jQuery中 wrap() wrapAll() 与 wrapInner()的区别
2017-02-16 11:52
615 查看
今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的。
可是,W3School的解释是这样的:
jQuery 文档操作 - wrap() 方法
jQuery 文档操作 - wrapAll() 方法
jQuery 文档操作 - wrapInner() 方法
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。
还是动手最实际。
这是用来比较的原代码:
wrap()方法
结果:

从图中可以看出strong标签包围了每个匹配的p标签。
wrapAll()方法
结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。
wrapInner()方法
结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面。
当然,最后看起来,三个方法的效果是一样的。

原文地址: https://segmentfault.com/a/1190000000780313
可是,W3School的解释是这样的:
jQuery 文档操作 - wrap() 方法
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
jQuery 文档操作 - wrapAll() 方法
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
jQuery 文档操作 - wrapInner() 方法
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。
还是动手最实际。
这是用来比较的原代码:
<p>我是占位子的。</p> <p>我是占位子的。</p>
wrap()方法
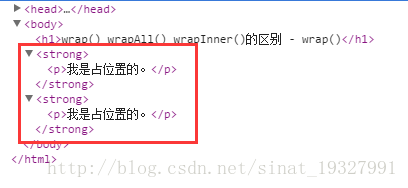
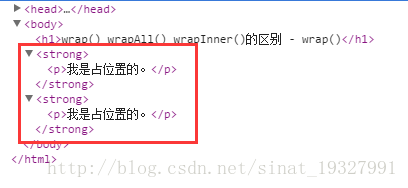
$("p").wrap("<strong></strong>");结果:

从图中可以看出strong标签包围了每个匹配的p标签。
wrapAll()方法
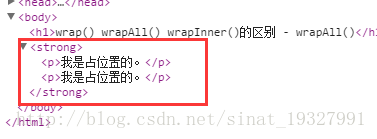
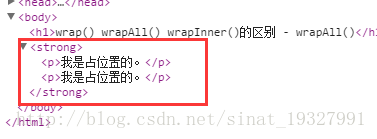
$("p").wrapAll("<strong></strong>");结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。
wrapInner()方法
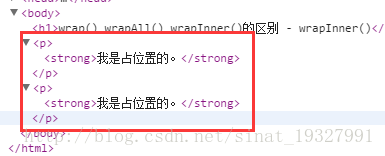
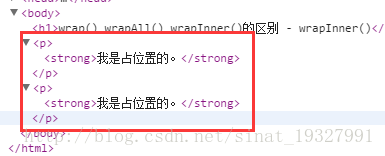
$("p").wrapInner("<strong></strong>");结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面。
当然,最后看起来,三个方法的效果是一样的。

原文地址: https://segmentfault.com/a/1190000000780313
相关文章推荐
- jQuery中 wrap() wrapAll() 与 wrapInner()的区别
- [转载]jQuery中wrap、wrapAll和wrapInner用法以及区别
- jQuery中 wrap() wrapAll() 与 wrapInner()的区别
- 内容包装:jQuery中wrap、wrapAll和wrapInner用法以及区别
- jquery中wrap,wrapAll,wrapInner的区别
- jQuery中wrap、wrapAll和wrapInner用法以及区别
- jQuery中 wrap() wrapAll() 与 wrapInner()的区别
- js\jquery基础知识 --- wrap、wrapall、wrapinner区别
- jQuery中 wrap() wrapAll() 与 wrapInner()的区别
- jQuery中wrap、wrapAll和wrapInner用法以及区别
- 一个简单的例子说明JQuery中wrap、wrapAll、wrapInner的区别
- jQuery中 wrap() wrapAll() 与 wrapInner()的区别
- jQuery中wrap、wrapAll和wrapInner用法以及区别
- JQuery中wrap,wrapAll,wrapInner的区别
- jQuery中wrap、wrapAll和wrapInner用法以及区别
- wrap,wrapAll,wrapInner包裹节点区别
- 关于jquery的包裹节点的简单理解 wrap() wrapAll() wrapInner()
- jquery之设置元素内容(包裹元素,使用wrap(),wrapAll(),wrapInner()方法)
- jQuery中wrap、wrapAll和wrapInner…
- jQuery中 wrap() wrapAll() 与 wrapInner()的差异
