jQuery-样式(jQuery选择器)
2017-02-24 10:58
176 查看
ID选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery选择器之id选择器</title>
<style>
div {
width:100px;
height:90px;
float:left;
padding:5px;
margin:10px;
background-color: #838685;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<div id="js">
<p>div id="js"</p>
<p>got you!</p>
</div>
<div id="jq">
<p>div id="jq"</p>
<p>got you!</p>
</div>
<div id="no">
<p>div id="no"</p>
<p>got you!</p>
</div>
<script type="text/javascript">
var js = document.getElementById('js');
js.style.border = '3px solid blue';
</script>
<script type="text/javascript">
$('#jq').css('border','3px solid red');
</script>
</body>
</html>类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery类选择器</title>
<style>
div {
width: 100px;
height: 100px;
float: left;
padding: 5px;
margin: 10px;
background-color: #cccccc;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<div class="js">
<p>div id="js"</p>
<p>got you!</p>
</div>
<div class ="jq">
<p>div id="jq"</p>
<p>got you!</p>
</div>
<div id="no">
<p>div id="no"</p>
<p>got you!</p>
</div>
<script type="text/javascript">
<!--原生js处理-->
var oDiv = document.getElementsByClassName('js');
for(var i=0; i<oDiv.length; i++){
oDiv[i].style.border = '3px solid green';
}
</script>
<script type="text/javascript">
<!--通过jQuery直接传入类-->
$('.jq').css('border','3px solid red');
</script>
</body>
</html>元素选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
div {
width: 100px;
height: 90px;
float: left;
padding: 5px;
margin: 5px;
background-color: #EEEEEE;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div>
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div>
<div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div>
<div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div>
<script type="text/javascript">
//通过原生方法处理
//获取到所有的节点标记名为div的元素
//给每一个div加上绿色的边框
var divs = document.getElementsByTagName('div');
for (var i = 0; i < divs.length; i++) {
divs[i].style.border = "5px solid green";
}
</script>
<script type="text/javascript">
//通过jQuery直接传入标签名p
//可以多个标签,所以得到的同样也是一个合集
$('p').css("border", "5px solid red");
</script>
</body>
</html>全选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>jQuery全选择器</title>
<style>
div {
width: 100px;
height: 90px;
float: left;
padding: 5px;
margin: 5px;
background-color: #EEEEEE;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div>
<div class="aaron">
<p>class="aaron"</p>
1a4bc
<p>选中</p>
</div>
<div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div>
<div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div>
<script type="text/javascript">
<!--js原生方式-->
//获取页面中所有的元素
var elements1 = document.getElementsByTagName('*');
</script>
<script type="text/javascript">
<!--jQuery方式-->
//获取页面中所有的元素
var elements2 = $('*');
//原生与jQuery方法比较
//===表示数据和类型都相等
if(elements2.length === elements1.length){
elements2.css("border","3px solid red");
}
</script>
</body>
</html>层级选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>jQuery层级选择器</title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<!--
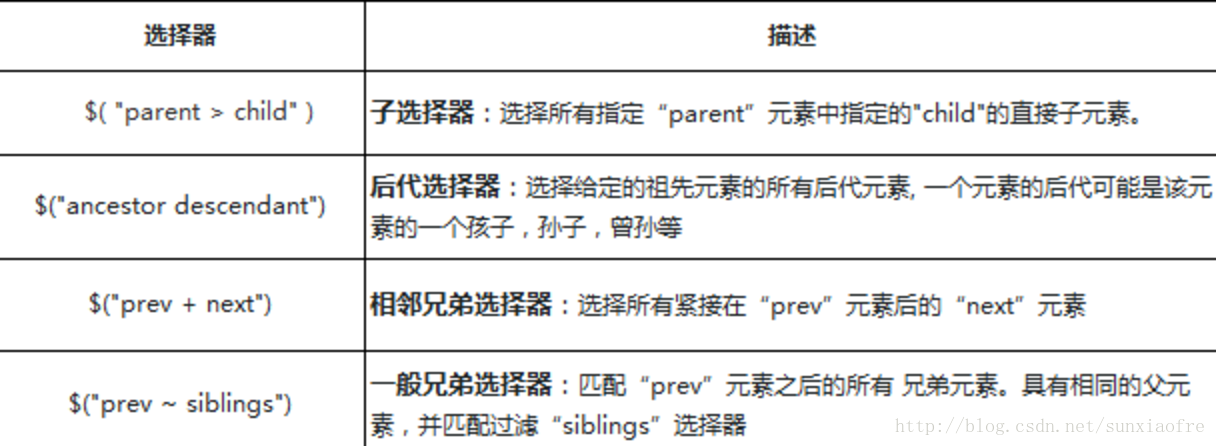
$( "parent > child" )
子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant")
后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next")
相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings")
一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下!同一个父元素下!同一个父元素下!
