处理跨域方式
2017-02-24 17:39
302 查看
一、跨域
一个域名地址的组成:
当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域。
不同域之间相互请求资源,就算作“跨域”。
比如:http://www.abc.com/index.html请求http://www.efg.com/service.php
JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象。
什么是跨域呢,简单地理解就是因为JavaScript同源策略的限制,a.com域名下的js无法操作b.com或者是c.a.com域名下的对象。
ww.abc.com/index.html调用www.abc.com/service.php(非跨域)
ww.abc.com/index.html调用www.efg.com/service.php(跨域) 主域名不同
ww.abc.com/index.html调用bbs.abc.com/service.php(跨域) 子域名不同
ww.abc.com/index.html调用www.abc.com:81/service.php(跨域) 端口号不同
ww.abc.com/index.html调用https://www.abc.com/service.php(跨域) 不写默认是http协议,协议不同,所以跨域。
子域名:
下面都是abc.com的子域名,可以有一级,也可以有多级,子域名不同就跨域了。
www.abc.com
bbs.abc.com
beijing.bbs.abc.com
haidian.beijing.bbs.abc.com
一、处理跨域方式—代理
主要是后端做一个代理,跟前端没关系。通过在同域名的web服务器端创建一个代理:
北京服务器(域名:www.beijing.com)
上海服务器(域名:www.shanghai.com)
比如在北京的web服务器的后台
(www.beijing.com/proxy-shanghaiservice.php)来调用上海服务器(www.shanghai.com/service.php)的服务,然后把响应结果返回给前端,这样前端调用北京同域名的服务就和调用上海的服务效果相同了。
二、处理跨域方式—JSONP
JSONP解决主流浏览器get请求的跨域数据访问问题。在www.aaa.com页面中
<script>
function jsonp(json){
slert(json["name"]);
}
</script>
<script src="http://www.bbb.com/jsonp.js"></script>
//载入另外一个域名中的js,在www.bbb.com/jsonp.js代码中调用jsonp方法:
jsonp({'name':'洪七','age':24});1、原理
在A域名去声明一个方法,载入B域名中的js,因为script可以跨域提交http请求。
B域名中载入的js中直接去调用a域名中声明的方法。
借助script标签,A域名去声明,B域名去调用。
其实这种处理方式和XHR没有太大关系了,只是借助script标签可以跨域访问的特性。
2、使用
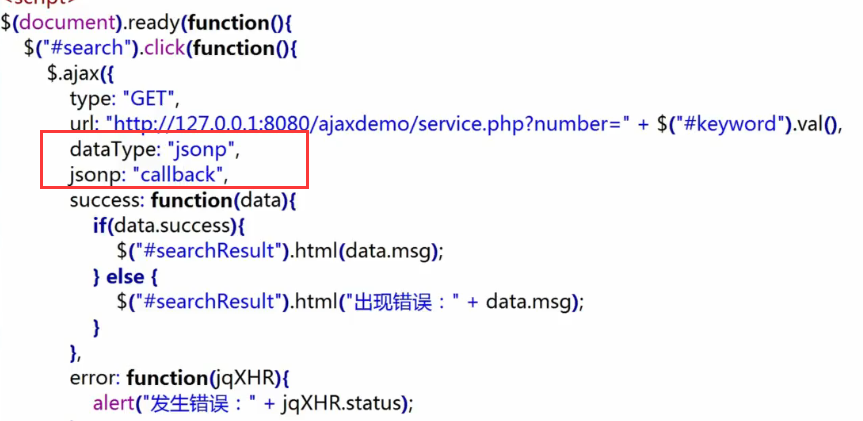
前端改造:在get请求的代码中需要修改一下dataType,从json改为jsonp。再增加一个属性,这个名字就叫jsonp,值可以任意写,比如叫callback。
也就是对代码做了2处改动,
把dataType从json改成jsonp,
增加一jspnp的属性取了个值叫callback。

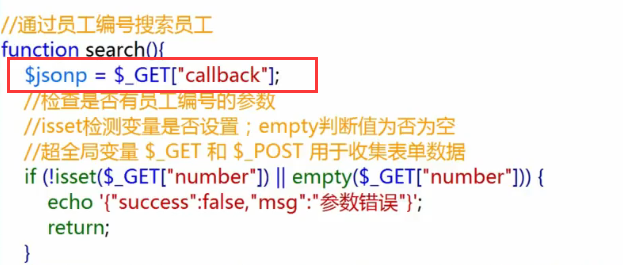
后端改造:
在get请求的处理中获取到callback, 前端jsonp参数取了个名字叫callback,所以后端就要获取callback。
如果前端取callback123的话,后端就要获取callback123。


