微信小程序调查报告(五)接入客服消息
2017-02-20 13:35
411 查看
摘要: 如何启用微信小程序的客服功能呢,开发者如何配置呢,这篇文章主要介绍。
页面中加入,类似如下的示例代码,页面显示客服会话按钮
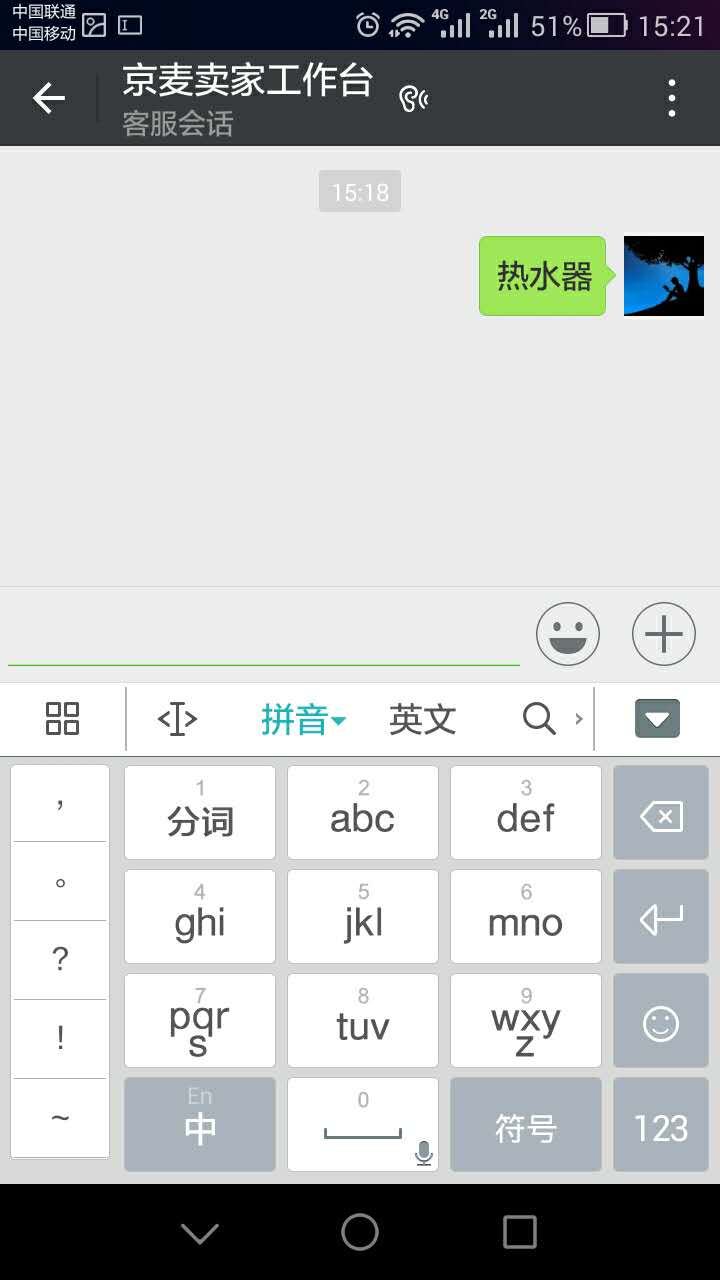
点击按钮之后,效果如下:

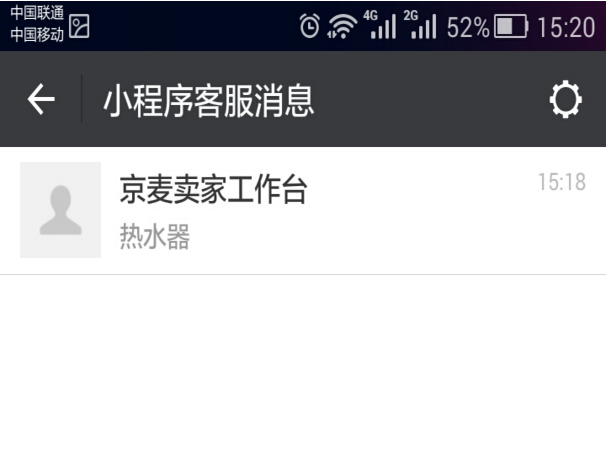
与小程序进行过一次会话后,会在微信首页中 显示 “小程序客服消息”

