Android开源控件ViewPager Indicator的使用方法
2017-02-23 09:02
781 查看
Android Viewpager Indicator是Android开发中最常用的控件之一,几乎所有的新闻类APP中都有使用,下面介绍其基本使用方法。

首先定义了一个PageIndicator接口,它里面定义了最重要和基本的indicator表现出的一些方法:
1.1 首先一个indicator必须要与一个ViewPager关联在一起,所以它提供了一个setViewPager方法。
1.2 它扩展了ViewPager.OnPageChangeListener接口,表示接管了ViewPager的Pager改变时的监听处理,
这也是为什么为ViewPager设置OnPageChangeListener监听器时不能设置在ViewPager上而必须设置在
indicator上的原因。
1.3 还有一个notifyDataSetChanged通知方法,表示为这个ViewPager提供View(一般是Fragment)的 Adapter 里面的数据集发生变化时,执行的动作,这里可增加相关的逻辑。
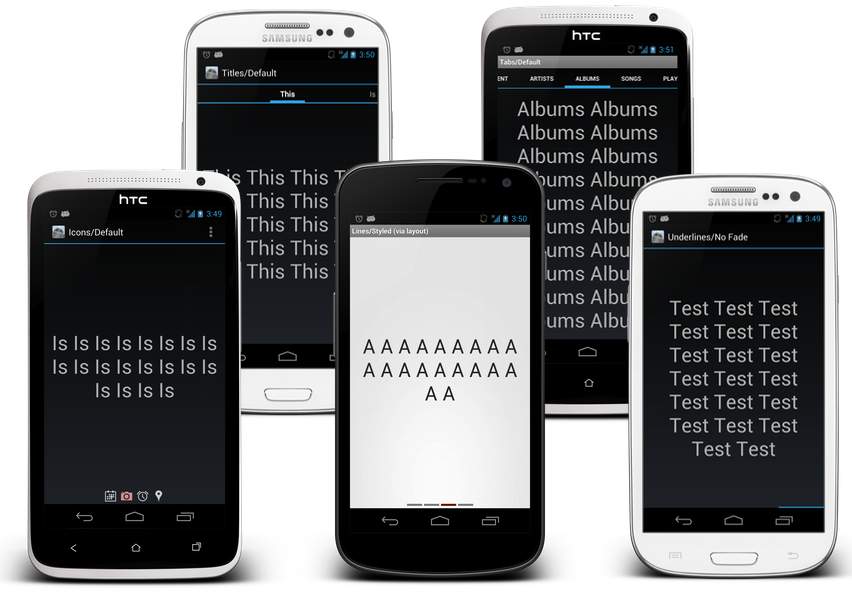
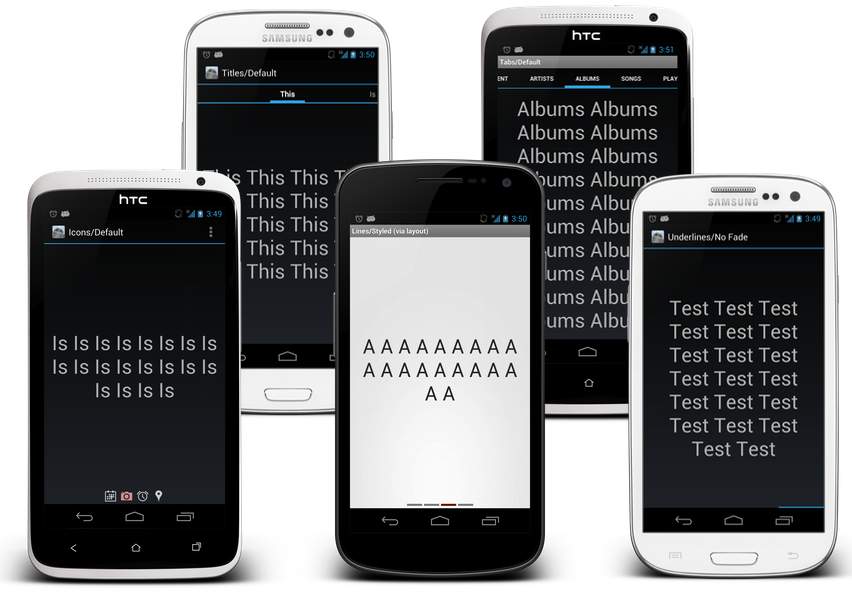
2.1 小圆圈类型的
2.2 带图标类型的
2.3 小横线类型的,距离屏幕最下边端有一定的距离。
2.4 标签类型的(Tab)
2.5 标题类型的,与标签类型的有点像,但它当前的标题页的左/右边的标题会卷起,即往两端缩进去。
2.6 屏幕底部小横线类型的,并且会占满整行。
项目由一个ListSamples的ListActivity入口,它主要用作组装所有的子indicator的列表。
TestFragment.java,所有ViewPager上真正显示的视图。
TestFragmentAdapter.java,所有ViewPager里的Adapter,为ViewPager生成TestFragment。
Samplexxx.java,所有的indicator的显示,一个类显示一种使用方法或特性。
3.2 具体使用方法
查看SampleCirclesDefault.java基本就可以明白它的基本使用方法:
首先,把Indicator包含进xml文件中,如下,注意它应该紧邻在ViewPager的上方或下方,总之要挨在一起。

1. ViewPager Indicator的Library
查看Viewpager Indicator的Library代码,可以看到此项目的设计思想:首先定义了一个PageIndicator接口,它里面定义了最重要和基本的indicator表现出的一些方法:
1.1 首先一个indicator必须要与一个ViewPager关联在一起,所以它提供了一个setViewPager方法。
1.2 它扩展了ViewPager.OnPageChangeListener接口,表示接管了ViewPager的Pager改变时的监听处理,
这也是为什么为ViewPager设置OnPageChangeListener监听器时不能设置在ViewPager上而必须设置在
indicator上的原因。
1.3 还有一个notifyDataSetChanged通知方法,表示为这个ViewPager提供View(一般是Fragment)的 Adapter 里面的数据集发生变化时,执行的动作,这里可增加相关的逻辑。
2. Viewpager Indicator的实现类
然后再看下Viewpager Indicator的实现类,共有6个,由6个类分别实现,它们分别为:2.1 小圆圈类型的
2.2 带图标类型的
2.3 小横线类型的,距离屏幕最下边端有一定的距离。
2.4 标签类型的(Tab)
2.5 标题类型的,与标签类型的有点像,但它当前的标题页的左/右边的标题会卷起,即往两端缩进去。
2.6 屏幕底部小横线类型的,并且会占满整行。
3. Viewpager Indicator随附带的Demo
3.1 Demo项目的设计项目由一个ListSamples的ListActivity入口,它主要用作组装所有的子indicator的列表。
