蚂蚁分类信息系统 5.8 百度地图标注优化
2017-02-18 17:20
169 查看
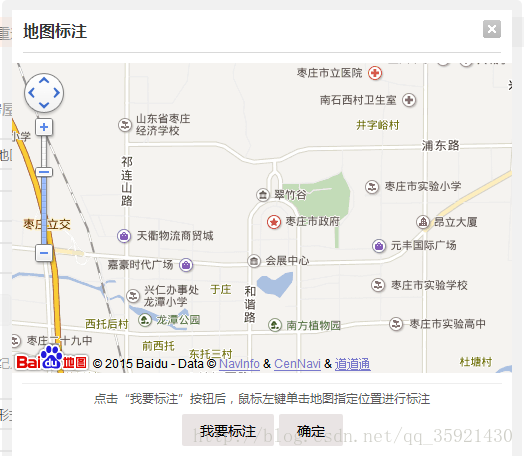
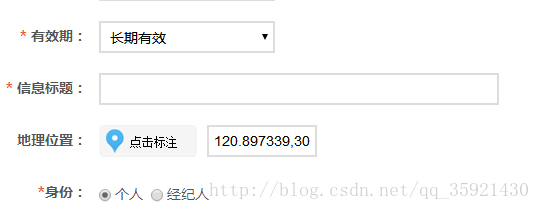
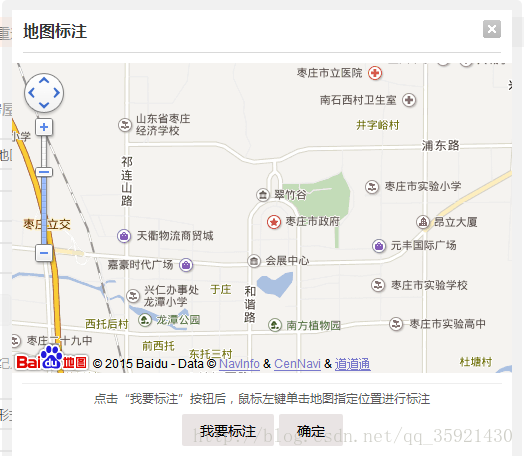
蚂蚁分类信息系统 5.8 PC端发布信息时地图标注感觉很不方便,需要先点击我要标注,还得拖动地图查找位置,
不熟悉地图的估计得找很长时间。