点击“小程序客服消息”就会进入下面的页面

继续点击进去,就进入了客服沟通页面(第一张图片),继续与客服交流
具体执行步骤:
第一步,填写服务器配置信息

登录微信小程序官网后,在小程序官网的“设置-消息服务器”页面,管理员扫码启用消息服务,填写服务器地址(URL)、Token 和 EncodingAESKey。
URL是开发者用来接收微信消息和事件的接口URL。 Token可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。 EncodingAESKey由开发者手动填写或随机生成,将用作消息体加解密密钥。
同时,开发者可选择消息加解密方式:明文模式、兼容模式和安全模式。可以选择消息数据格式:XML格式或JSON格式。加密方式的默认状态是明问格式,而数据格式的默认状态是XML格式。
加解密,参考:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419318479&token=&lang=zh_CN
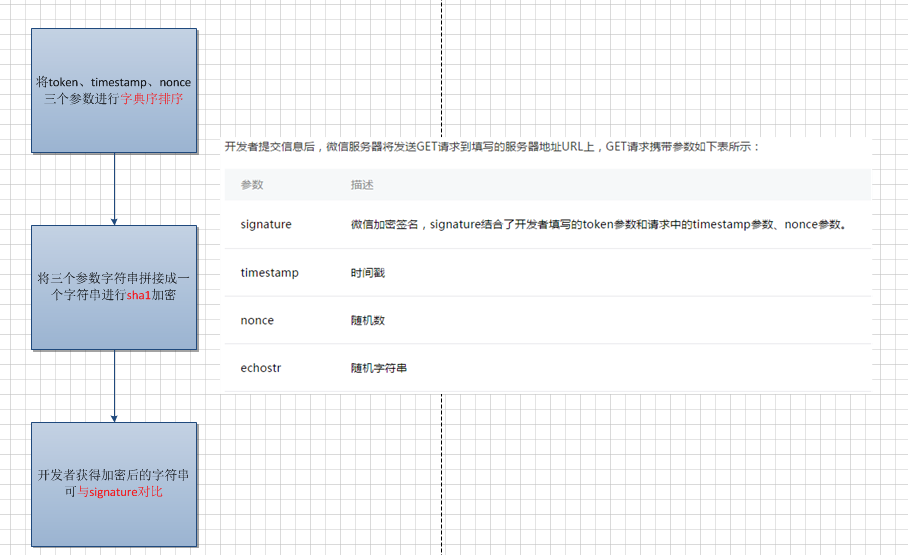
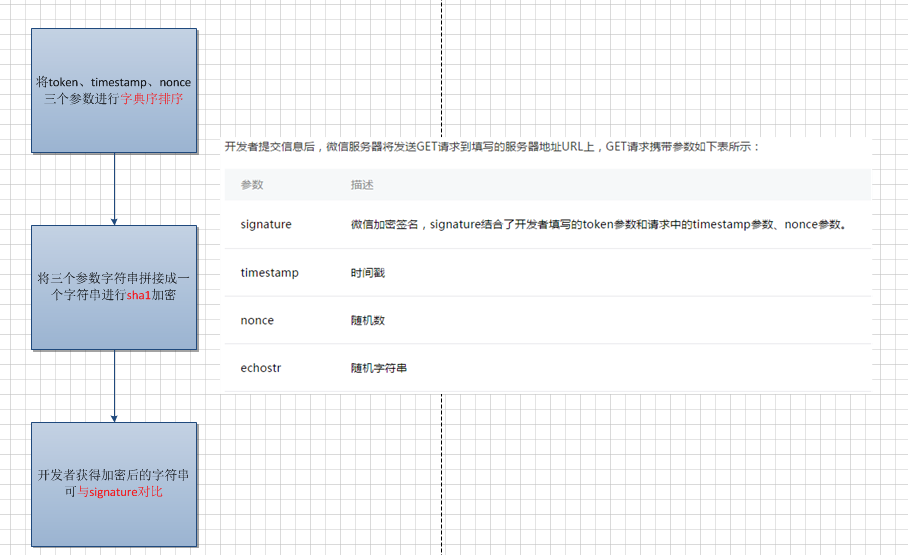
第二步,验证消息是否来自微信