层级选择器都有一个参考节点!
-->
<h2>子选择器与后代选择器</h2>
<div class="left">
<div class="aaron">
<p>div下的第一个p元素</p>
</div>
<div class="aaron">
<p>div下的第一个p元素</p>
</div>
</div>
<div class="right">
<div class="imooc">
<article>
<p>div下的article下的p元素</p>
</article>
</div>
<div class="imooc">
<article>
<p>div下的article下的p元素</p>
</article>
</div>
</div>
<script type="text/javascript">
//子选择器
//$('div > p') 选择所有div元素里面的子元素P
$('div>p').css("border", "5px solid green");
</script>
<script type="text/javascript">
//后代选择器
//$('div p') 选择所有div元素里面的p元素
$('div article').css("border", "5px solid red");
</script>
<h2>相邻兄弟选择器与一般兄弟选择器</h2>
<div class="bottom">
<div>兄弟节点div, +~选择器不能向前选择</div>
<span class="prev">选择器span元素</span>
<div>span后第一个兄弟节点div</div>
<div>兄弟节点div
<div class="small">子元素div</div>
</div>
<span>兄弟节点span,不可选</span>
<div>兄弟节点div</div>
</div>
<script type="text/javascript">
//相邻兄弟选择器
//选取prev后面的第一个的div兄弟节点
$('.prev+div').css("border", "3px solid blue");
</script>
<script type="text/javascript">
//一般相邻选择器
//选取prev后面的所有的div兄弟节点
$('.prev~span').css("border", "3px solid red");
</script>
</body>
</html>
基本筛选选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>jQuery基本筛选选择器</title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>基本筛选器</h2>
<h3>:first/:last/:even/:odd</h3>
<div class="left">
<div class="div">
<p>div:first</p>
<p>:even</p>
</div>
<div class="div">
<p>:odd</p>
</div>
<div class="div">
<p>:even</p>
</div>
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,
为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。
筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
<div class="div">
<p>:odd</p>
</div>
<div class="div">
<p>:even</p>
</div>
<div class="div">
<p>div:last</p>
<p>:odd</p>
</div>
</div>
<script type="text/javascript">
//找到第一个div
$('.div:first').css("color", "#CD00CD");
</script>
<script type="text/javascript">
//找到最后一个div
$('.div:last').css("color", "#CD00CD");
</script>
<script type="text/javascript">
//:even 选择所引值为偶数的元素,从 0 开始计数
$('.div:even').css("border", "3px groove red");
</script>
<script type="text/javascript">
//:odd 选择所引值为奇数的元素,从 0 开始计数
$('.div:odd').css("border", "3px groove blue");
</script>
<h3>:eq/:gt/:lt</h3>
<div class="left">
<div class="choose">
<p>:lt(3)</p>
</div>
<div class="choose">
<p>:lt(3)</p>
</div>
<div class="choose">
<p>:eq(2)</p>
</div>
<div class="choose">
</div>
<div class="choose">
<p>:gt(3)</p>
</div>
<div class="choose">
<p>:gt(3)</p>
</div>
</div>
<script type="text/javascript">
//:eq
//选择单个
$('.choose:eq(2)').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//:gt 选择匹配集合中所有索引值大于给定index参数的元素
$('.choose:gt(3)').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//:lt 选择匹配集合中所有索引值小于给定index参数的元素
//与:gt相反
$('.choose:lt(2)').css("color", "#CD00CD");
</script>
<h3>:not</h3>
<div class="left">
<div>
<input type="checkbox" name="a" />
<p>choose</p>
</div>
<div>
<input type="checkbox" name="b" />
<p>world</p>
</div>
<div>
<input type="checkbox" name="c" checked="checked" />
<p>others</p>
</div>
</div>
<script type="text/javascript">
//:not 选择所有元素去除不匹配给定的选择器的元素
//选中所有紧接着没有checked属性的input元素后的p元素,赋予颜色
$('input:not(:checked)+p').css("background-color", "#CD00CD");
</script>
</body>
</html>内容筛选选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>jQuery内容筛选选择器</title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<!--注意!-->
<!--1,:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素。-->
<!--2,如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。-->
<!--3,:parent与:empty是相反的,两者所涉及的子元素,包括文本节点-->
<!--<h2>内容筛选器</h2>-->
<h3>:contains/:has</h3>
<div class="left">
<div class="div">
<p>content</p>
</div>
<div class="div">
<p>content</p>
