ajax提交form表单,H5的required属性没起作用
2017-02-24 12:02
579 查看
1、
ajax提交form表单,required属性不起作用
错误代码如下
2、
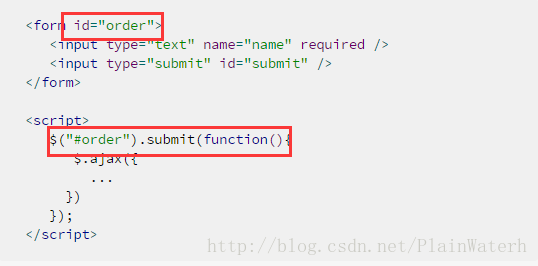
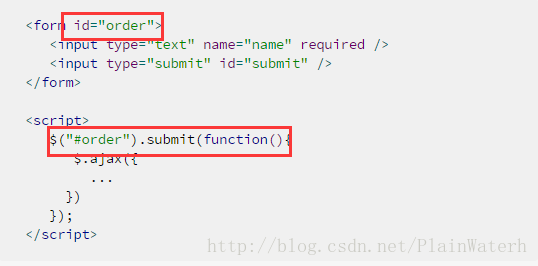
正确代码如下
最后找到原因,required属性只能阻止提交表单,不能阻止按按钮。
第一种情况就是将ajax绑定在了input 按钮上的原因。
所以像第二种代码一样只要将ajax绑定在form表单的submit事件上就可以了。

ajax提交form表单,required属性不起作用
错误代码如下
<form id="order">
<input type="text" name="name" required />
<input type="submit" id="submit" />
</form>
<script>
$("#submit").bind("click",function(){
$.ajax({
...
})
});
</script>2、
正确代码如下
<form id="order">
<input type="text" name="name" required />
<input type="submit" id="submit" />
</form>
<script>
$("#order").submit(function(){
$.ajax({
...
})
});
</script>最后找到原因,required属性只能阻止提交表单,不能阻止按按钮。
第一种情况就是将ajax绑定在了input 按钮上的原因。
所以像第二种代码一样只要将ajax绑定在form表单的submit事件上就可以了。

相关文章推荐
- ajax提交form表单,H5的required属性没起作用
- h5表单新增元素与属性form、formaction、formmethod、formenctype、formtarget、autofocus、required、labels
- ajax方式和修改form属性action(提交路径)方式提交form表单
- jquery 自动创建form表单提交代码 下拉条 ajax模板代码 添加_移除 属性_样式
- ajax提交form表单
- 利用jquery form 实现ajax 提交form表单
- 使用ajax提交form表单的jquery插件
- jQuery EasyUI 表单(Form)用法 ajax提交方法
- 利用jQuery Form插件实现表单的ajax提交(原创)
- 解决JQuery表单异步提交到action的乱码问题(ajaxform,ajaxsubmit)
- JQuery Form Ajax提交asp.net表单时失败
- ajax form表单提交
- 关于form表单的submit提交时对象没有该属性和方法问题
- jquery form plugin( ajax表单提交 )
- jquery的ajax提交form表单方式总结
- 表单提交中form.action,form.submit()问题 *** 对象不支持此属性或方法
- jQuery Form Plugin:AJAX方式提交表单的完全方案
- ajax 提交form表单
- jQuery Form Plugin (二) :使用AJAX提交Form表单
- 【译】MVC3 20个秘方-(14)使用Ajax 提交 Form表单
