jQuery动态生成不规则表格(前后端)
2017-02-21 09:28
603 查看
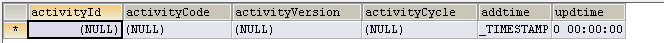
一、需求:有这么一张表

前四个属性当作联合主键
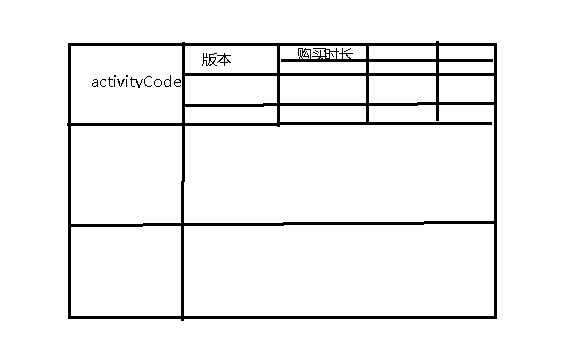
需要把该表所有的行在前端以表格形式显示出来,要求activityId相同时合并成一行,activityCode相同时,合并一行,activityVersion相同时也合并一行。类似这种:

二、初解决:先上来把数据库的数据查询出来,以List<Activity> activities保存,再存到json对象中传回页面。像这样json.put("activities",activities);
到js页面了,然后就开始蒙蔽了。本来jqeury就小白,遇到这种情况就更没办法了。
三、问大牛:大牛给我提供了两种思路:我的理解是遇到这种情况可以先把数据在后台封装成你需要的数据结构,在传到前台,就会很好处理。
第一种:构造
Map:Map<String,Map<String,List<Activity>>>
第二中:构造List:这种需要封装出新的java对象.形如
:List<ActivityCode>.
对象ActivityCode有
List<ActivityVersion>这个属性,对象ActivityVersion有属性List<Activity>
我用的是第一种:首先转换数据结构:
public static Map<String, Map<String, List<Activity>>> listToMap(
List<Activity> activities) {
Map<String, Map<String, List<Activity>>> map = new HashMap<String, Map<String, List<Activity>>>();
for (Activity detail : activities) {
if (!map.containsKey(detail.getActivityCode())) {
Map<String, List<Activity>> mapValue = new HashMap<String, List<Activity>>();
List<Activity> listValue = new ArrayList<Activity>();
listValue.add(detail);
mapValue.put(detail.getActivityVersion(), listValue);
map.put(detail.getActivityCode(), mapValue);
} else {
Map<String, List<Activity>> mapValue = map.get(detail
.getActivityCode());
if (!mapValue.containsKey(detail.getActivityVersion())) {
List<Activity> listValue = new ArrayList<Activity>();
listValue.add(detail);
mapValue.put(detail.getActivityVersion(), listValue);
} else {
List<Activity> mapValueList = mapValue.get(detail
.getActivityVersion());
mapValueList.add(detail);
mapValue.put(detail.getActivityVersion(), mapValueList);
}
}
}
return map;
}
然后就jQuery遍历map就好了
以上所述是小编给大家介绍的jQuery动态生成不规则表格(前后端),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
- jQuery动态生成表格及右键菜单功能示例
- JQuery 动态生成Table表格实例代码
- jQuery动态生成Bootstrap表格
- JQuery Ajax动态生成Table表格
- Jquery 动态生成表格示例代码
- jQuery实现多按钮单击变色
- 用JQuery实现表格隔行变色和突出显示当前行的代码
- jQuery代码实现表格中点击相应行变色功能
- jQuery轻松实现表格的隔行变色和点击行变色的实例代码
- jQuery插件实现表格隔行变色及鼠标滑过高亮显示效果代码
- jquery实现表格中点击相应行变色功能效果【实例代码】
- jQuery实现表格隔行及滑动,点击时变色的方法【测试可用】
- jQuery实现动态生成表格并为行绑定单击变色动作的方法
相关文章推荐
- jQuery 动态生成多个表格
- jQuery实现动态生成表格并为行绑定单击变色动作的方法
- 动态生成表格、隐藏表格、选中删除任意行、jquery、输入验证
- jquery应用实例一动态添加删除生成表格table
- JQuery动态生成Table表格
- jquery动态生成bootstrap表格
- jquery动态生成和删除表格一行
- jquery动态生成表格
- Jquery 动态生成表格示例代码
- JQuery动态生成Table表格
- 使用jquery生成动态表格并选择每行数据
- asp.net下动态生成不规则表格
- 【寒江雪】JQuery+Bootstrap动态生成表格
- Jquery 动态生成表格示例代码
- jQuery利用JSON数据动态生成表格
- jQuery 根据JSON数据动态生成表格
- jQuery动态生成表格及右键菜单功能示例
- jQuery动态生成Bootstrap表格
- JQuery动态生成Table表格
- Jquery 动态生成表格