</div>
<div class="div">
<p>
<span>:has</span>
</p>
</div>
<div class="div">
<p>content</p>
</div>
</div>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"contains"的元素节点
//并且设置颜色
$('.div:contains("content")').css("color", "#CD00CD");
</script>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"span"的元素节点
//并且设置颜色
$('.div:has(span)').css("color", "blue");
</script>
<h3>:parent/:empty</h3>
<div class="left">
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a></a>
</div>
</div>
<script type="text/javascript">
//选择所有包含子元素或者文本的a元素
//增加一个蓝色的边框
$('a:parent').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//找到a元素下面的所有空节点(没有子元素)
//增加一段文本与边框
$('a:empty').text(":empty").css("border", "3px groove red");
</script>
</body>
</html>可见性筛选选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery可见性筛选选择器</title>
<link rel="stylesheet" href="2-9.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
隐藏一个元素的方式:
1,CSS display属性的值为none。
2,type="hidden"的表单元素。
3,宽度和高度都显式设置为0。
4,一个祖先元素是隐藏的,该元素是不会在页面上显示的。
5,CSS visibility的值是hidden。
6,CSS opacity的值是0。
<h2>可见性筛选选择器</h2>
<h3>:visible/:hidden</h3>
<div class="left">
<div class="div">
<a>display</a>
<p id="div1" style="display:none;">display</p>
</div>
<div class="div">
<a>width</a>
<a>height</a>
<p id="div2" style="width:0;height:0">width/height</p>
</div>
<div class="div">
<a>visibility</a>
<a>opacity</a>
<p id="div3" style="visibility:hidden;opacity:0">visibility</p>
</div>
<p id="show"></p>
<script type="text/javascript">
function show(ele){
if(ele instanceof jQuery){
$('#show').html('元素的长度:'+ ele.length)
}else{
alert(ele+' 不是jQuery对象')
}
}
</script>
<script type="text/javascript">
show($('#div1:visible'));
</script>
<script type="text/javascript">
show($('#div2:visible'));
</script>
<script type="text/javascript">
show($('#div3:visible'));
</script>
<script type="text/javascript">
show($('#div1:hidden'));
</script>
<script type="text/javascript">
show($('#div2:hidden'));
</script>
<script type="text/javascript">
show($('#div3:hidden'));
</script>
</div>
</body>
</html>属性筛选选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>jQuery子元素筛选选择器</title>
<link rel="stylesheet" href="2-9.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="-">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name=p1的div元素
$('div[name=p1]').css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,有属性p2的div元素
$('div[p2]').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值只包含一个连字符“-”的div元素
$('div[name|="-"]').css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素
$('div[name~="a"]').css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='xiao-shitou'>
<a>[att^=val]</a>
</div>
<div class="div" testattr="true" name='shitou-xiao'>
<a>[att$=val]</a>
</div>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<div class="div" name="a b">
<a>[att!=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name的值是用xiao开头的
$('div[name^="xiao"]').css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,属性name的值是用xiao结尾的
$('div[name$="xiao"]').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个test字符串的div元素
$('div[name*="test"]').css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性testattr中的值没有包含"true"的div
$('div[testattr!="true"]').css("border", "3px groove #668B8B");
</script>
</body>
</html>子元素筛选选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="choose.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>子元素筛选选择器</h2>
<h3>:first-child、:last-child、:only-child</h3>
<div class="left first-div">
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
<div class="div">
<a>:first-child</a>
</div>
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
