js判断之类型转换总结
2017-02-21 17:03
295 查看
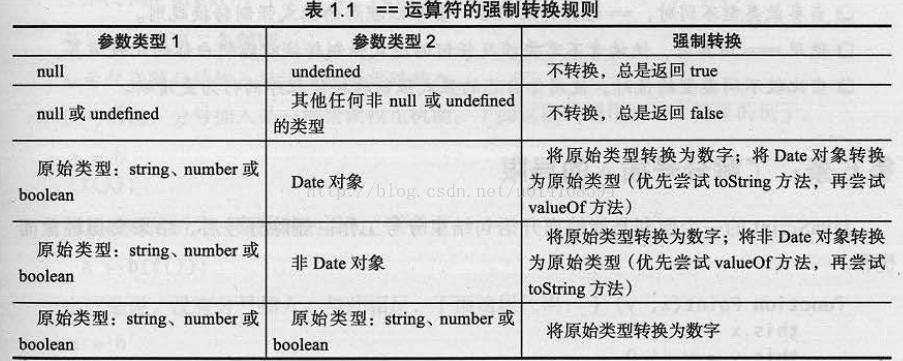
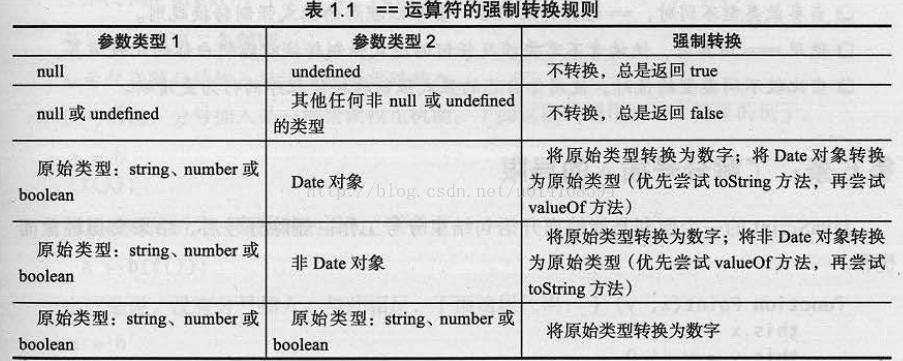
最近遇到==判断时,觉得强制转换的概念有点模糊,于是上网查找答案,越看越乱,所以今天我自己总结一下js的判断原则
为什么看多了觉得乱,每一个人的解释都没问题,但是不够完整不够明确,所以我来总结的话,重要的是记住几项基本原则,其他都是这几项原则的变形而已。
基本原则:
1.null和undefined类型比较始终相等
2.原始类型(string、number或boolean)之间相互比较,都转化为number
3.原始类型与object类型比较,原始类型类型转换为number,object类型转化为原始类型(优先尝试valueOf,再尝试toString)
4.Date对象是object类型中的特例(优化先尝试toString,再valueOf)

万恶的例子
关于valueOf和toString
valueOf():返回最适合该对象类型的原始值;
toString(): 将该对象的原始值以字符串形式返回。
这两个方法一般是交由JS去隐式调用,以满足不同的运算情况。
在数值运算里,会优先调用valueOf(),如a + b;
在字符串运算里,会优先调用toString(),如alert(c)
为什么看多了觉得乱,每一个人的解释都没问题,但是不够完整不够明确,所以我来总结的话,重要的是记住几项基本原则,其他都是这几项原则的变形而已。
基本原则:
1.null和undefined类型比较始终相等
2.原始类型(string、number或boolean)之间相互比较,都转化为number
3.原始类型与object类型比较,原始类型类型转换为number,object类型转化为原始类型(优先尝试valueOf,再尝试toString)
4.Date对象是object类型中的特例(优化先尝试toString,再valueOf)

万恶的例子
console.log('' == '0'); false string类型之间比较,不同console.log(0 == ''); true; number与string比较,原则2
console.log(0 == '0'); true number与string比较,原则2
console.log(' \t\r\n '==0); true number与string比较,原则2console.log([] == ![]); true 布尔与object比较,原则3,原则2
var a = 0, b = {};a==b false number与object比较,原则3[undefined] == false; true boolean与object比较,原则3
var arr = [];if(arr) true 这个与原则无关,别被迷惑了 这是判断arr是否存在,要是想判断arr数组是否为空,可以用if(arr.length == 0)
var obj = {};if(arr) true
这是判断obj是否存在,要想判断obj对象是否为空,
function isEmptyObject(obj){
for(var key in obj){
return false
};
return true
};关于valueOf和toString
valueOf():返回最适合该对象类型的原始值;
toString(): 将该对象的原始值以字符串形式返回。
这两个方法一般是交由JS去隐式调用,以满足不同的运算情况。
在数值运算里,会优先调用valueOf(),如a + b;
在字符串运算里,会优先调用toString(),如alert(c)
相关文章推荐
- js 日期字符串转换成日期类型,判断星期几
- js 六种数据类型的区别及bool 转换判断
- js 日期字符串转换成日期类型,判断星期几
- JS类型判断全总结
- js 数据类型转换总结笔记
- js中判断变量类型函数typeof的用法总结
- js 数据类型转换总结笔记
- js之数据类型-隐式转换-类型检测 学习总结
- JS 数据类型转换和数据有效性判断
- js把字符串转换成int类型的方法总结
- js中判断变量类型函数typeof的用法总结
- js 数据类型转换总结笔记
- js知识点总结:数据类型,类型转换
- JS判断浏览器类型的方法总结(IE firefox chrome opera safari)
- 判断js中数据类型方法总结
- C#保留2位小数几种场景总结 游标遍历所有数据库循环执行修改数据库的sql命令 原生js轮盘抽奖实例分析(幸运大转盘抽奖) javascript中的typeof和类型判断
- js 数据类型转换总结笔记
- js 日期字符串转换成日期类型,判断星期几
- JS判断变量类型的方法总结
- js判断变量类型,类型转换,