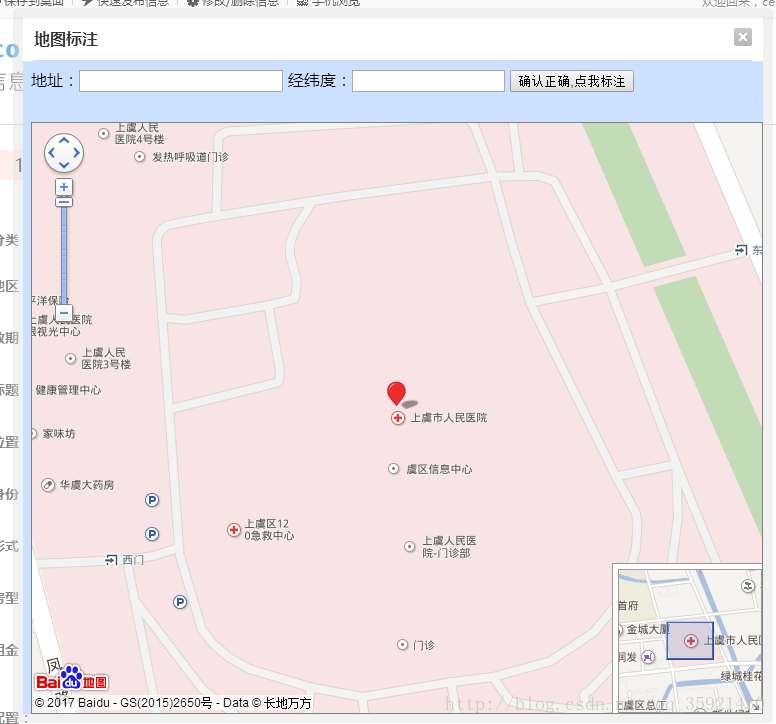
为方便快速、准确标注地理位置,修改蚂蚁分类信息系统 5.8 PC端发布信息时地图标注
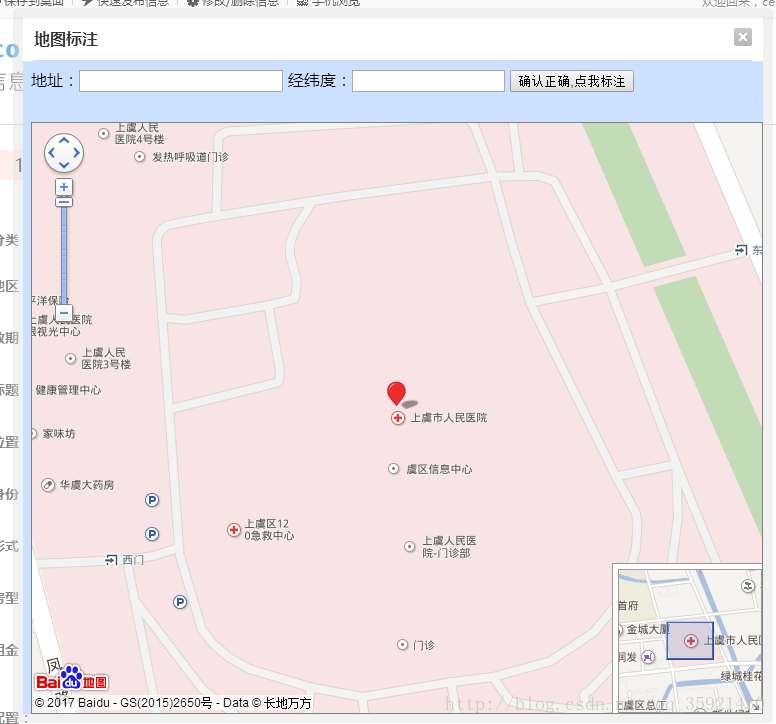
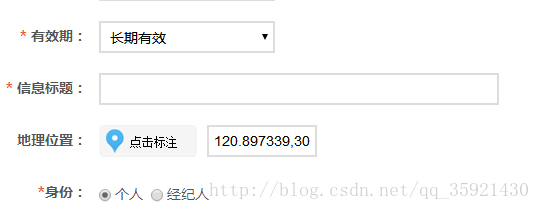
功能。修改后效果如下图 支持地址检索 自动获取经纬度 直接确认
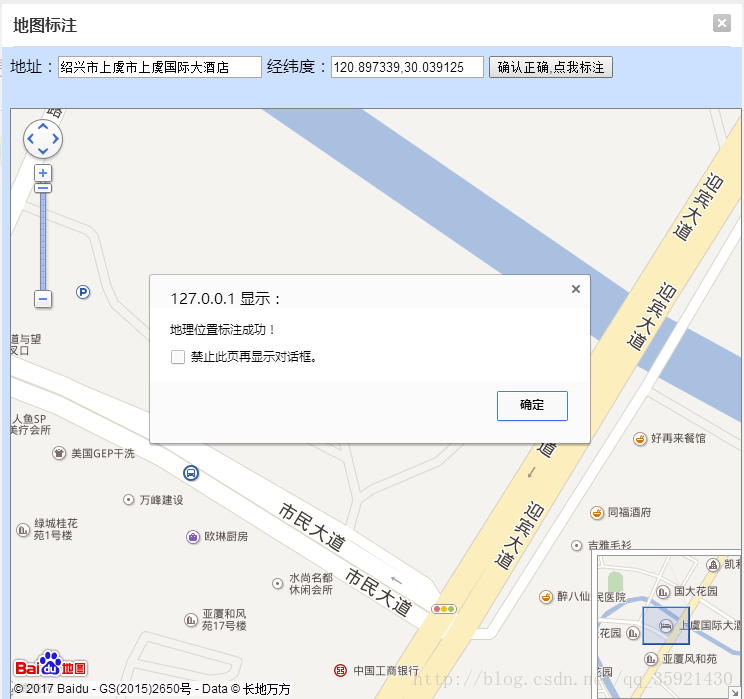
打开百度地图标注