</div>
<script type="text/javascript">
//查找class="first-div"下的第一个a元素
//针对所有父级下的第一个
$('.first-div a:first-child').css("color", "#CD00CD");
</script>
<script type="text/javascript">
//查找class="first-div"下的最后一个a元素
//针对所有父级下的最后一个
//如果只有一个元素的话,last也是第一个元素
$('.first-div a:last-child').css("color", "red");
</script>
<script type="text/javascript">
//查找class="first-div"下的只有一个子元素的a元素
$('.first-div a:only-child').css("color", "blue");
</script>
<h3>:nth-child、:nth-last-child</h3>
<div class="left last-div">
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>第三个元素</a>
<a>:last-child</a>
</div>
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
</div>
<div class="div">
<a>:first-child</a>
<a>第二个元素</a>
<a>第三个元素</a>
<a>:last-child</a>
</div>
</div>
<script type="text/javascript">
//查找class="last-div"下的第二个a元素
$('.last-div a:nth-child(2)').css("color", "#CD00CD");
</script>
<script type="text/javascript">
//查找class="last-div"下的倒数第二个a元素
$('.last-div a:nth-last-child(2)').css("color", "red");
</script>
</body>
</html>表单元素选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>jQuery表单元素选择器</title>
<link rel="stylesheet" href="choose.css" type="text/css">
<style>
input{
display: block;
margin: 10px;
padding:10px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>子元素筛选选择器</h2>
<h3>input、text、password、radio、checkbox</h3>
<h3>submit、image、reset、button、file</h3>
<div class="left first-div">
<form>
<input type="text" value="text类型"/>
<input type="password" value="password"/>
<input type="radio"/>
<input type="checkbox"/>
<input type="submit" />
<input type="image" />
<input type="reset" />
<input type="button" value="Button" />
<input type="file" />
</form>
</div>
<script type="text/javascript">
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(':input').css("border", "1px groove red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$('input:text').css("background", "#A2CD5A");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$('input:password').css("background", "yellow");
</script>
<script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$('input:radio').attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$('input:checkbox').attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$('input:submit').css("background", "#C6E2FF");
</script>
<script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$('input:image').css("background", "#F4A460");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$('input:button').css("background", "red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为file的元素
$('input:file').css("background", "#CD1076");
</script>
</body>
</html>表单对象选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="choose.css" type="text/css">
<style>
input {
display: block;
margin: 10px;
padding: 10px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>子元素筛选选择器</h2>
<h3>enabled、disabled</h3>
<form>
<input type="text" value="未设置disabled" />
<input type="text" value="设置disabled" disabled="disabled" />
<input type="text" value="未设置disabled" />
</form>
<script type="text/javascript">
//查找所有input所有可用的(未被禁用的元素)input元素。
$('input:enabled').css("border", "2px groove red");
</script>
<script type="text/javascript">
//查找所有input所有不可用的(被禁用的元素)input元素。
$('input:disabled').css("border", "2px groove blue");
</script>
<h3>checked、selected</h3>
<form>
<input type="checkbox" checked="checked">
<input type="checkbox">
<input type="radio" checked>
<input type="radio">
<select name="garden" multiple="multiple">
<option>码农</option>
<option selected="selected">前端之乐</option>
<option>活生生的生活</option>
<option selected="selected">博客园</option>
</select>
</form>
<script type="text/javascript">
