盒子模型 margin和padding和盒子大小的影响
2017-02-20 17:17
399 查看
margin 是盒子的外边距
padding是盒子的内边距
border是盒子的外边框
它们对盒子的宽度是有影响的,下边举一个例子:
首先是html:
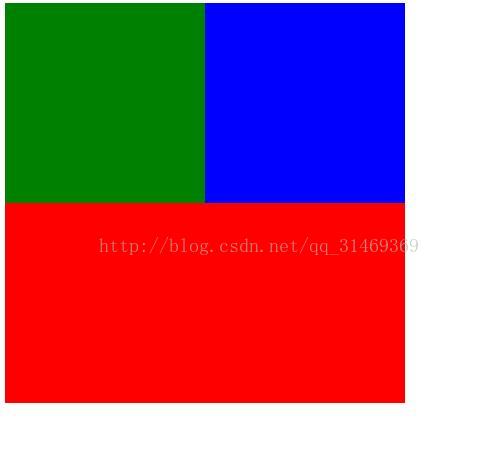
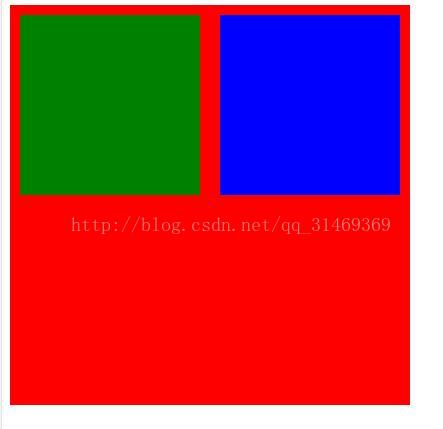
两个盒子的宽度正好充满父容器:

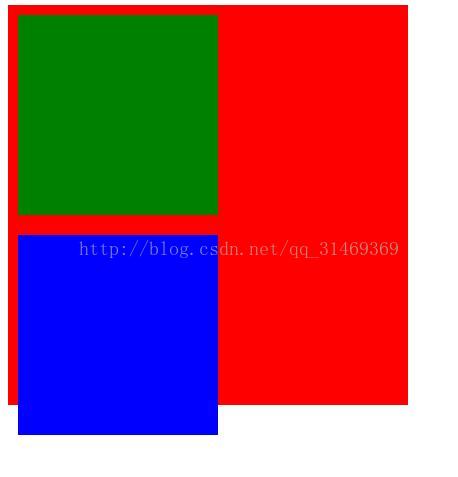
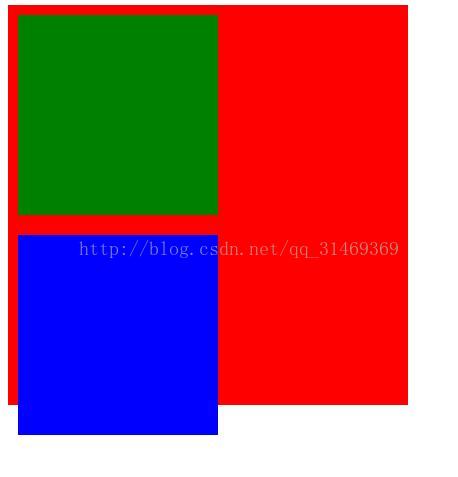
此时如果把div1 div2分别加上margin:10px 盒子宽度就会加上外边距,宽度超过父容器:

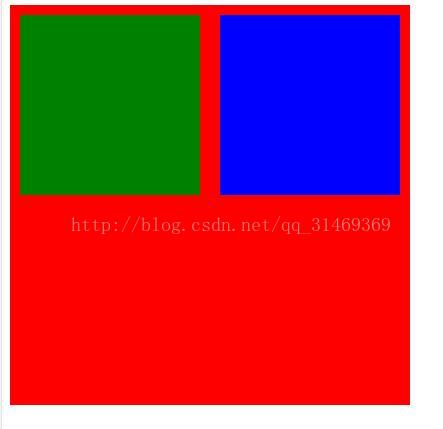
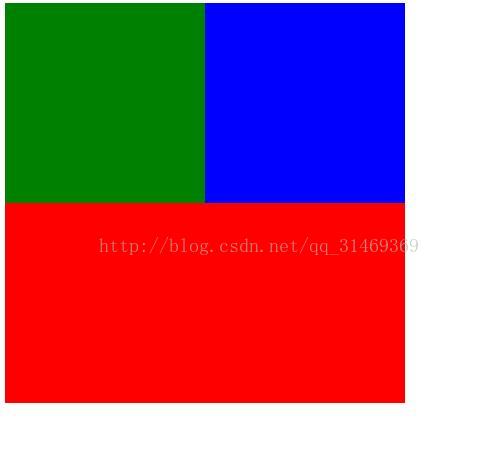
同理,加上padding和border的话也同样增加了盒子宽度,所以要使两个盒子宽度不溢出,div的宽度需要减去所增加的属性宽度:

padding是盒子的内边距
border是盒子的外边框
它们对盒子的宽度是有影响的,下边举一个例子:
首先是html:
<html>
<head></head>
<style type="text/css">
.div{
width:400px;
height:400px;
background-color:red;
}
.div1{
float:left;
width:200px;
height:200px;
background-color:green;
}
.div2{
float:left;
width:200px;
height:200px;
background-color:blue;
}
</style>
<body>
<div class="div">
<div class="div1"></div>
<div class="div2"></div>
<div>
</body>两个盒子的宽度正好充满父容器:

此时如果把div1 div2分别加上margin:10px 盒子宽度就会加上外边距,宽度超过父容器:

同理,加上padding和border的话也同样增加了盒子宽度,所以要使两个盒子宽度不溢出,div的宽度需要减去所增加的属性宽度:
<html>
<head></head>
<style type="text/css">
.div{
width:400px;
height:400px;
background-color:red;
}
.div1{
margin:10px;
float:left;
width:180px;
height:180px;
background-color:green;
}
.div2{
margin:10px;
float:left;
width:180px;
height:180px;
background-color:blue;
}
</style>
<body>
<div class="div">
<div class="div1"></div>
<div class="div2"></div>
<div>
</body>
</html>
相关文章推荐
- CSS 盒子模型(Box model)中的 padding 与 margin
- CSS 盒子模型(Box model)中的 padding 与 margin
- 盒子模型中padding和margin垂直方向对inline(行内元素)是无效的
- [置顶] 内容(content)、填充(padding)、边框(border)、边界(margin):CSS中盒子模型有何区别?
- 盒子模型1 margin padding
- div入门之盒子模型,边界margin,填充padding,框边border
- webBasic_day03_CSS_选择器_hover_盒子模型(padding, margin)
- css3基础 box-sizing 设置盒模型(边线与padding不改盒子的大小)
- css基础-盒子(div)模型、属性、边框线的设置、padding、margin、网站的设置思想(float),图片代替列表符号
- 盒子模型-margin,padding
- 如何使用好div盒子模型的margin和padding
- 盒子模型里面的margin属性和padding属性杂记
- css中盒子模型(margin、border、padding、content)
- 盒模型padding和margin对滚动条位置的影响
- css使用padding属性不影响盒子大小
- html06 盒子模型 margin border padding
- 行内元素竖直方向margin和padding以及盒子模型问题
- CSS盒子,line-height,padding,margin,background,border
- CSS 框模型Margin ,Border ,Padding ,Content
- Firefox和IE 兼容收集 盒子的padding为0 内嵌盒子的使用margin
