js变量声明,字符串转数字,运算符,控制流程语句
2017-02-19 23:25
579 查看
<!--
javascript的变量声明:
格式:
var 变量名 = 数据;
声明变量要注意的事项:
1. 在javascript中声明变量是 使用var关键字声明的,javascript中的变量可以存储任意的数据类型数据.
2. javascript中变量数据类型是根据存储的值决定的,可以随时更改存储数据的类型。
3. 定义了多个同名的变量是,后定义的同名变量是覆盖前面定义的同名变量。
4. 声明变量的时候可以省略var关键字,但是不建议省略。
javascript的数据类型:
typeof 查看变量的数据类型。
使用格式:
typeof 变量名
javascript的数据类型:
number 小数与整数
string 字符串 注意: javascript中没有字符的概念,只有字符串,字符串可以写在单引号或双引号中。
boolean 布尔数据类型,
undefined undefined代表该变量没有定义。
-->

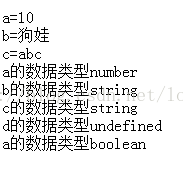
运行结果:

<!--
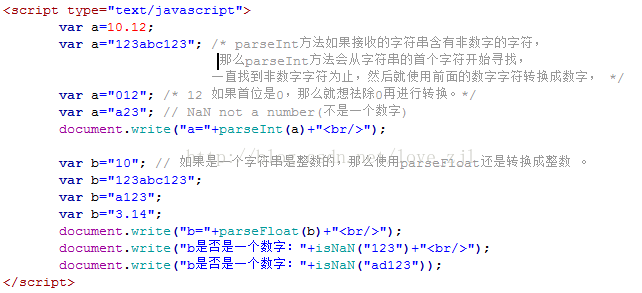
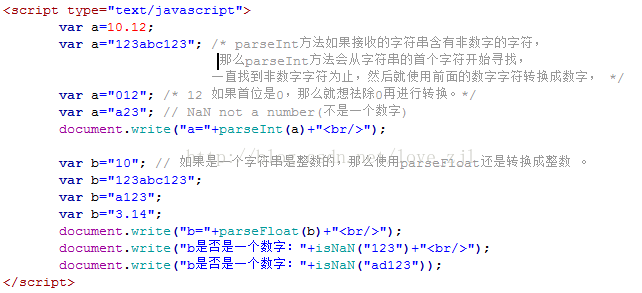
字符串转数字
parseInt() 可以把一个字符串转换成整数。
parseFloat() 可以把一个字符串转换成小数。
/*
javascript提供一个isNaN的方法让我们判断该字符串是否是 一个数字。
is not a muber 不是一个数字。
不是一个数字返回true,是一个数字返回false.
*/
-->

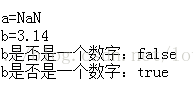
运行结果:

<!--
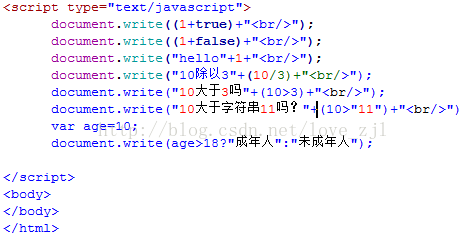
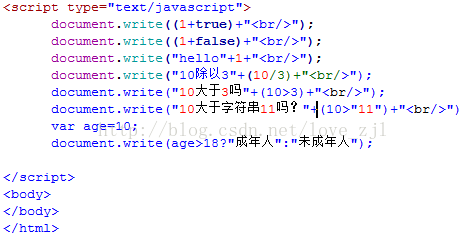
运算符:
+(加法、正数、 连接符)
true 是1. false是0
字符串与字符串的比较规则是:
情况1: 能找到对应位置上的不同字符,那么就比较第一个不同字符的大小。
情况2: 不能找到对应位置上的不同字符,这时候比较的是两个字符串的长度。
三目运算符
布尔表达式?值1:值2;
-->

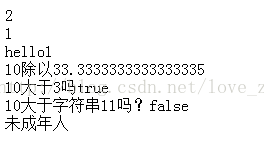
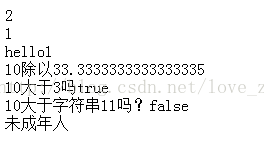
运算结果:

<!--
控制流程语句
if语句
格式:
if(判断条件){
符合条件执行的代码
}
if语句的特殊之处:
1. 在javascript中的if语句条件不单止可以写布尔表达式,还可以写任何的数据。
number 非0为true, 0为false.
string 内容不能空是true, 内容空的时候是false。
undefined:false
NaN: false
选择语句:
switch语句
switch(变量){
case 值1:
break;
case 值2:
break;
case 值3:
break;
.....
default:
break;
}
特殊之处:
1. 在javascript中case后面可以跟常量与变量还可以跟表达式。
-->

运行结果:去深圳优秀
javascript的变量声明:
格式:
var 变量名 = 数据;
声明变量要注意的事项:
1. 在javascript中声明变量是 使用var关键字声明的,javascript中的变量可以存储任意的数据类型数据.
2. javascript中变量数据类型是根据存储的值决定的,可以随时更改存储数据的类型。
3. 定义了多个同名的变量是,后定义的同名变量是覆盖前面定义的同名变量。
4. 声明变量的时候可以省略var关键字,但是不建议省略。
javascript的数据类型:
typeof 查看变量的数据类型。
使用格式:
typeof 变量名
javascript的数据类型:
number 小数与整数
string 字符串 注意: javascript中没有字符的概念,只有字符串,字符串可以写在单引号或双引号中。
boolean 布尔数据类型,
undefined undefined代表该变量没有定义。
-->

运行结果:

<!--
字符串转数字
parseInt() 可以把一个字符串转换成整数。
parseFloat() 可以把一个字符串转换成小数。
/*
javascript提供一个isNaN的方法让我们判断该字符串是否是 一个数字。
is not a muber 不是一个数字。
不是一个数字返回true,是一个数字返回false.
*/
-->

运行结果:

<!--
运算符:
+(加法、正数、 连接符)
true 是1. false是0
字符串与字符串的比较规则是:
情况1: 能找到对应位置上的不同字符,那么就比较第一个不同字符的大小。
情况2: 不能找到对应位置上的不同字符,这时候比较的是两个字符串的长度。
三目运算符
布尔表达式?值1:值2;
-->

运算结果:

<!--
控制流程语句
if语句
格式:
if(判断条件){
符合条件执行的代码
}
if语句的特殊之处:
1. 在javascript中的if语句条件不单止可以写布尔表达式,还可以写任何的数据。
number 非0为true, 0为false.
string 内容不能空是true, 内容空的时候是false。
undefined:false
NaN: false
选择语句:
switch语句
switch(变量){
case 值1:
break;
case 值2:
break;
case 值3:
break;
.....
default:
break;
}
特殊之处:
1. 在javascript中case后面可以跟常量与变量还可以跟表达式。
-->

运行结果:去深圳优秀
相关文章推荐
- 04-变量+运算符+流程控制语句
- JS一起学03:js组成、下拉+text、字符串拼接、分号问题、数据类型、变量类型、作用域和闭包、命名、运算符、流程判断、调试、iNow、onchang
- JavaScript基础——变量-运算符-流程控制语句
- js 基础 -- 运算符、流程控制语句
- Java基础知识(数据类型、标识符、变量、运算符和流程控制语句)
- Java基础知识(数据类型、标识符、变量、运算符和流程控制语句)
- Java学习之路0715(二)(变量的使用、声明,赋值,运算符,控制语句)
- 第3天(就业班) css样式的引入与选择、css样式、盒子模型、定位、变量、运算符、控制流程语句
- JavaScript之变量、基本类型、数组、运算符、流程控制语句、函数
- 【JavaScript】(2)标识符与关键字\基本|引用数据类型 \变量 \运算符与表达式\流程控制语句
- Python--前端基础之JavaScript(JS的引入方式,JS的变量、常量和标识符,JS的数据类型,运算符,流程控制,JavaScript的对象)
- Java基础知识(数据类型、标识符、变量、运算符和流程控制语句)
- javascript运算符_流程控制语句_字符串对象
- js流程控制语句
- (转)SQL流程控制语句学习(一):变量及控制语句种类
- javascript学习(2)——[基础回顾]运算符、表达式、流程控制语句
- 尚硅谷 第三课全 java-变量类型转换-字符与字符串-算数运算符-赋值运算符-三元运算符-.switch语句-循环结构-while 循环语句 do-while 循环语句
- 这章我们来探讨js中的变量,表达式,和运算符 还有一些 js 语句
- [妙味JS基础]第七课:运算符、流程控制
- 基础知识之运算符及流程控制语句
