Android之侧滑菜单DrawerLayout的使用
2017-02-17 00:00
399 查看
摘要: DrawerLayout的使用
在android support.v4 中有一个抽屉视图控件DrawerLayout。使用这个控件,可以生成通过在屏幕上水平滑动打开或者关闭菜单,能给用户一个不错的体验效果。
DrawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏,主内容区的部分可以随着菜单的点击而变化。DrawerLayout其实是一个控件,跟LinearLayout差不多,直接使用即可。
DrawerLayout属性
drawerPosition:指定 drawer 将从屏幕的一侧滑动。
drawerWidth :指定 drawer 的宽度,即从窗口的边缘拉到视图更精确的宽度。
keyboardDismissMode :确定键盘是否响应拖动被驳回。
'none' (默认值), 拖动不影响键盘。
'on-drag', 拖动开始,键盘被驳回。
onDrawerClose :导航视图关闭时调用函数。
onDrawerOpen :导航视图打开时调用函数。
onDrawerSlide :与导航视图交互时调用函数。
onDrawerStateChanged :当 Drawer 状态发生变化时调用函数,drawer 有 3 种状态:
idle -- 表示与导航视图没有交互
dragging -- 表示目前有与导航视图的交互
settling -- 表示有与导航视图的交互,并且导航视图正在的关闭或打开。
renderNavigationView :导航图将被渲染到屏幕的一侧,并且可以拉出。
案例
使用导入依赖库
布局文件
Activity
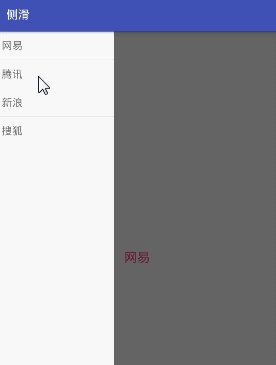
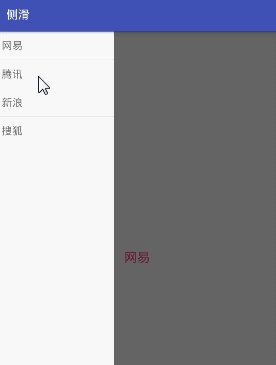
运行效果如图:

在android support.v4 中有一个抽屉视图控件DrawerLayout。使用这个控件,可以生成通过在屏幕上水平滑动打开或者关闭菜单,能给用户一个不错的体验效果。
DrawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏,主内容区的部分可以随着菜单的点击而变化。DrawerLayout其实是一个控件,跟LinearLayout差不多,直接使用即可。
DrawerLayout属性
drawerPosition:指定 drawer 将从屏幕的一侧滑动。
drawerWidth :指定 drawer 的宽度,即从窗口的边缘拉到视图更精确的宽度。
keyboardDismissMode :确定键盘是否响应拖动被驳回。
'none' (默认值), 拖动不影响键盘。
'on-drag', 拖动开始,键盘被驳回。
onDrawerClose :导航视图关闭时调用函数。
onDrawerOpen :导航视图打开时调用函数。
onDrawerSlide :与导航视图交互时调用函数。
onDrawerStateChanged :当 Drawer 状态发生变化时调用函数,drawer 有 3 种状态:
idle -- 表示与导航视图没有交互
dragging -- 表示目前有与导航视图的交互
settling -- 表示有与导航视图的交互,并且导航视图正在的关闭或打开。
renderNavigationView :导航图将被渲染到屏幕的一侧,并且可以拉出。
案例
使用导入依赖库
compile 'com.android.support:appcompat-v7:24.2.1'
布局文件
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/v4_drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/v4_drawerlayout_frame" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/v4_text" android:textSize="22sp" android:textColor="@color/colorAccent" android:gravity="center" /> </FrameLayout> <ListView android:layout_width="200dp" android:layout_height="match_parent" android:layout_gravity="left" android:id="@+id/v4_listview" android:choiceMode="singleChoice" android:background="@android:color/white" /> </android.support.v4.widget.DrawerLayout>
Activity
public class DrawerActivity extends AppCompatActivity {
private ListView listView;
private DrawerLayout drawerLayout;
private TextView textView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drawer_activity);
initView();
}
private void initView()
{
listView=(ListView) findViewById(R.id.v4_listview);
drawerLayout=(DrawerLayout) findViewById(R.id.v4_drawerlayout);
textView=(TextView) findViewById(R.id.v4_text);
initDate();
}
private void initDate(){
final List<String> list = new ArrayList<String>();
list.add("网易");
list.add("腾讯");
list.add("新浪");
list.add("搜狐");
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, list);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
textView.setText(list.get(position));
showDrawerLayout();
}
});
drawerLayout.openDrawer(Gravity.LEFT);//侧滑打开 不设置则不会默认打开
}
private void showDrawerLayout() {
if (!drawerLayout.isDrawerOpen(Gravity.LEFT)) {
drawerLayout.openDrawer(Gravity.LEFT);
} else {
drawerLayout.closeDrawer(Gravity.LEFT);
}
}
}运行效果如图:

源码点击下载
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