TestFragment.java,所有ViewPager上真正显示的视图。
TestFragmentAdapter.java,所有ViewPager里的Adapter,为ViewPager生成TestFragment。
Samplexxx.java,所有的indicator的显示,一个类显示一种使用方法或特性。
3.2 具体使用方法
查看SampleCirclesDefault.java基本就可以明白它的基本使用方法:
首先,把Indicator包含进xml文件中,如下,注意它应该紧邻在ViewPager的上方或下方,总之要挨在一起。
<com.viewpagerindicator.TitlePageIndicator android:id="@+id/titles" android:layout_height="wrap_content" android:layout_width="fill_parent" />
//continued from above titleIndicator.setOnPageChangeListener(mPageChangeListener);
<resources> <style name="StyledIndicators" parent="@android:style/Theme.Light"> <item name="vpiCirclePageIndicatorStyle">@style/CustomCirclePageIndicator</item> <item name="vpiLinePageIndicatorStyle">@style/CustomLinePageIndicator</item> <item name="vpiTitlePageIndicatorStyle">@style/CustomTitlePageIndicator</item> <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item> <item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item> </style>
相关文章推荐
- (4.2.34)Android开源控件ViewPager Indicator的使用方法
- Android开源控件ViewPager Indicator的使用方法
- 开源控件ViewPagerIndicator的使用
- [Android开发]使用ViewPagerIndicator开源库处理其中事件分发机制
- Android开源框架ViewPagerIndicator的基本使用
- Android开源框架ViewPagerIndicator的基本使用
- 开源控件ViewPagerIndicator的使用
- Android开源框架--ViewPagerIndicator的使用
- Android基础:翻页控件Viewpager的使用方法,viewpager+fragment混合使
- 开源控件ViewPagerIndicator的使用
- Android 开源框架ViewPageIndicator(标签指示器)结合ViewPager使用
- Android-ViewPagerIndicator使用方法
- Android tab导航的几种方法:ActionBar tab +fragment,Viewpager+pagerTitleStrip,开源框架ViewPageIndicator 和 ViewPager
- 开源控件ViewPagerIndicator的使用
- Android开源框架ViewPagerIndicator的基本使用
- Android基础:翻页控件Viewpager的使用方法,viewpager+fragment混合使用
- Android开源框架--ViewPagerIndicator的使用
- Android-ViewPagerIndicator框架使用——Circle
- Android高手进Android ViewPager控件的使用(基于ViewPager的横向相册)!!!
- Android编程 - WebView控件基本使用方法
