windows下搭建vue+webpack的开发环境
2017-02-21 11:40
876 查看
1. 安装git
其右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git bash here。
2. 安装node.js
一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要安装node.js。
建议不要安装在系统盘(如C:)
下载完毕,按照windows一般应用程序,一路next就可以安装成功。
3. 安装npm
4. 安装全局的vue-cli脚手架,用于帮助搭建所需的模板框架
npm install -g vue-cli,回车,等待安装
安装完后,可以输入vue,然后回车,如果出现vue的信息,则说明安装成功了。
5. 创建项目
自己找一个合适的地方,新建一个项目文件夹demo,根据自己的需要命名,
打开此文件夹,右键git bash here,
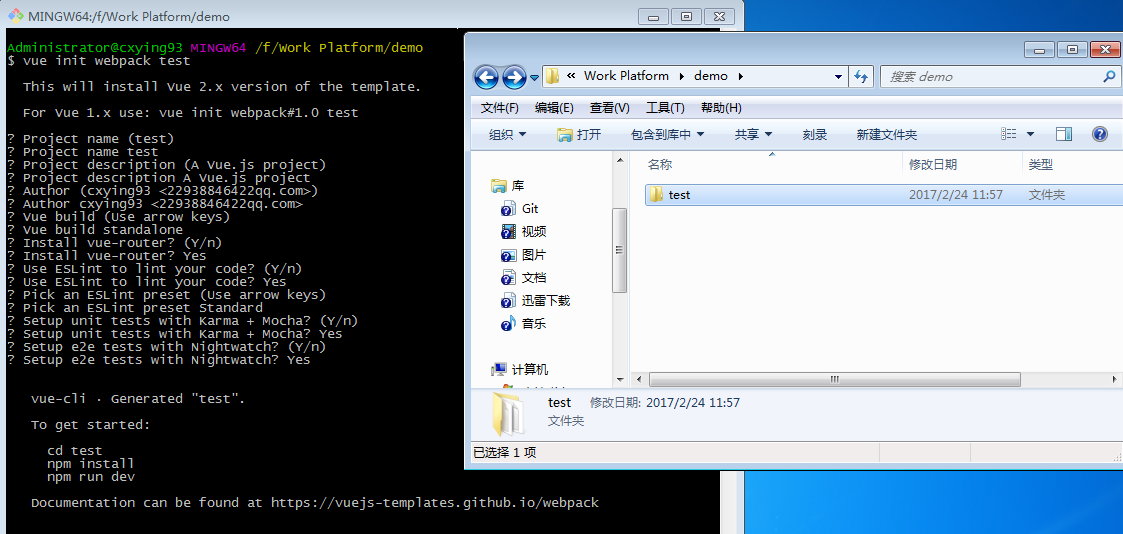
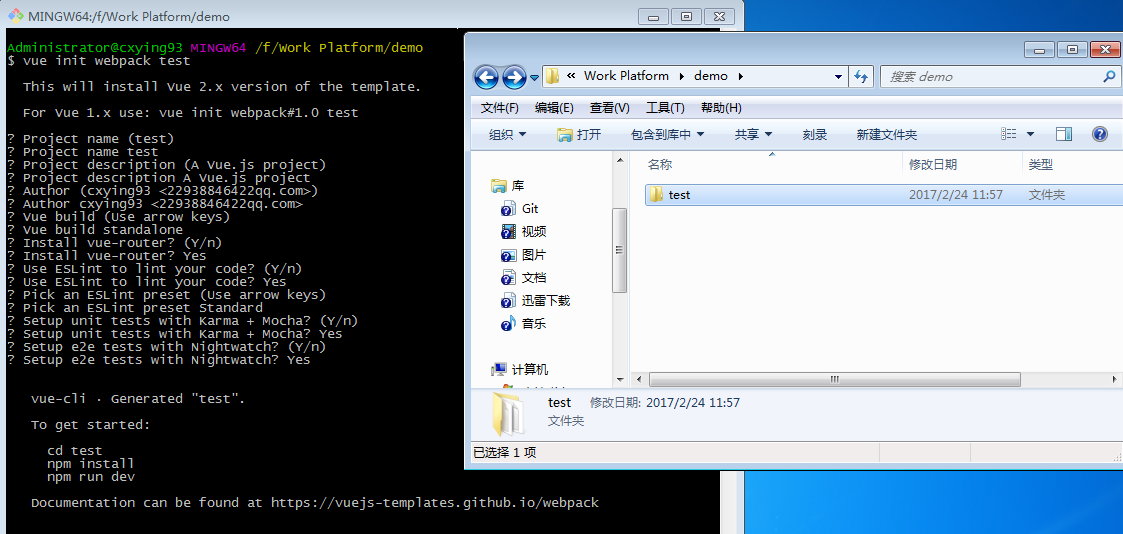
输入:vue init webpack test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作:
此时,观察demo的文件夹下又多了一个test文件夹,这个test文件夹就是vue项目的文件夹,如图所示:

6. 在test文件夹下git bash here
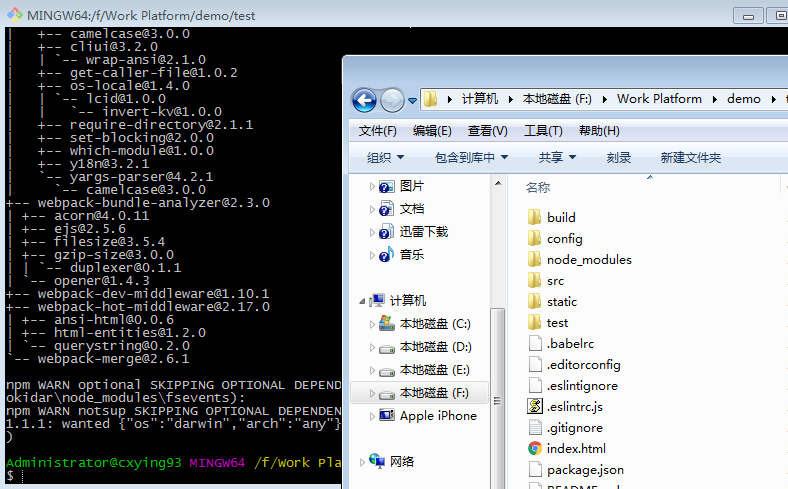
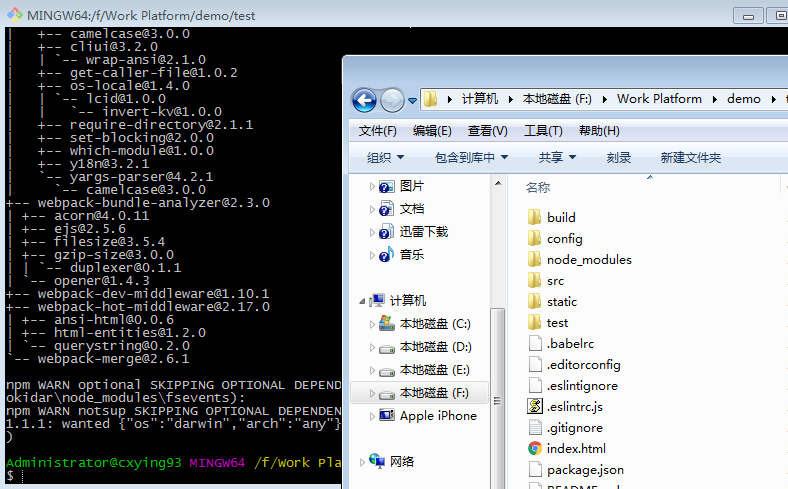
npm install,回车,等待一小会儿,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)。

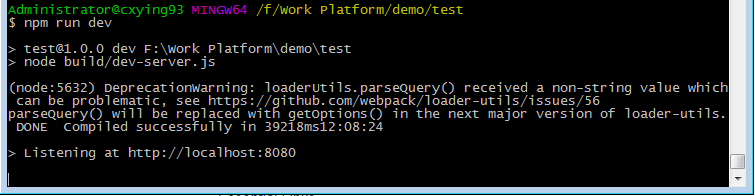
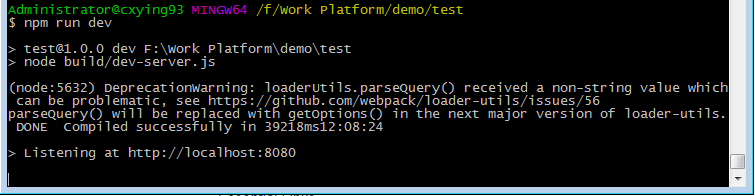
7. 在命令行里继续输入 npm run dev来测试环境是否搭建成功,如果出现如下图说明成功了:

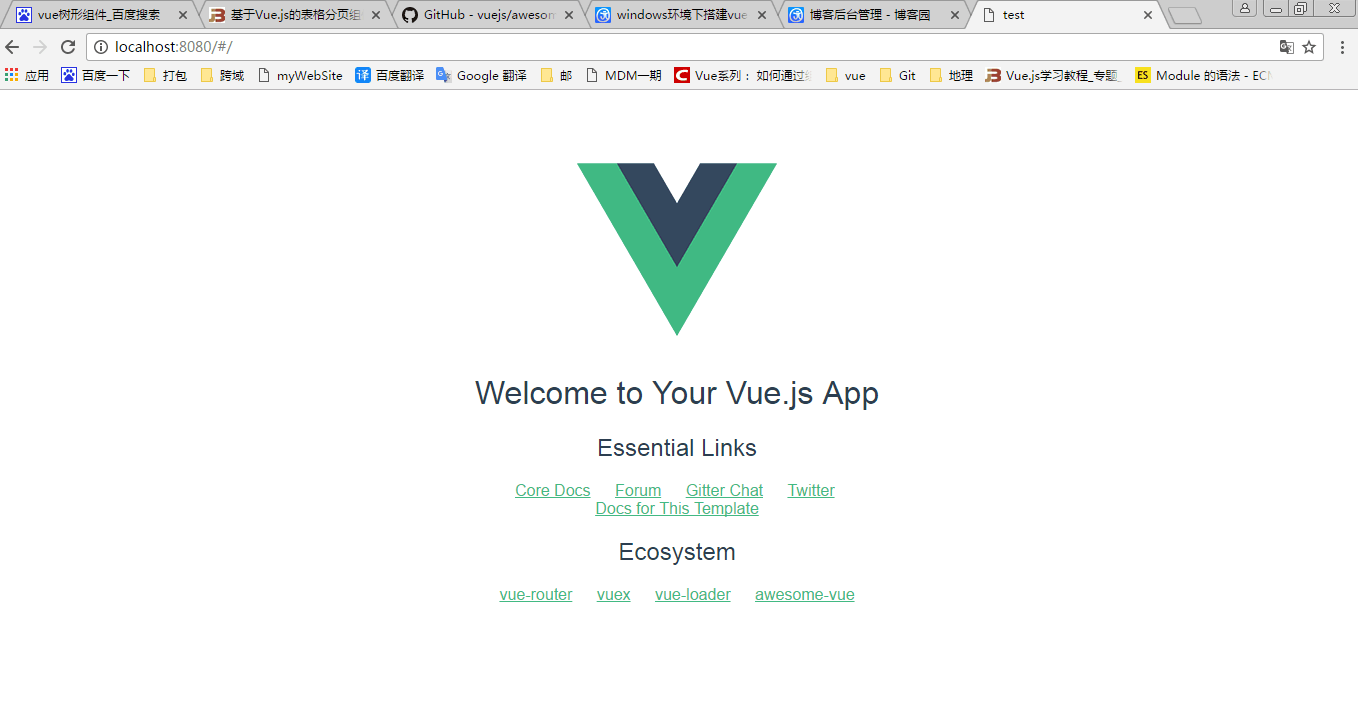
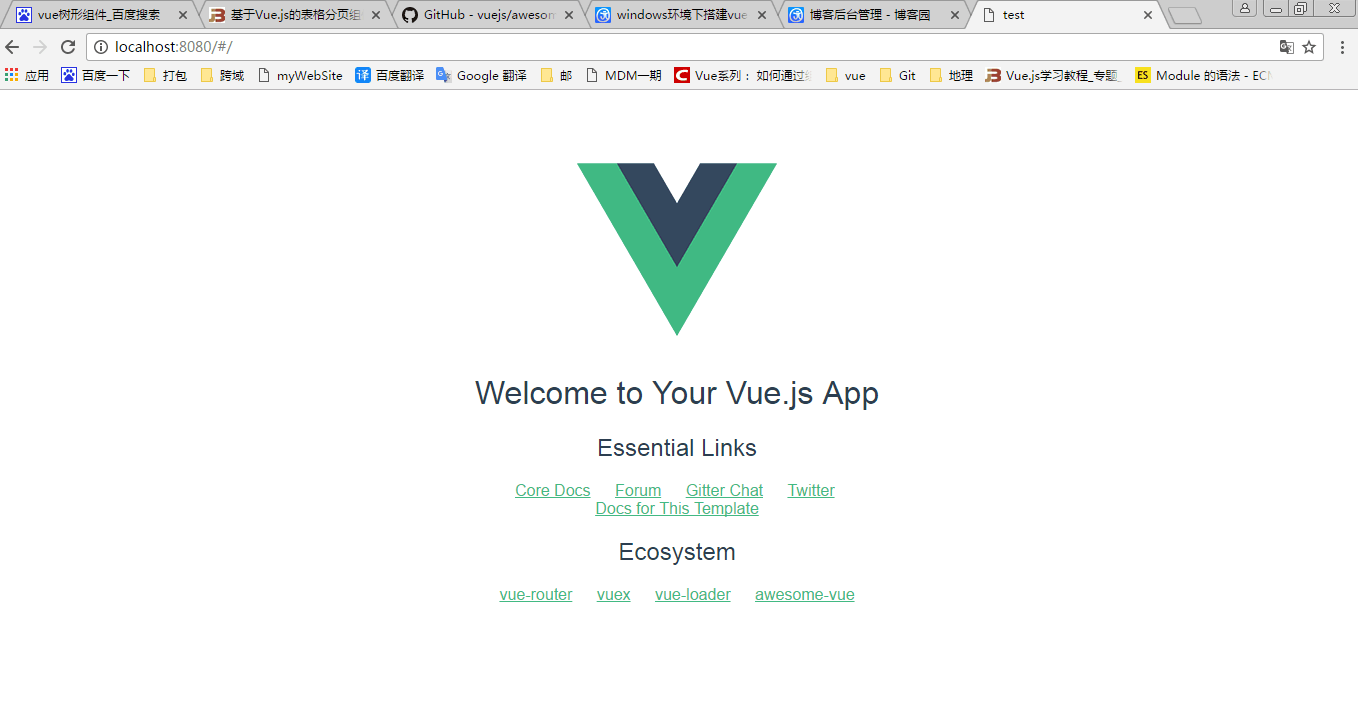
8. 在浏览器里输入localhost:8080就可以查看页面如下:

原文链接:http://www.cnblogs.com/jiajia123/p/6132265.html
其右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git bash here。
2. 安装node.js
一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要安装node.js。
建议不要安装在系统盘(如C:)
下载完毕,按照windows一般应用程序,一路next就可以安装成功。
3. 安装npm
4. 安装全局的vue-cli脚手架,用于帮助搭建所需的模板框架
npm install -g vue-cli,回车,等待安装
安装完后,可以输入vue,然后回车,如果出现vue的信息,则说明安装成功了。
5. 创建项目
自己找一个合适的地方,新建一个项目文件夹demo,根据自己的需要命名,
打开此文件夹,右键git bash here,
输入:vue init webpack test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作:
此时,观察demo的文件夹下又多了一个test文件夹,这个test文件夹就是vue项目的文件夹,如图所示:

6. 在test文件夹下git bash here
npm install,回车,等待一小会儿,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)。

7. 在命令行里继续输入 npm run dev来测试环境是否搭建成功,如果出现如下图说明成功了:

8. 在浏览器里输入localhost:8080就可以查看页面如下:

原文链接:http://www.cnblogs.com/jiajia123/p/6132265.html
相关文章推荐
- Windows环境搭建VUE前端开发环境-安装VUE+webpack
- windows环境下搭建vue+webpack的开发环境
- windows环境下搭建vue+webpack的开发环境
- 搭建vue2.x+webpack简易开发环境
- 基于webpack和vue.js搭建开发环境
- 基于webpack和vue.js搭建开发环境
- windows下vue-cli及webpack搭建安装环境
- 基于webpack和vue.js搭建开发环境
- FE - 走向Node与Webpack 之路 - Vue 开发环境搭建
- 详解基于webpack和vue.js搭建开发环境
- Vue.js结合webpack开发时,webpack环境的搭建
- Webpack+vue+element逐步搭建开发环境
- 使用vue-cli+webpack搭建vue开发环境的方法
- 用 Webpack 来搭建 Vue.js 的开发环境
- 使用webpack搭建vue开发环境
- windows下vue+webpack前端开发环境搭建及nginx部署
- 基于webpack和vue.js搭建开发环境(修改文章列子几个小错误)
- webpack+搭建vue开发环境配置(二)
- 【WEB开发】webpack+vue构建前端开发环境
- 使用yeoman快速搭建react-webpack开发环境