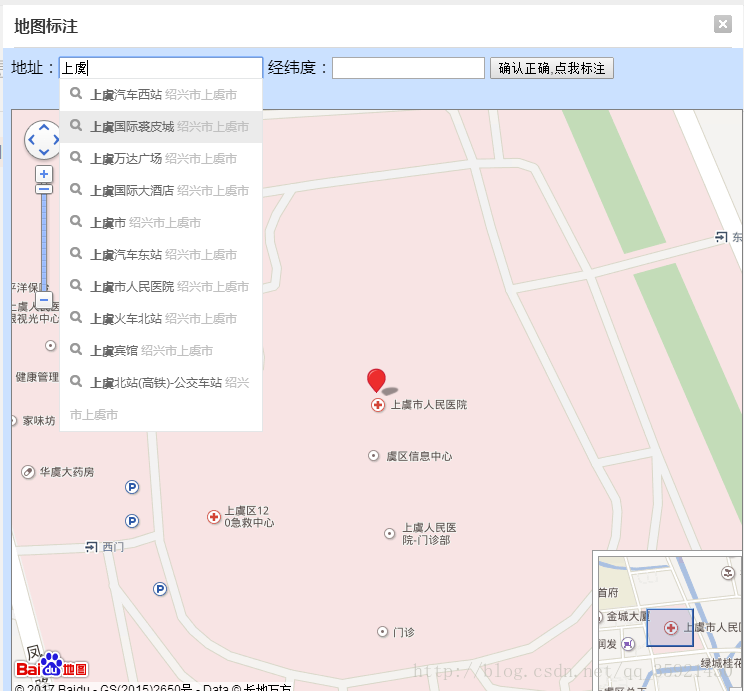
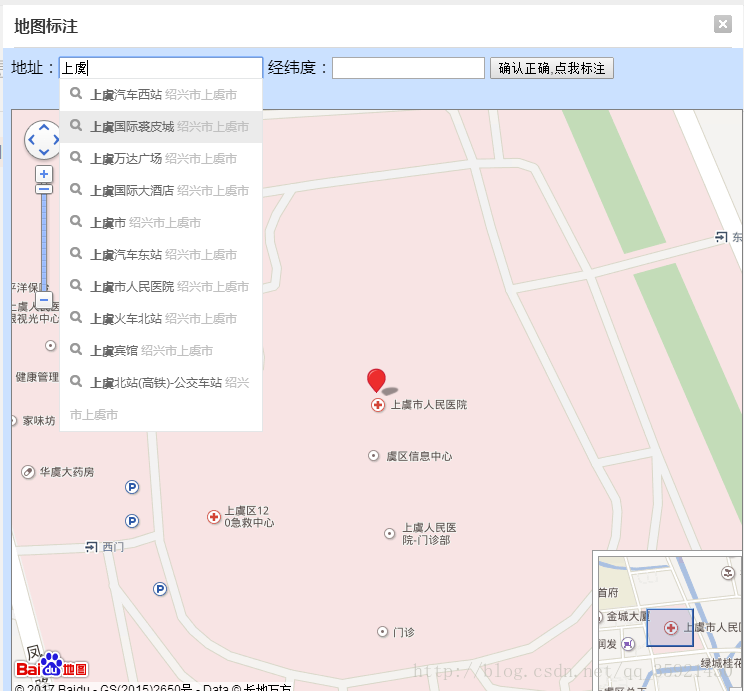
输入待标注的地址 支持模糊查询