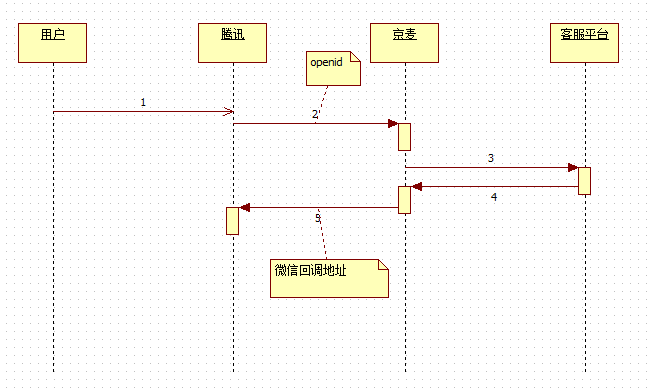
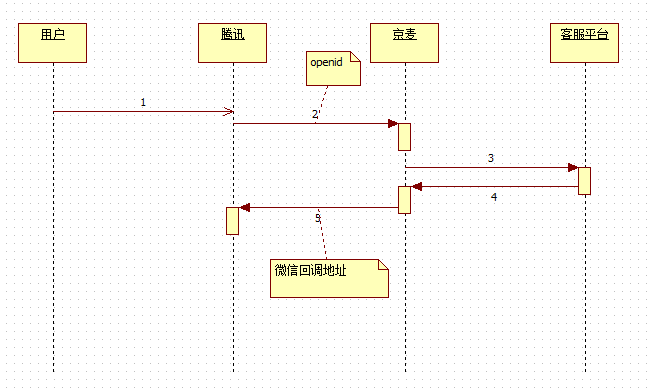
第三步,就可以开始业务逻辑的处理了

最后说一点,就是 小程序开发中 配置开发人员的服务器地址是有数量限制的。为了解决这个问题,可以通过nginx的配置做重定向,配置如下
页面中加入,类似如下的示例代码,页面显示客服会话按钮
<contact-button type="default-light" size="20" session-from="weapp" > </contact-button>
点击按钮之后,效果如下:

与小程序进行过一次会话后,会在微信首页中 显示 “小程序客服消息”

点击“小程序客服消息”就会进入下面的页面

继续点击进去,就进入了客服沟通页面(第一张图片),继续与客服交流
具体执行步骤:
第一步,填写服务器配置信息

登录微信小程序官网后,在小程序官网的“设置-消息服务器”页面,管理员扫码启用消息服务,填写服务器地址(URL)、Token 和 EncodingAESKey。
URL是开发者用来接收微信消息和事件的接口URL。 Token可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。 EncodingAESKey由开发者手动填写或随机生成,将用作消息体加解密密钥。
同时,开发者可选择消息加解密方式:明文模式、兼容模式和安全模式。可以选择消息数据格式:XML格式或JSON格式。加密方式的默认状态是明问格式,而数据格式的默认状态是XML格式。
加解密,参考:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419318479&token=&lang=zh_CN
第二步,验证消息是否来自微信

第三步,就可以开始业务逻辑的处理了

最后说一点,就是 小程序开发中 配置开发人员的服务器地址是有数量限制的。为了解决这个问题,可以通过nginx的配置做重定向,配置如下
location /union-test/ {
rewrite ^/union-click/(.*)$ '/$1' break;
proxy_set_header Host xxx.yyy.local;
proxy_pass http://union-test.yyy.local; include /export/servers/nginx/conf/error/error_location.conf;
}
location /m/ {
rewrite ^/m/(.*)$ '/$1' break;
proxy_set_header Host m.yyy.local;
proxy_pass http://m.yyy.local; include /export/servers/nginx/conf/error/error_location.conf;
}
location /item/ {
rewrite ^/item/(.*)$ '/$1' break;
proxy_set_header Host item.m.yyy.local;
proxy_pass http://ccc.jjj.local; include /export/servers/nginx/conf/error/error_location.conf;
}
相关文章推荐
- 微信小程序客服消息按钮太小解决方法contact-button
- 微信小程序客服消息解密
- 原创:【微信小程序】客服消息教程(后台以PHP示例)
- 微信小程序客服消息使用
- 微信小程序客服消息相关(客服按钮修改)
- 浅谈微信小程序之客服消息
- 微信小程序消息推送服务器接入
- 【微信小程序】:客服消息教程
- 微信小程序客服消息实现
- 微信小程序--客服消息使用指南
- 微信开发:客服接口向用户发送消息
- java获得微信的AccessToken并主动发送客服消息
- [置顶] 微信sdk应用消息的接入(android)
- 微信开发处理超时5s(java),异步发送客服消息
- java微信开发(wechat4j)——发送客服消息
- 夺命雷公狗---微信开发23----客服消息接口基础和推送文本
- java 微信发送客服消息
- 微信--使用客服消息异步自动回复用户消息
- 啊Ran讲微信开发(.net) :订阅号+自定义服务器(URL接入,文本消息处理)
- C#开发之微信小程序发送模板消息功能
