12.(高级)CSS用户体验之:自定义复选框
2017-02-15 15:28
260 查看

方法:
/*隐藏浏览器自带复选框*/
input[type="checkbox"]{
position: absolute;
/*设置可见范围*/
clip: rect(0,0,0,0);
}
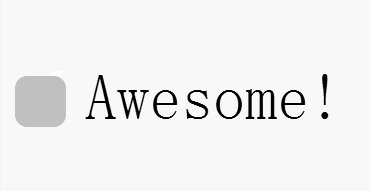
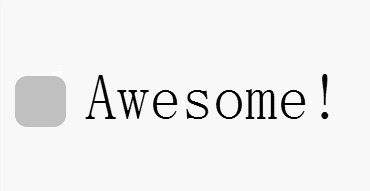
input[type="checkbox"]+label::before{
content: "\a0";
display: inline-block;
width: .8em;
height: .8em;
margin-right:.3em ;
border-radius: .2em;
background: silver;
line-height: .65;
}

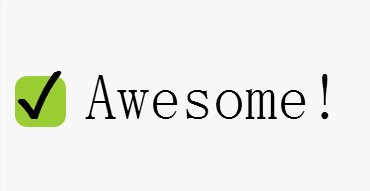
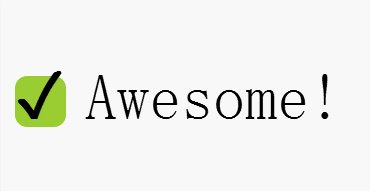
input[type="checkbox"]:checked+label::before{
/*字符√*/
content: "\2713";
background: yellowgreen;
font-weight: bold;
}

声明:以上方法参考《CSS揭秘》
相关文章推荐
- 13.(高级)CSS用户体验之:滚动提示
- 纯css自定义radio,checkbox样式,提高用户体验
- 11.(高级)CSS用户体验之:扩大点击区域
- SharePoint品牌化和自定义--第二章节--用户体验品牌化过程概览(3)--总结
- paip.提升用户体验---c++ qt自定义窗体(2)---边框线的绘制
- Spread for Windows Forms高级主题(4)---自定义用户交互
- Spread for Windows Forms高级主题(4)---自定义用户交互
- ActiveReports工作总结12——用Designer控件实现用户自定义报表印刷
- SharePoint品牌化和自定义--第二章节--用户体验品牌化过程概览(2)--任务与责任
- paip.提升用户体验----c++ 源码字体自定义制造总结
- paip.提升用户体验---c++ qt自定义窗体(1)---标题栏的绘制
- SharePoint品牌化和自定义--第二章节--用户体验品牌化过程概览(1)--4Ds
- 利用ASP.NET2.0向导控件一步步建立与用户的交互--------提高和自定义用户体验
- SharePoint品牌化和自定义--第二章节--用户体验品牌化过程概览(1)--4Ds
- SharePoint品牌化和自定义--第二章节--用户体验品牌化过程概览(2)--任务与责任
- CSS如何定义文字大小以体现用户体验_Web标准教程
- 改变图标!用户自定义列表样式css说明
- 在InstallShield中自定义复选对话框_2_用AskOption提供的功能来让用户选择复选项或单选项
- CSDN 越来越垃圾了,越改版用户体验越差。还tm只让用3个这么丑的模板,css都不开。靠~
- SharePoint品牌化和自定义--第二章节--用户体验品牌化过程概览
