如图8.2.1所示的表格,当单击某个分组时,该分组下面的成员就显示/隐藏。
“前台设计组”请使用滑动动画;“前端开发组”请使用淡入淡出动画;“后台开发组”
请使用显示/隐藏动画。

2:滑动的广告
训练技能点Ø jQuery自定义动画函数
需求说明
当单击左右两个箭头图片时,该箭头图片有灰色变为红色,同时控制一组广告图片左移/右移。

3:滑动的横向菜单
训练技能点Ø jQuery内置动画函数
需求说明
模拟实现一个如图8.2.3所示的横向菜单,当鼠标悬浮到横向菜单上时,其子菜单
淡入显示;当鼠标离开横向菜单时,其子菜单淡出隐藏。

实现步骤
(1) 实现图8.2.3所示的界面,二级子菜单默认隐藏。
(2) 给一级菜单设置hover事件,并在该事件中实现二级子菜单的淡入淡出,参考代码如下所示。<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">
<TITLE>横向菜单</TITLE>
<script src="jquery-1.7.2.min.js"></script>
<STYLE type="text/css">
td {
FONT-SIZE: 13px; COLOR: #000000; LINE-HEIGHT: 22px;
}
div{/*设置层背景样式*/
background-color:#669933;
text-align:center;position:absolute;z-index:2;display:none; }
A {FONT-SIZE: 13px; COLOR: #000000; TEXT-DECORATION: none;
/*文字链接的背影样式*/
background-color:#dfdfdf;
width:100px;line-height:22px;text-align:center;border-bottom:1 #FFFFFF solid;}
A:hover {FONT-SIZE: 13px; COLOR: #FFFFFF;
/*鼠标在文字链接上时的文字背景样式*/
background-color:#cc0000;
width:100px;line-height:22px;text-align:center;}
</STYLE>
</HEAD>
<BODY>
<TABLE width="610" border="0" cellspacing="0" cellpadding="0" align="center">
<TR>
<TD><A href="#" id="s1" class="p">关于中信</A></TD>
<TD><A href="#" id="s2" class="p">公司业务</A></TD>
<TD><A href="#" id="s3" class="p">公益事业</A></TD>
<TD><A href="#" id="s4" class="p">中信研究</A></TD>
<TD><A href="#" id="s5" class="p">推荐招聘</A></TD>
<TD><A href="#" id="s6" class="p">特色推荐</A></TD>
</TR>
<TR>
<TD><DIV id="s11"><A href="#">公司简介</A><BR><A href="#">集团领导</A><BR>
<A href="#">领导题词</A><BR><A href="#">业务回顾</A><BR><A href="#">公司历史</A>
<BR><A href="#">中信风格</A><BR><A href="#">公司年报</A><BR><A href="#">公司要闻</A></DIV></TD>
<TD><DIV id="s21"><A href="#">金融</A><BR><A href="#">非金融</A></DIV></TD>
<TD><DIV id="s31"><A href="#">扶贫</A><BR><A href="#">绿化</A><BR><A href="#">援藏</A></DIV></TD>
<TD><DIV id="s41"></DIV></TD>
<TD><DIV id="s51"></DIV></TD>
<TD><DIV id="s61"><A href="#">网络金融</A><BR><A href="#">中信出版</A><BR><A href="#">会展服务</A></DIV></TD>
</TR>
</TABLE>
</BODY>
</HTML>
<SCRIPT>
$(".p").hover(
function(){
$("#"+$(this).get(0).id+"1").fadeIn("slow");
},
function(){
$("#"+$(this).get(0).id+"1").fadeOut("slow");
}
)
</SCRIPT>
4:侧边滑动菜单
训练技能点jQuery自定义动画函数
需求说明
图8.2.4和图8.2.5展示了网页侧边菜单,默认是关闭状态,当鼠标悬浮到上面时,侧边菜单就滑出来;当鼠标离开时,侧边菜单就收缩回去。(侧边菜单是一个图片)


实现步骤
(1)实现图8.2.4所示的界面,侧边菜单默认隐藏
(2)使用animate函数实现侧边菜单的滑动隐藏/显示,参考代码如下所示。<script>
$("#menu").hover(
function(){
$(this).animate({right:"+=120px"},500);
},
function(){
$(this).animate({right:"-=120px"},500);
}
)
</script>
5:鼠标感应图片
训练技能点jQuery内置动画函数
需求说明
图8.2.6显示的是广告图片,默认透明度偏暗,当鼠标悬浮到某个图片时,该图片变亮,离开时恢复变暗。

相关文章推荐
- [Web开发] 一些很酷的JavaScript 动画特效
- 分享web前端七款HTML5 Loading动画特效集锦
- [Web开发] 一些很酷的JavaScript 动画特效
- 动画特效十八:粘性动画2
- 【Web动画】SVG 线条动画入门
- 【Web动画】SVG 线条动画入门
- web开发之html5---html5 动画特效舞动的雨伞
- 【Web动画】SVG 线条动画入门
- 8款基于Jquery的WEB前端动画特效
- VUE+WebPack游戏设计:实现盒子动画和键盘特效
- [Web开发] 一些很酷的JavaScript 动画特效
- ViewPager 从入门到带你撸个启动页之实战PageTransformer切换动画特效(四)
- Web前端从入门到放弃(js鼠标拖拽特效)
- 10款基于jquery的web前端动画特效
- [转]PHP大型Web应用入门(一)
- [ASP.NET入门随想三]抽象的力量——WEB程序编程思想的演进
- [原创]java web三层架构配置入门
- ASP.NET2.0新特性快速入门--Visual Web Developer 2005 速成版简介
- ASP编程入门进阶(十八):FSO组件之文件操作(下)
- 使用 TreeView IE Web 控件(安装、入门、高级)
