JavaScript性能监控器
2017-02-16 12:01
218 查看
JavaScript性能监控器
简介
stats.js是一个JavaScript性能监控器。这个类提供了一个简单的信息框,帮助您监控代码的性能。
检测参数说明
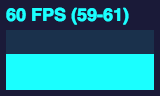
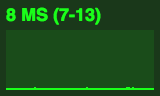
FPS 帧渲染的最后一秒。数字越高越好。MS 渲染一帧需要毫秒。数字越低就越好。
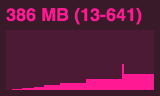
MB 分配的内存字节。(运行铬-启用精确的内存信息)。
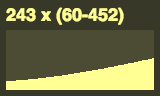
CUSTOM 用户定义的面板支持。
Screenshots(图片来自github)




实践
github:https://github.com/mrdoob/stats.jscdn:http://cdn.bootcss.com/stats.js/r16/Stats.js
用法:
var stats = new Stats();
stats.showPanel(0); // 0: fps, 1: ms, 2: mb, 3+: custom
// Align top-left
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.body.appendChild(stats.domElement);
function animate() {
stats.begin();
// 监控代码写这里
stats.end();
requestAnimationFrame(animate);
}
// 此为测试效果,当有监控代码时,需改成animate();
requestAnimationFrame(animate);
相关文章推荐
- JavaScript性能优化:度量、监控与可视化1
- 监控数据库性能的sql
- 监控oracle性能的常用sql集锦(转载)
- Firefox 和 Internet Explorer 在执行 JavaScript 方面的性能对比!
- 优化JavaScript脚本的性能的几个注意事项
- 如何优化JavaScript脚本的性能
- 优化JavaScript脚本的性能的几个注意事项
- 监控数据库性能的SQL汇总
- 实现服务器性能指标监控
- 用ajax来提供javascript的性能
- 监控数据库性能的SQL
- DB2 性能监控3[翻译]
- javascript 字符串连接性能
- 如何优化JavaScript脚本的性能
- 如何优化JavaScript脚本的性能
- 收集并存储性能监控器数据到SQL Server表
- DB2 性能监控2[翻译]
- ORACLE监控数据库性能的SQL
- 如何优化JavaScript脚本的性能
- oracle数据库性能监控的SQL