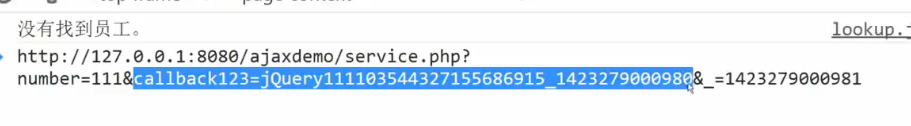
3、分析
发请求的时候jquery自动增加了一个参数,参数的名称是callback123,参数的值是jquery自动生成的。
比如我实际应用中一例子:
发完ajax请求,网页中请求的Headers的Request URL为:http://api.xxx.com/vipuser/grade?cb=jQuery18308066630555287624_1487902991956&username=xxx&token=xxx&format=jsonp
参数名cb,参数的值是jquery自动生成的。
这个值是:jQuery18308066630555287624_1487902991956
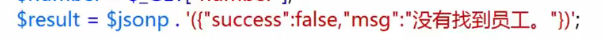
响应Response为:
返回值:jQuery18308066630555287624_1487902991956({"message":"success","gradeInfo":{xxx},"code":"0","info":{xxx}})
返回值前面是参数的值,一模一样,后面用括号括起了要返回的json对象。
最后注意一点:JSONP的原理只能对get请求有效,不支持POST请求。
三、处理跨域方式—XHR2(HTML5)
html5提供的XMLHttpRequest Level2已经实现了跨域访问以及其他的一些新功能。IE10以下不支持XHR2这个标准。
使用
客户端不需要什么改造。
服务器:只需要设置2个服务器头。
header('Access-Control-Allow-Origin:*');后面有个*星号,*就是所有域都可以访问,当然也可以设置特点的域名。比如说我们服务器在上海,可以在Access-Control-Allow-Origin后面设置一个北京服务器的域名,只有在北京的那个域名可以访问。
header('Access-Control-Allow-Methods:POST,Get');
参考:
JSONP基本概念
http://blog.csdn.net/winnerx/article/details/46573645
初步了解关于js跨域问题
http://www.cnblogs.com/zhangyanjie/p/6619160.html
JSONP跨域的原理解析
http://www.nowamagic.net/librarys/veda/detail/224
js中各种跨域问题实战小结(一)
http://www.cnblogs.com/skylar/p/4094509.html
跨域浅谈
http://www.cnblogs.com/jingh/p/5922398.html
(Ajax) 浅谈 JSONP 的原理与实现
https://segmentfault.com/a/1190000007232373
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4904929.html有问题欢迎与我讨论,共同进步。
相关文章推荐
- Ajax全接触(五) 处理跨域方式
- ajax的跨域处理方式
- 跨域及处理跨域的三种方式
- 关于vue项目中,axios请求方式,跨域请求的处理
- ajax处理跨域有几种方式?实现原理是什么?
- 几种跨域处理方式
- 处理跨域方式
- vue几个常用跨域处理方式介绍
- 跨域有几种处理方式?
- Java Web 学习笔记之十二:JBoss RestEasy处理跨域OPTIONS请求方式
- 浏览器拦截跨域请求处理方式
- Jquery中Ajax处理跨域的方式
- go echo后端处理跨域的两种方式
- 前台js跨域的几种处理方式(题头)
- jquery中ajax处理跨域的三大方式
- jquery中ajax处理跨域的三大方式
- JQuery中ajax处理跨域的三大方式
- jquery中ajax处理跨域的三大方式
- jquery中ajax处理跨域的三大方式