//查找所有input所有勾选的元素(单选框,复选框)
//移除input的checked属性
$('input:checked').removeAttr('checked')
</script>
<script type="text/javascript">
//查找所有option元素中,有selected属性被选中的选项
//移除option的selected属性
$('option:selected').removeAttr('selected')
</script>
</body>
</html>特殊选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>特殊选择器this</h2>
<p id="test1">click test:通过原生DOM处理</p>
<p id="test2">click test:通过原生jQuery处理</p>
<script type="text/javascript">
var p1 = document.getElementById('test1')
p1.addEventListener('click',function(){
//直接通过dom的方法改变颜色
this.style.color = "red";
},false);
</script>
<script type="text/javascript">
$('#test2').click(function(){
//通过包装成jQuery对象改变颜色
$(this).css('color','blue');
})
</script>
</body>
</html>选择器综合练习
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery标签切换效果</title>
<link rel="stylesheet" href="2-17.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<!--代码部分b圈圈中就是选择器对应的选择到的元素:
egin-->
<div id="menu">
<!--tag标题-->
<div id="menu_female">
<h3>女装</h3>
<div class="tag" style="display: block;">
<dl>
<dd>
<p>第一类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.雪纺衫</a>
<a>4.针织衫</a>
<a>5.短外套</a>
<a>6.卫衣</a>
<a>7.小西裤</a>
<a>8.风衣</a>
<a>9.吊带背心</a>
<a>10.连衣裙</a>
<a name="setColor">11.蕾丝连衣裙</a>
<a>12.复古连衣裙</a>
<a>13.印花连衣裙</a>
<a>14.真丝连衣裙</a>
<a>更多</a>
</dd>
</dl>
</div>
<div class="tag_More" style="display:block">
<dl>
<dd>
<p>第二类</p>
<a>1.背带裤</a>
<a>2.哈伦裤</a>
<a>3.牛仔裤</a>
<a>4.休闲裤</a>
<a>5.小脚裤</a>
<a>6.西装裤</a>
<a>7.打底裤</a>
<a>8.阔脚裤</a>
<a>9.短裤</a>
<a>10.马甲/背心</a>
<a>11.羽绒服</a>
<a>12.棉服</a>
<a>13.夹克</a>
<a>14.POLO衫</a>
<a>更多</a>
</dd>
</dl>
</div>>
</div>
<div id="menu_con">
<h3>男装</h3>
<div class="tag" style="display:block">
<dl>
<dd>
<p>第一类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.牛仔裤</a>
<a>4.休闲裤</a>
<a>5.短裤</a>
<a>6.针织衫</a>
<a>7.西服</a>
<a>8.西裤</a>
<a>9.嘻哈裤</a>
<a>10.西服套装</a>
<a>11.马甲/背心</a>
<a name="setColor">12.羽绒服</a>
<a>13.棉服</a>
<a>14.夹克</a>
<p>更多</p>
</dd>
</dl>
</div>
<div class="tag_More" style="display:block">
<dl>
<dd>
<p>第二类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.牛仔裤</a>
<a name='setColor'>4.休闲裤</a>
<a>5.短裤</a>
<a>6.针织衫</a>
<a>7.西服</a>
<a>8.西裤</a>
<a>9.嘻哈裤</a>
<a>10.西服套装</a>
<a>11.马甲/背心</a>
<a>12.羽绒服</a>
<a>13.棉服</a>
<a>14.夹克</a>
<p>更多</p>
</dd>
</dl>
</div>>
</div>
</div>
<script type="text/javascript">
//找到男装下第一类衣服中的第一个p元素,并改变颜色
//可以通过子类选择器 p:first-child 筛选出第一个p元素
$('#menu_con div.tag dd>p:first-child').css('color','red');
</script>
<script type="text/javascript">
//找到男装下第一类衣服把a元素从顺序1-4加上颜色
//可以通过基本筛选器lt,选择匹配集合中所有索引值小于给定index参数的元素
//注意了index是从0开始计算,所以选在1-4,为对应的index就是4
$('#menu_con>div:first dd:eq(0)>a:lt(4)').css('color','blue');
</script>
<script type="text/javascript">
//找到男装所有a元素中属性名name="setColor"的元素,并设置颜色
//这里用的属性选择器[attribute='value']选择指定属性是给定值的元素
#('menu_con a[name="setColor"]').css('color','#66CD00');
</script>
<script type="text/javascript">
//不分男女,选中第一类衣服中第9个a元素,并改变颜色
//这里用了nth-child 选择的他们所有父元素的第n个子元素
$('#menu div.tag dd a:nth-child(10)').css('color','#C71585');
</script>
<script type="text/javascript">
//找到女装下第一类衣服,把a元素中包含文字"更多"的节点,改变颜色
$('.tag:first a:contains("更多")')
</script>
</body>
</html>
相关文章推荐
- Web29. jQuery选择器 Dom操作 样式 事件处理 动画
- jquery选择器扩展之样式选择器
- 2、 jQuery选择器--样式篇
- JQuery常用选择器 事件 方法 样式属性操作
- jquery选择器扩展之样式选择器
- jquery-选择器、筛选器、样式操作、文本操作、属性操作、文档处理
- jQuery学习——基础篇(选择器、属性与样式)
- jQuery基础 (一)——样式篇(jQuery选择器)
- jQuery选择器进行选择添加和删除样式
- JQuery的选择器样式会被CSS覆盖
- jquery样式之选择器
- jQuery学习笔记之jQuery选择器的使用
- NodeJS使用jQuery选择器操作DOM
- jQuery-基本过滤选择器和子元素过滤选择器某些相似选择器的区别
- jQuery选择器 – 层次(Hierarchy)
- jQuery选择器整理
- jquery 选择器(name,属性,元素)大全
- jquery选择器使用说明
- jQuery选择器及jQuery事件
- jQuery的选择器
