Struts2使用jquery ajax返回json数据
2017-02-21 15:55
405 查看
操作步骤:
1.配置web.xml
2.创建Action
3.配置struts.xml
4.创建页面(jsp/html)
5.引入jquery&测试
关于使用Struts2操作json需要导入的jar(不包含Struts2核心jar):
commons-beanutils-1.8.0.jar
commons-collections-3.2.2.jar
commons-lang-2.4.jar
commons-logging-1.2.jar
ezmorph-1.0.6.jar
json-lib-2.3-jdk15.jar
struts2-json-plugin-2.3.31.jar
注意:commons-lang-xx.jar不同于 commons-lang3-xx.jar
1.配置web.xml
web.xml:
2.创建Action
ActionTest.java:
3.配置struts.xml
struts.xml:
4.创建页面(jsp/html)
5.引入jquery&测试
ajaxTest.jsp:
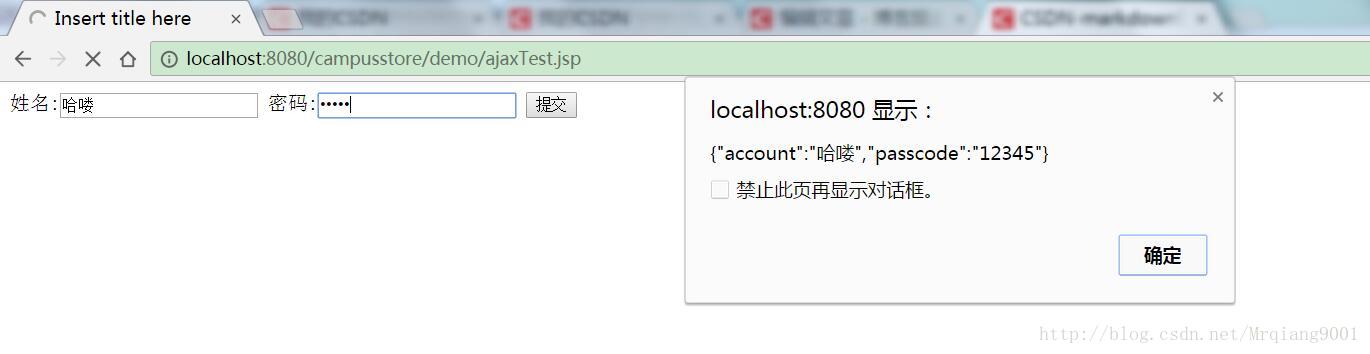
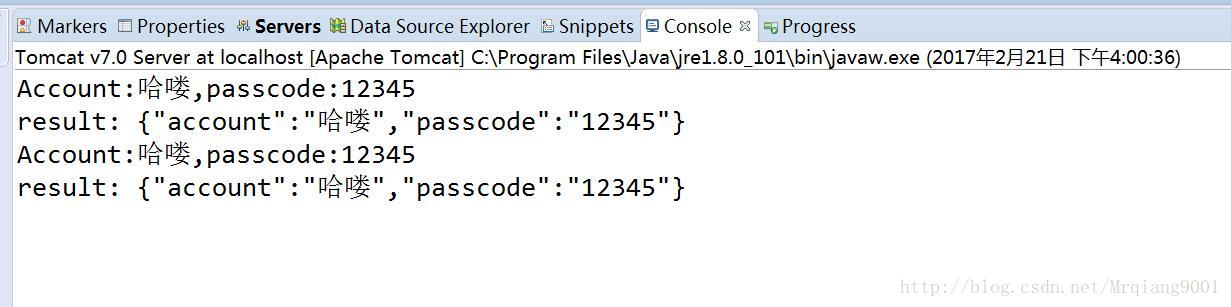
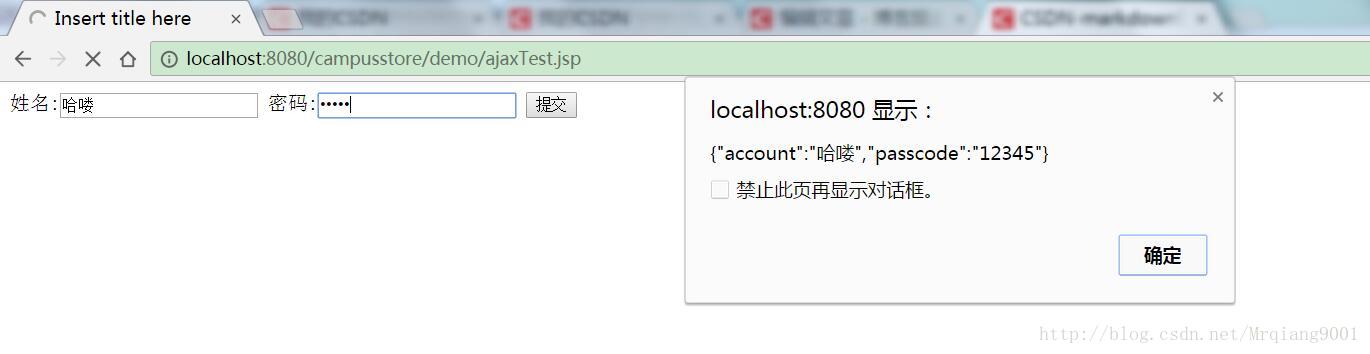
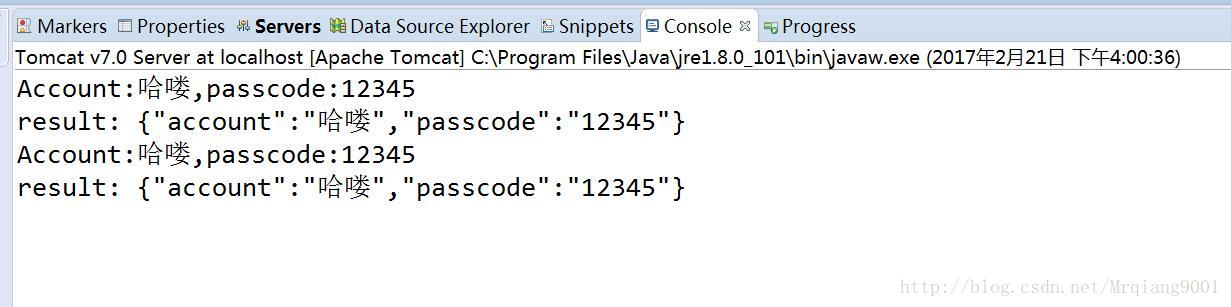
项目运行截图:


1.配置web.xml
2.创建Action
3.配置struts.xml
4.创建页面(jsp/html)
5.引入jquery&测试
关于使用Struts2操作json需要导入的jar(不包含Struts2核心jar):
commons-beanutils-1.8.0.jar
commons-collections-3.2.2.jar
commons-lang-2.4.jar
commons-logging-1.2.jar
ezmorph-1.0.6.jar
json-lib-2.3-jdk15.jar
struts2-json-plugin-2.3.31.jar
注意:commons-lang-xx.jar不同于 commons-lang3-xx.jar
1.配置web.xml
web.xml:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>CampusStore</display-name> <welcome-file-list> <welcome-file>homepage.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
2.创建Action
ActionTest.java:
package com.cs.demo.action;
import java.util.HashMap;
import java.util.Map;
import com.opensymphony.xwork2.ActionSupport;
import net.sf.json.JSONObject;
/**
* @author lucien
*
*/
public class ActionTest extends ActionSupport{
private static final boolean DBG = true;
private String result;
private String account;
private String passcode;
public String ajaxTest() throws Exception {
try {
if(DBG){System.out.println("Account:" + account + ",passcode:" +passcode);}
// Map存放数据
Map<String, String> map = new HashMap<String,String>();
map.put("account",account);
map.put("passcode", passcode);
// 转换为json数据
JSONObject j
ba8c
son = JSONObject.fromObject(map);
// json转String
result = json.toString();
if(DBG){System.out.println("result: " + result);}
} catch (Exception e) {
// TODO: handle exception
}
return SUCCESS;
}
/**
* 此处省略 set get 方法
*/
}3.配置struts.xml
