关于强制换行的总结
2017-02-22 10:31
176 查看
前言:工作时,遇到了很多关于换行的一些问题,才发现自己对css的样式有些理解的并不透彻。现在根据我目前做的项目来具体问题具体分析下。(PS:感谢细微不至的测试妹子帮我挖掘的无穷无尽的bug==!)

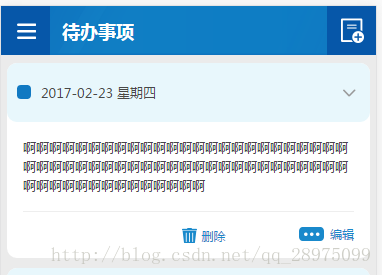
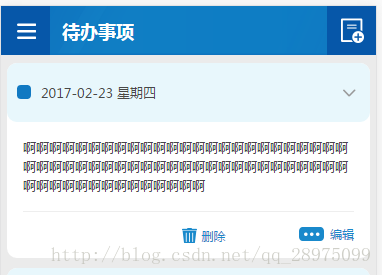
上图是我没加任何换行限制,浏览器默认状态下的表现,会发现当字数超过容器范围时候会自动换行处理,但是这是中文的时候,如果是有字符串会不会也是自动换行呢?
继续看下面图片

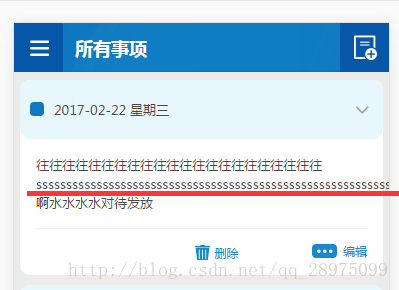
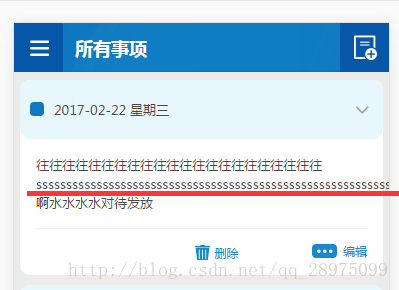
没错,当容器里面的字符串超过容器范围的时候,浏览器并不会默认为你换行,而是字符串有多长就突破限制表现多长,不中断一个字符串。
下面我们开始加上css限制看看 注意word-wrap与word-break的异同
word-wrap 允许长单词换行到下一行

word-break在恰当的断字点进行换行

看出区别了没有,当我加上
而我加上
以上。

上图是我没加任何换行限制,浏览器默认状态下的表现,会发现当字数超过容器范围时候会自动换行处理,但是这是中文的时候,如果是有字符串会不会也是自动换行呢?
继续看下面图片

没错,当容器里面的字符串超过容器范围的时候,浏览器并不会默认为你换行,而是字符串有多长就突破限制表现多长,不中断一个字符串。
下面我们开始加上css限制看看 注意word-wrap与word-break的异同
word-wrap 允许长单词换行到下一行

word-break在恰当的断字点进行换行

看出区别了没有,当我加上
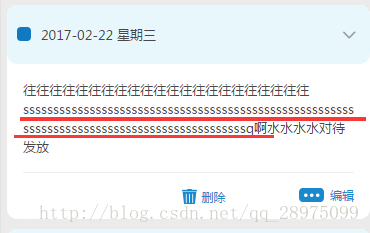
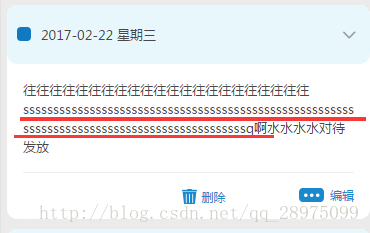
word-wrap: break-word样式的时候,字符串太长的话就换行了,不再强制撑出容器,但是不会自动跑到前面空白的地方,也就是只在字符串内换行
而我加上
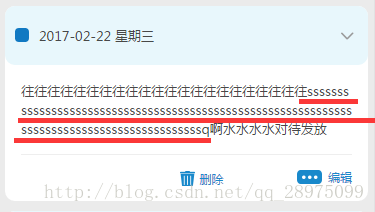
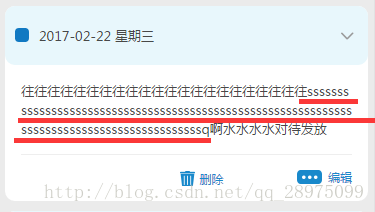
word-break: break-all样式的时候,字符串不仅会换行,还会自动填补前面空白的区域
以上。
相关文章推荐
- 关于文字强制换行 ,自动换行,强制不换行的代码
- Android中textview输出一大串内容,强制换行,总结
- css文本超出部分省略号&CSS强制换行总结
- 关于强制换行的问题
- Html:页面的强制换行问题总结
- C语言中关于文本文件的【回车】【换行】总结
- 关于强制换行
- 页面的强制换行问题总结
- 关于CSS文字自动换行的总结
- 页面的强制换行问题总结
- 关于文字强制换行 ,自动换行,强制不换行的代码
- 关于td的固定宽度和强制不换行的问题
- 页面的强制换行问题总结
- Html 页面的强制换行问题总结
- 关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结
- 关于 Yii 的 DAO数据库操作的总结
- Java关于桶排序的知识点总结
- 第八届山东ACM(青科之行)赛后总结以及关于ubuntu系统下 codeblocks 和java 的安装和获取root权限