选择地址

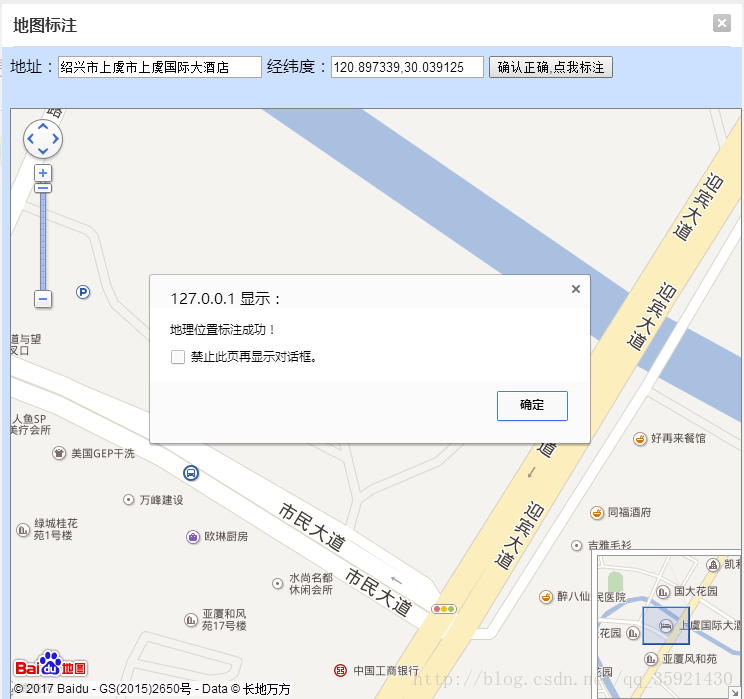
确认正确 点我标注

完成标注

友情提醒:修改后系统仅支持百度地图,使用其它地图的请不要参考本操作。
修改方法
1.找到文件template\box\map.html
第7行增加
第12-22行替换成
标签以后的内容替换为
使用本套系统的朋友,需要定制功能的,可以留言,会根据需求一起开发完善。
mymps 蚂蚁分类信息是一款基于PHP+MySQL的建站系统,为在各种服务器上架设分类信息以及地方门户网站提供完美的解决方案.
mymps5.8 下载 蚂蚁分类系统 5.8下载 蚂蚁分类系统下载 mymps下载
不熟悉地图的估计得找很长时间。

为方便快速、准确标注地理位置,修改蚂蚁分类信息系统 5.8 PC端发布信息时地图标注
功能。修改后效果如下图 支持地址检索 自动获取经纬度 直接确认
打开百度地图标注