struts.xml:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <!-- 开发者模式 --> <constant name="struts.devMode" value="true" /> <!-- 解决乱码问题 --> <constant name="struts.i18n.encoding" value="utf-8"/> <!-- 使用json数据传输时必须package需继承 json-default,可以继承多个包(有别于Java) --> <package name="test" namespace="/test" extends="struts-default,json-default"> <action name="ajaxTest" class="com.cs.demo.action.ActionTest" method="ajaxTest"> <result type="json"> <param name="root">result</param> </result> </action> </package> </struts>
4.创建页面(jsp/html)
5.引入jquery&测试
ajaxTest.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" +
request.getServerPort() + path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<title>Insert title here</title>
</head>
<body>
<form action="test/ajaxTest" method="post">
姓名:<input type="text" id="account" name="account"/>
密码:<input type="password" id="passcode" name="passcode"/>
<input type="submit" value="提交"/>
</form>
</body>
<script type="text/javascript">
$(document).ready(function() {
alert("ajaxTest!");
$("form").submit(function() {
alert("ajaxTest!");
var form = $(this);
$.ajax({
type: form.attr('method'),
url: "test/ajaxTest",
data:{
account: $("input[name=account]").val(),
passcode: $("input[name=passcode]").val()
},
dataType: "json",
cache: false,
success: function(data){
alert("Success!");
alert(data);
},
error: function(){
alert("Network Error..." );
}
});
});
});
</script>
</html>项目运行截图:


相关文章推荐
- Struts2 使用ajax访问action,返回json格式数据,提示error:There is no result type defined for type 'json'
- Struts2 返回JSON数据方法(二)使用JSONObject
- 关于使用struts2-json-plugin 插件,Json返回List对象数据为空解决方案
- Struts2返回Json数据(使用Struts2插件)
- 使用Struts2返回JSON数据
- struts2返回json数据 ——不使用json插件
- Struts2引用的jar包版本为2.0.9的,该版本没有json包,如何使用ajax返回json数据到页面
- Struts2 Convention插件的使用(4)使用@Action注解返回json数据
- Struts2 返回JSON数据方法(一)使用json-default
- Struts2使用ModelDriven后JSON数据返回不正确
- 使用jQuery框架的ajax技术,在Struts2返回json格式的数据
- 客户端使用Ajax访问struts2 , struts2如何返回一个json数据!json-lib与flexjson
- 利用Jquery让返回的各类数据(string、集合(List<>)、类)以Json数据格式返回,为什么要用到result.d (JQuery ajax 返回数据 使用 .d 的问题)
- jQuery Ajax 向struts2发送请求,并返回json数据,遍历json数据
- struts2 配置 jquery ajax 调用 action 返回JSON 数据
- Struts2使用注解方式返回Json数据
- 整合struts2,jquery,json。采用jquery ajax,从struts2 action返回json类型数据
- struts2学习笔记--使用struts2插件实现ajax处理(返回json数据)
- 整合struts2,jquery,json。采用jquery ajax,从struts2 action返回json类型数据
- 使用jquery Ajax的post方法或直接使用jqery ajax请求action 得到返回的json数据