输入待标注的地址 支持模糊查询

选择地址

确认正确 点我标注

完成标注

友情提醒:修改后系统仅支持百度地图,使用其它地图的请不要参考本操作。
修改方法
1.找到文件template\box\map.html
第7行增加
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=[百度申请AK值]"></script>
第12-22行替换成
function besuremark() {
var point = document.getElementById("result_").value;
if(point == ''){
if(!confirm('您尚未标注地图\n\n确认保存吗?')) return false;
} else {
parent.document.getElementById('mappoint').value =point;
alert('地理位置标注成功!');
}
parent.closeopendiv();
}标签以后的内容替换为
<body style="background:#CBE1FF">
<div style="width:730px;margin:auto;">
地址:<input id="text_" type="text" style="width:200px;" value=""/>
<div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div>
经纬度:<input id="result_" type="text" />
<input type="button" value="确认正确,点我标注" onclick="besuremark();"/>
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: 50;
border: 1px solid gray;
overflow:hidden;">
</div>
</div>
</body>
</html>
<script type="text/javascript">
function G(id) {
return document.getElementById(id);
}
function showInfo(e){
alert(e.point.lng + ", " + e.point.lat);
}
var map = new BMap.Map("container");
var _initPoint = new BMap.Point(120.888035,30.04088);
map.centerAndZoom(_initPoint,19);
var marker = new BMap.Marker(_initPoint);
map.addOverlay(marker);
marker.setAnimation(BMAP_ANIMATION_BOUNCE);
map.enableScrollWheelZoom();
map.enableContinuousZoom();
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT }));
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport();
var ac = new BMap.Autocomplete(
{
"input" : "text_",
"location" : map
}
);
ac.addEventListener("onhighlight", function(e) {
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) {
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace(){
map.clearOverlays();
function myFun(){
var pp = local.getResults().getPoi(0).point;
document.getElementById("result_").value = pp.lng + "," + pp.lat;
map.centerAndZoom(pp,19);
var marker = new BMap.Marker(pp);
map.addOverlay(marker);
}
var local = new BMap.LocalSearch(map, {
onSearchComplete: myFun
});
local.search(myValue);
}
map.addEventListener("click", showInfo);
function searchByStationName() {
map.clearOverlays();
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat;
map.centerAndZoom(poi.point, 19);
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat));
map.addOverlay(marker);
var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat+"<br/>如有误请输入详细的小区名称重新查询";
var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>");
marker.openInfoWindow(infoWindow);
marker.setAnimation(BMAP_ANIMATION_BOUNCE);
});
localSearch.search(keyword);
}
</script>使用本套系统的朋友,需要定制功能的,可以留言,会根据需求一起开发完善。
mymps 蚂蚁分类信息是一款基于PHP+MySQL的建站系统,为在各种服务器上架设分类信息以及地方门户网站提供完美的解决方案.
mymps5.8 下载 蚂蚁分类系统 5.8下载 蚂蚁分类系统下载 mymps下载
相关文章推荐
- 蚂蚁分类信息系统 5.8 地区增加多级分类
- 蚂蚁分类信息系统5.8 定制开发增加微信快捷传图功能
- 蚂蚁分类信息系统 5.8 网上下载的免费版MYMPS蚂蚁分类信息系统 v5.8 GBK 插件安装后无法正常使用
- 蚂蚁分类信息系统5.8 手机注册时限制短信验证码发送次数及间隔时间
- 蚂蚁分类信息系统5.8 解决手机端新闻详情页面图片不自动缩放问题
- 蚂蚁分类信息系统 5.8 信息浏览量后台自定义设置
- 蚂蚁分类信息系统 5.8 整合微信登录教程
- 蚂蚁分类信息系统 5.8 蚂蚁分类信息系统去除底部版权
- 蚂蚁分类信息系统 5.8 百度地图标注优化
- 蚂蚁分类信息系统 5.8 地区增加多级分类
- 蚂蚁分类信息系统 5.8 图解微信支付参数配置
- 蚂蚁分类信息系统 5.8 网上下载的免费版MYMPS蚂蚁分类信息系统 v5.8 GBK 插件安装后无法正常使用
- mymps 蚂蚁分类信息系统 5.8 配置短信供应商接口说明
- 蚂蚁分类信息系统 5.8 增加发布信息批量上传图片功能
- 蚂蚁分类信息系统 5.8 修改蚂蚁分类信息系统手机端信息图片浏览方式,自动轮播,带当前图片数字和张数,支持放大浏览
- 蚂蚁分类信息系统5.8 数据标签调用方法(-)
- 蚂蚁分类信息系统5.8 解决后台管理员编辑信息时相关图片无法显示的问题
- 蚂蚁分类信息系统 5.8 增加微信扫码支付
- 蚂蚁分类信息系统5.8 数据标签调用方法(三)
- 蚂蚁分类信息系统 5.8 增加七牛云存储插件
